
今週は、Photoshop CC 2015から、「クイック書き出し」についてご紹介します。
この機能そのものはPhotoshop CC 2015からの新機能となりますが、従来からのWeb用に保存、という方法での書き出しに加え、頻繁に書き出す機会が多い形式を予め設定しておくことで、Web用に保存から書き出しを行わなくてもすばやく目的の形式で書き出せる、というものです。
作業の目的にあわせて書き出し方法を選択すると、より効率のいい作業ができるかと思いますので、メニューコマンドの違いを今回はご紹介します。
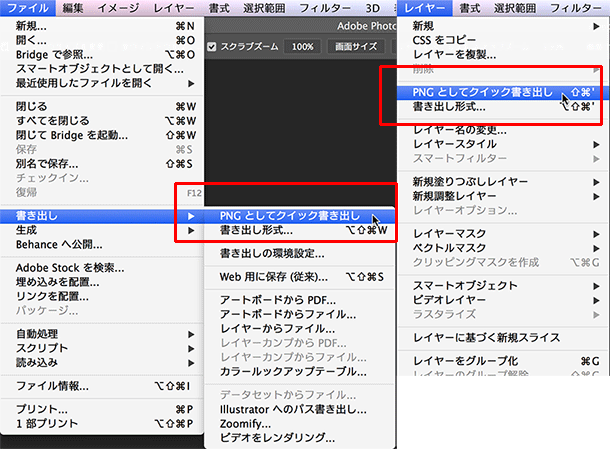
クイック書き出しの方法は、ファイルメニュー>書き出し>xxxをクイック書き出し、を選択するか、レイヤーメニュー>xxxをクイック書き出し、または書き出したいレイヤーの上で右クリックし、xxxをクイック書き出し、で書き出すことが可能です。

これらは、基本的に以下のように使い分けます。
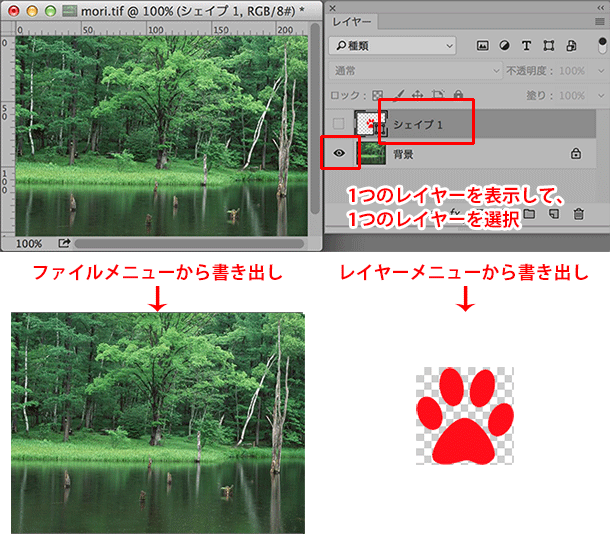
ファイルメニュー:「表示中」のレイヤーを「カンバスサイズ」の大きさで「ファイル名」で書き出し。
レイヤーメニュー:「選択中」のレイヤーを「レイヤー境界線」の大きさで「レイヤー名」で書き出し。
レイヤーパネル上での表示または選択の状態と、書き出す画像サイズ、名称によって使い分けます。
すべてのレイヤーをカンバスサイズ大の1枚画像として書き出す場合は、すべてのレイヤーを表示した状態で、ファイルメニューからの書き出しを選択し、個々のレイヤーのみを書き出す場合は、書き出したいレイヤーのみ表示して、ファイルメニューからの書き出し、または書き出したいレイヤーのみを選択しておき、レイヤーメニューからの書き出し、となります。
なお、すべてのレイヤーを選択した状態で、レイヤーメニューからの書き出しを行うと、すべてのレイヤーをレイヤー境界線サイズで、別々の画像として個別に書き出します。

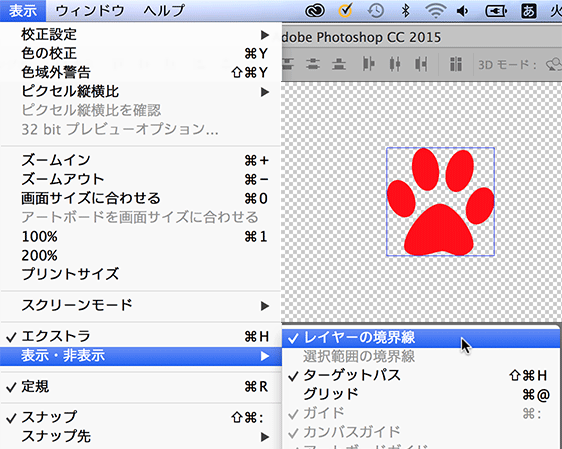
なお、レイヤー境界線そのものは、表示メニュー>表示・非表示>レイヤーの境界線、で確認可能です。

基本的には、レイヤーメニューからの書き出しは個々のレイヤーを、ファイルメニューからの書き出しは画像全体を書き出し、Web用の画像として使用する、という使い方になるかと思います。
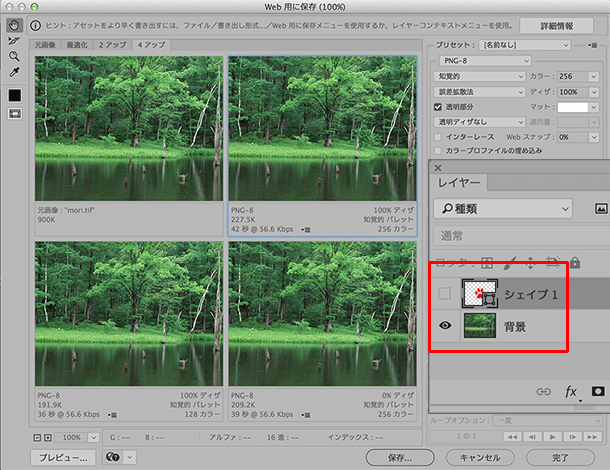
なお、従来からの「Web用に保存」は、「表示中のレイヤーをカンバスサイズで書き出す」機能、になります。

Fireworksのアップデートが終了し、PhotoshopでWebのプロトタイプを作成するケースも増えているかと思いますが、どの書き出しを行うと、何のレイヤーが、どのサイズで書き出されるか?というのを考慮しておくとさらに効率が上がるかと思いますので、ぜひ使い分けてみてください。

