

引き続き、InDesign CS6の新機能についてご紹介します。今回は、新しく搭載された「コンテンツ収集ツール」「コンテンツ配置ツール」と、「リンクとして配置」の機能についてご紹介します。
InDesignをお使いの方は、「マスターページ」の機能をご存知だと思います。マスターページに作成したオブジェクトは、ドキュメントページにも反映され、マニュアルや取説を作成する場合は、各ページ共通となる柱やノンブル、インデックスの各アイテムは、マスターページ上に作成しておくと、個別のページにいちいち作成しなくてもよい、というものですね。
また、マスターページ上に作成したオブジェクトを、ドキュメントページ上でオーバーライドし、ドキュメントページ上で編集を加えると、その編集を加えた内容に関してのみ、マスターページのオブジェクトとリンクが切れて、機能が一人歩きする、という特徴もあるのはご存知かと思います。
このマスターページとドキュメントページの関係は、マスターページに作成したオブジェクトの「位置・角度・大きさ・カラー・不透明度・効果(ドロップシャドウ等)」等の全てを、ドキュメントページ上に引き継ぐものです。
今回ご紹介する「コンテンツ収集ツール」と「コンテンツ配置ツール」、「リンクとして配置」の機能を使用すると、マスターページとドキュメントページの関係にあるような、リンクの性能を維持しながら、あらゆる「位置」を自由に操ることが可能になります。
これらは、IllustratorやFlashにある「シンボル」という機能に似ていますが、シンボルの機能よりも高性能です。
コンテンツ収集ツールと、コンテンツ配置ツール
ドキュメントの中に、普通に(いつもの作業で)配置した画像やテキストのフレームを、コンテンツコンベヤーという新しいパネルの中に格納するのが「コンテンツ収集ツール」で、コンテンツコンベヤーにあるオブジェクトを、ドキュメントに反映させるツールが「コンテンツ配置ツール」です。
コンテンツコンベヤーに格納した元のオブジェクトは、いわゆるマスターページのような「親」として機能し、コンテンツコンベヤーから配置したオブジェクトは「子供」として機能するようになります。
さっそくやってみよう!
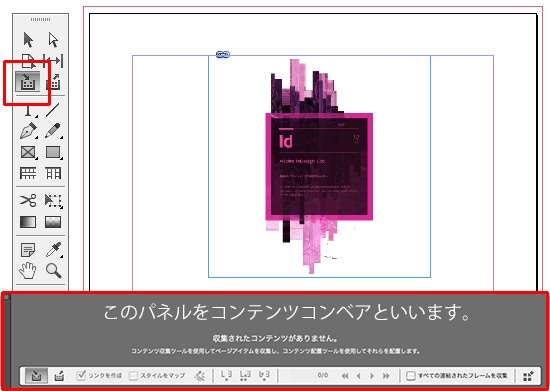
いつもの作業通り、任意の画像をページ内に配置し、コンテンツ収集ツールを選択します。
すると、自動的にコンテンツコンベヤーというパネルを表示します。

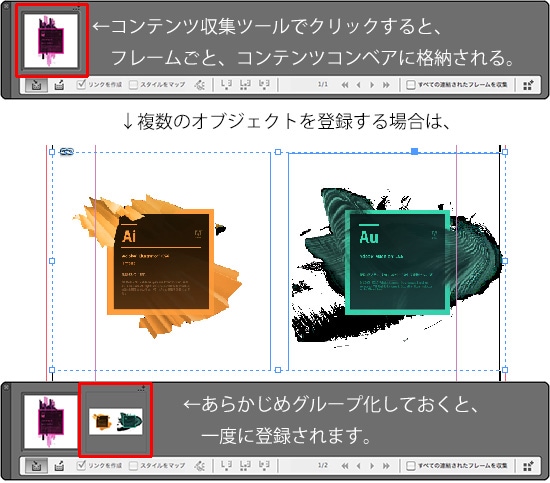
コンテンツ収集ツールで、グラフィックフレームをクリックすると、自動的にそのフレームをコンテンツコンベヤーに格納します。なお、登録する際は、基本的にオブジェクト一つづつで、複数のオブジェクトを同時に登録する場合は、そのオブジェクトをグループ化しておきます。

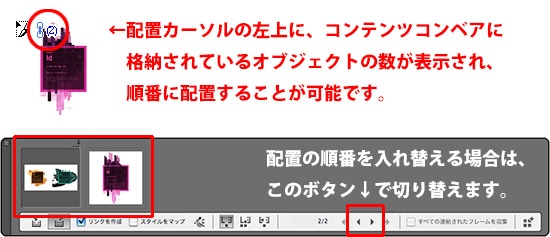
次に、コンテンツ配置ツールを選択すると、マウスカーソルがコンテンツ配置カーソルになり、配置カーソルの左上に、コンテンツコンベヤーに登録されているオブジェクトの数が表示され、順番にコンテンツを配置することが可能です。この順番は、コンテンツコンベヤーの「前へ」「次へ」のボタンで、配置順を切り替えることが可能です。

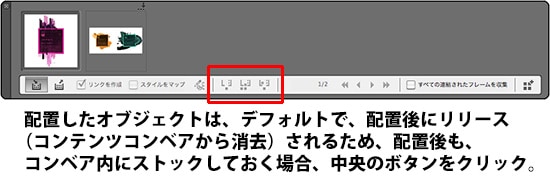
なお、コンテンツコンベヤーから配置したオブジェクトは、デフォルトでは配置後に無くなってしまうため、継続して同じコンテンツを配置する場合は、コンテンツコンベヤー中央のボタンをクリックしておきます。なお、一度コンテンツコンベヤーに格納したオブジェクトを、コンテンツコンベヤーから配置する前に、削除する場合は、ドキュメントページ内にあるオブジェクトそのものを削除しておきます。

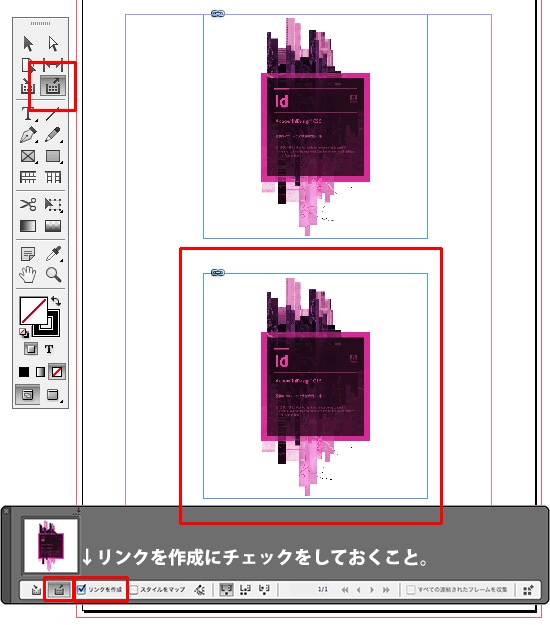
次に、コンテンツ配置ツール(ツールパネル内またはコンテンツコンベヤー内)を選択し、任意の箇所でクリックすると、コンテンツを配置します。このとき、コンテンツコンベヤー内の、「リンクを作成」にチェックしておきます。このチェックをいれることで、親のコンテンツと子供のコンテンツにリンク関係が成立します。

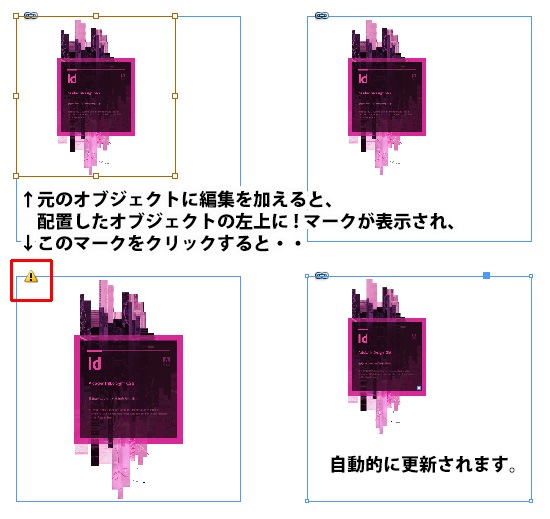
「リンクを作成」にチェックして配置した後、親のコンテンツに対して編集を加えると、子供のコンテンツにエクスクラメーションマーク(俗にいうビックリマーク)が表示されるため、このマークをクリックすると、子供のコンテンツも更新されます。

ページ間をまたいでリンク
このコンテンツを収集と配置の機能の優れているところは、コンテンツの配置先が、別のドキュメントでもリンクを維持しているところです。
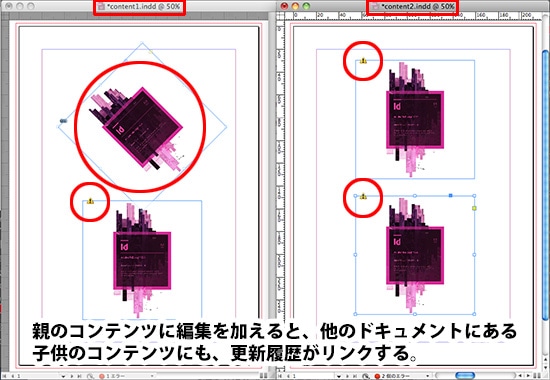
このデータとは別に、新規でドキュメントを作成し、新規ドキュメントに対して、コンテンツコンベヤーからオブジェクトを配置した後、元のドキュメントの親のコンテンツを編集すると、別のドキュメントに対して配置したコンテンツも更新履歴が残ります。もちろんエクスクラメーションマークをクリックすると、更新されます。

なお、これらのリンク関係はテキストフレームでも同様に機能します。テキストが入力されているフレームをコンテンツコンベヤーに格納し、配置した後、親のテキストを変更すると、子供のテキストフレームにも更新履歴が残るようになり、更新後にテキストが修正されます。
リンクとして配置
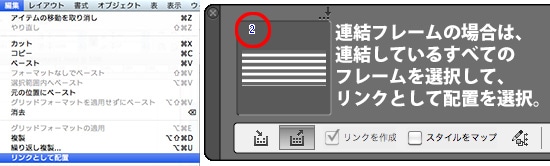
コンテンツ収集ツールを使わずに、選択ツールでグラフィックフレームやテキストフレームを選択した後、編集メニュー→リンクとして配置を選択すると、コンテンツ収集ツールでコンテンツコンベヤーに格納した状態と同じ状態になります。なお、複数のオブジェクトを登録する場合、グラフィックフレームの場合はフループ化の必要がありますが、連結しているテキストフレームの場合は、連結している全てのフレームを同時に選択しておくことで、グループ化無しで格納することが可能です。たとえ連結していても、選択しているテキストフレームが1つだけの場合は、そのフレームのみ格納されます。
 → 【 InDesign CS6の新機能 〜 その1:レイアウト・リキッドレイアウトと、ePub書き出し 〜 】
→ 【 InDesign CS6の新機能 〜 その1:レイアウト・リキッドレイアウトと、ePub書き出し 〜 】
関連講座
↑ページTOPへ

