
今週は、Illustrator CC 2015の6月アップデート版から「画面に書き出し」と「アセットの書き出し」をご紹介します。
この機能は、アートボード単位、またはドキュメント上に作成した個々のオブジェクト単位で画像やSVGなどに書き出す、という機能です。
iOSやAndoroidなどのデバイスに応じた解像度に対応できるよう、これらのプリセットを搭載しており、書き出し時の画像解像度を個々に設定して、まとめて書き出す、ということが可能になっています。
Webサイトのプロトタイプを作成したり、スマートフォンのアイコンデザインに活用したり、バナーなどとして書き出したものをそのまま使用したり、と、いろいろと活用できる機能です。
まずは、以下のようなアートボード2つのデータがあったとします。

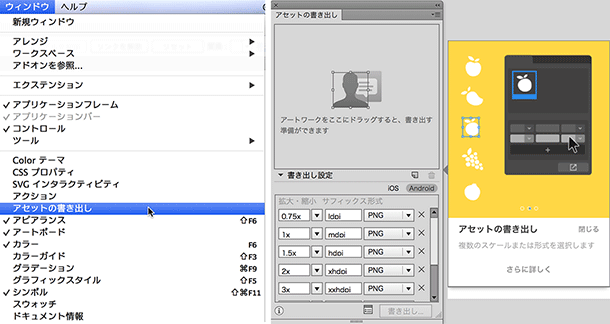
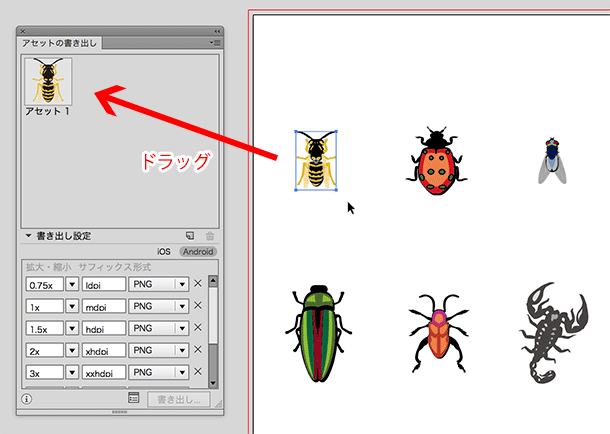
ウインドウメニュー > アセットの書き出し、を選択すると、アセットの書き出しパネルが表示されます。このパネルの中に、個別の画像として書き出したいオブジェクトを、ただドラッグします。


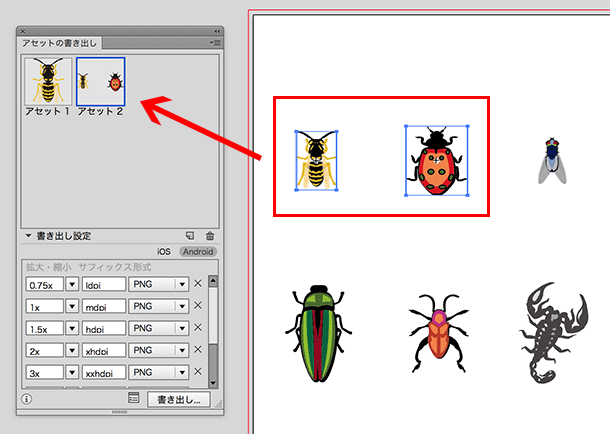
登録時に複数のオブジェクトを選択していた場合は、その複数のオブジェクトで1つのアセットとして登録されます。また、削除する場合は、パネル内のゴミ箱をクリックで削除されますが、ドキュメント上にあるオブジェクトそのものを削除すると、アセットの書き出しパネルに登録されたアセットも自動的に消去されます。

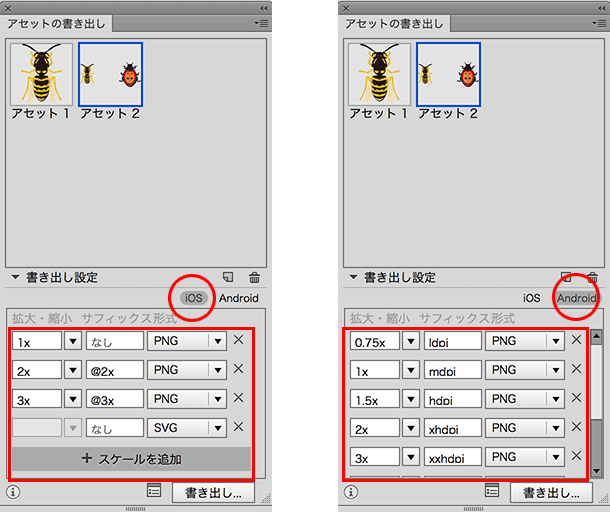
書き出し設定にiOSとAndroidのボタンが用意されており、このボタンでそれぞれのデバイスに応じた書き出し設定を呼び出すことが可能です。
なお、拡大縮小にある「1×」とは、72dpiでの書き出しのことをいい、「2×」にすると144dpiで書き出す、という意味で、縦横のピクセル数が2倍になる、という意味ではなく解像度が2倍になる、という意味です。
サフィックスとは自分で設定できる命名規則のことで、例えばいつ保存したのかがわかるように、ファイル名に【ABC-20160810.png】のように、日付をいれるのもサフィックスの一つになります。
例えば、iOSのボタンを押すと設定されるプリセットは、72dpi、144dpi、216dpiの画像解像度の画像に、144dpiの画像には「@2x」、216dpiの画像には「@3x」の文字列をファイル名に添付し、pngの形式で書き出す、という意味になります。

続けてこの後、パネルの下にある「書き出し」をクリックすると、書き出し先を設定して画像として書き出す、ということが可能になります。
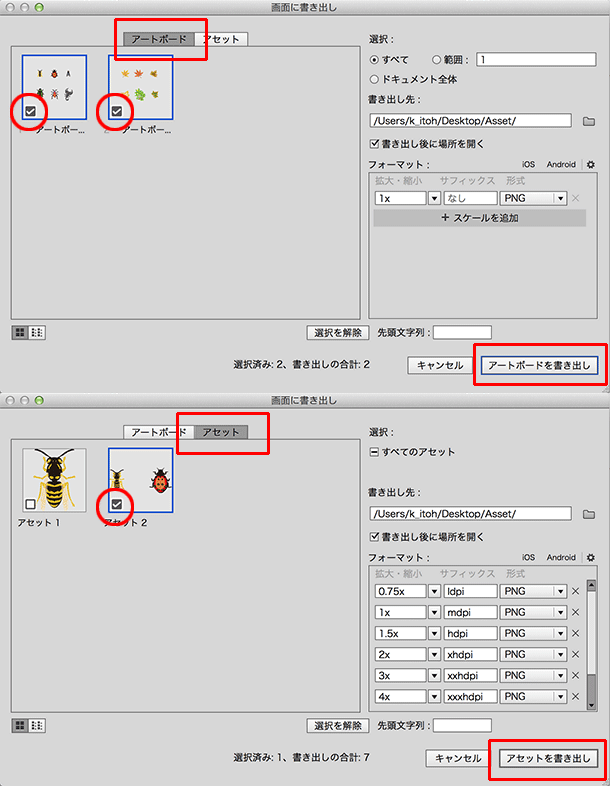
この「アセットの書き出し」はそもそも、「画面に書き出し」という機能の一部の機能になっており、ファイルメニュー > 書き出し > 画面に書き出し、を選択すると、アートボードを書き出すのか、アセットを書き出すのか、を選択して書き出せるようになっています。この「画面に書き出し」の「アセットタブ」内に、オブジェクトを登録する際に使用するのがアセットの書き出しパネル、ということになります。

個々のオブジェクトが個別の画像に書き出せる、というのは、Photoshopの画像アセットとほぼ同じ機能として考えていいかと思います。Photoshopの場合はあくまでもレイヤー単位での書き出し、Illustratorは登録したオブジェクト単位での書き出しということになります。
Illustratorの個々のオブジェクトを個別の画像にするには、Photoshopにコピペしてスマートオブジェクトにする、という方法で個々のオブジェクトは画像にできましたが、この機能を使えばダイレクトに画像に書き出せるため、まとまった点数のオブジェクトを一度に画像にする場合などには非常に便利かと思いますので、ぜひ使ってみてください。

