

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Fireworks CS6(以下FWCS6)をご紹介します。
FWCS6など、Web系アプリケーションは、HTML5・CSS3に準拠した機能が次々と搭載されています。特に、FWCS6では、CSSプロパティパネルが追加され、border-radiusなどいちいち書くのが面倒なCSSをオブジェクトから簡単に書き出す便利な機能が搭載されています。
新しい拡張子
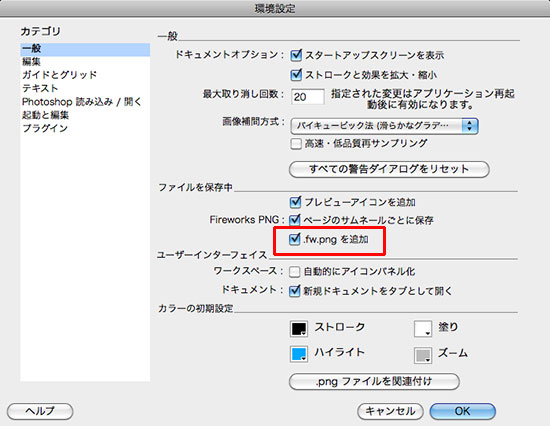
FWCS6では、ファイルの新しい拡張子として、fw.pngがデフォルトになりました。従来の.pngに変更する場合には環境設定で変更することが可能です。

CSSプロパティパネル
この機能は、FireWorks CS5.1の時に、Adobe Labsから発表があった、Fireworksの拡張機能である「Fireworks CSS3 Mobile Pack」の機能の1つ、CSSプロパティパネルが、CS6になって正式に搭載されたものです。CS6の発売以降、このFireworks CSS3 Mobile Pack」のダウンロードは、Adobe Labsからはダウンロードできなくなっていますが、Fireworksディベロッパーセンターからのダウンロードは可能ですので、CS5.1またはCS5をお使いの方でダウンロードがまだの方は、ぜひダウンロードしてみてください。
Adobe Labs
Fireworksディベロッパーセンター
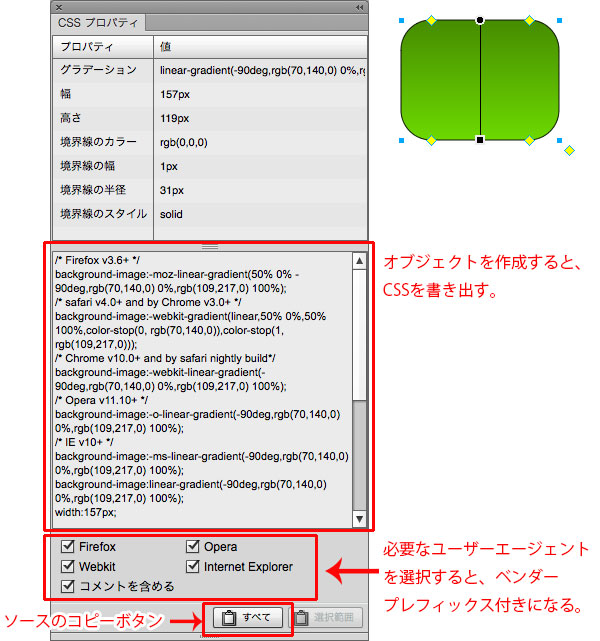
このCSSプロパティパネルは、ツールパネルのベクトルカテゴリから、任意のオブジェクトを作成し、塗りや線にカラーを適用すると、そのオブジェクトを選択するだけで、CSS3を書き出してくれる優れものです。各モダンブラウザのベンダープレフィックスやコメントアウトも書くことができ、【すべて】のボタンをクリックするとソースを丸ごとコピーするため、あとはコピーペーストで使用するだけです。

CSSスプライト書き出し
CSSスプライトとは、複数の画像を1枚づつ読み込む、またはスライスして読み込むのではなく、複数の画像を1枚にまとめ、background-positionで位置を変更しながら表示するものです。Fireworksでは、1枚の画像または複数の画像をステージに貼り込み、1つの長方形スライスからCSSスプライトで書き出すことができるようになりました。
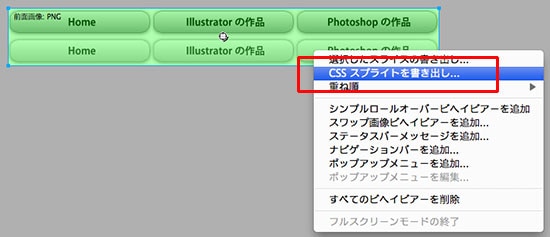
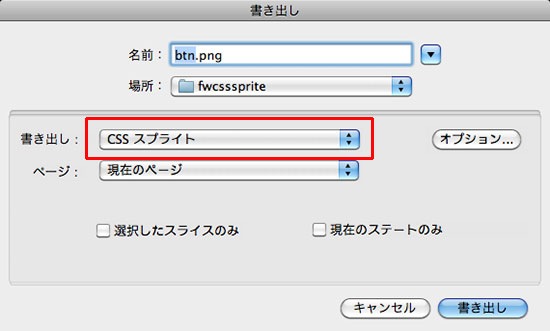
長方形スライスを選択後、スライスの上で右クリックし、CSSスプライトを書き出しを選択し、書き出しウインドウでCSSスプライトで書き出すと、CSSを作成します。


jQuery Mobile テーマ
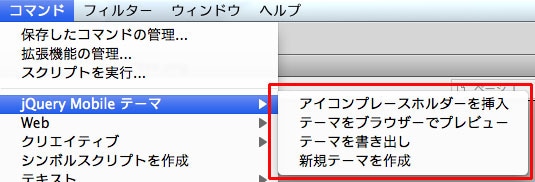
その他、コマンドメニューの中に、jQuery Mobile テーマが新しく追加され、jQuery Mobile テーマのプレビュー、また初期設定のスプライトやスウォッチを元にjQuery Mobile テーマを作成・書き出しできるようになりました。

CSS3でのグラデーションや角丸、jQuery Mobileの設置やテーマに関するご説明などは、「HTML5・CSS3の基礎知識(PC・スマートフォン)」にてご説明しています。
非推奨になった機能
その他、様々な新機能が搭載されたFWCS6ですが、バージョンがあがったことによって非推奨になった機能もいくつかあります。以下の機能は非推奨扱いとなります。
●AIR の書き出し
●スライドショーの作成
●Flex スキン
●Device Central
●スクリーンを共有
Device Centralは、携帯電話をエミュレートするものでしたが、Photoshop等でも、これまでのファイルメニュー→「Webおよびデバイス用に保存…」というコマンドから、以前の「Web用に保存…」というメニューコマンドに戻っています。3G携帯などにも対応していたDevice Centralが非推奨になった、ということを考えると、今後はもっとスマートフォンへの移行が加速することが想定されますね。
関連講座
↑ページTOPへ

