

今回のブログは2016年最後のブログとなりましたが、Photoshop CC 2017から新機能で、「OpentypeSVGフォント」をご紹介します。
OpentypeSVGフォントとはSVGアートワークを含んだOpentypeフォントで、フォントとして入力した後、レンダリングして画像として使用してもいいですが、SVG書き出しすることでHTMLの中に取り込むことが可能です。今回のPhotoshop CC 2017では、通常のテキストのように使用できるものと、絵文字の各1書体づつ搭載しています。
ちなみに以下が今回のPhotoshop CC 2017スタートアップになります。

さっそくやってみよう!
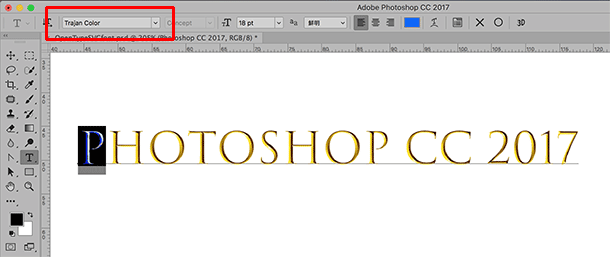
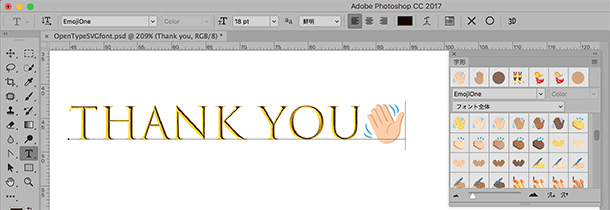
文字ツールを選択し、オプションバーからフォントを選択すると、フォント名の横にOpentypeの「O」に「SVG」が合体しているフォントがあるのがわかります。この「Trajan Color」と「EmojiOne」の2書体が、OpentypeSVGフォントになります。

アルファベットと数字を入力する場合は「Trajan Color」で入力します。「トラヤヌス」とも言われるこのフォントは非常に歴史あるフォントで、古代ローマ・トラヤヌス碑もそうですが、アメリカ映画のタイトルやポスターなど、今では様々なところで使用されている有名なフォントです。なお、このフォントにはもともと小文字がありませんので、アルファベット大文字と半角数字のみの入力となります。

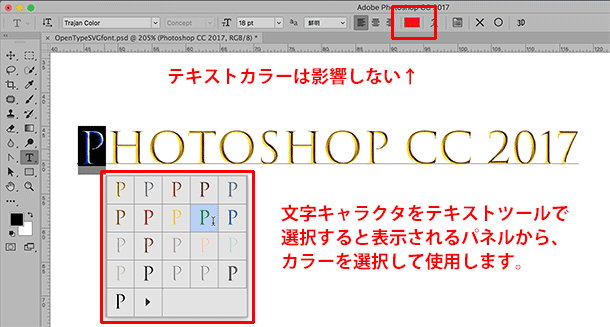
OpentypeSVGフォントは、「ColorFont」ともいい、カラーピッカーでフォントカラーを指定するのではなく、あらかじめ指定されたカラーから選択して使用します。

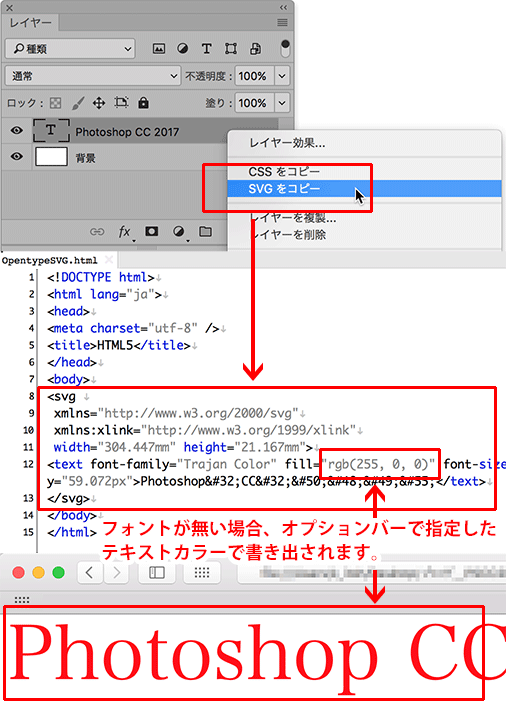
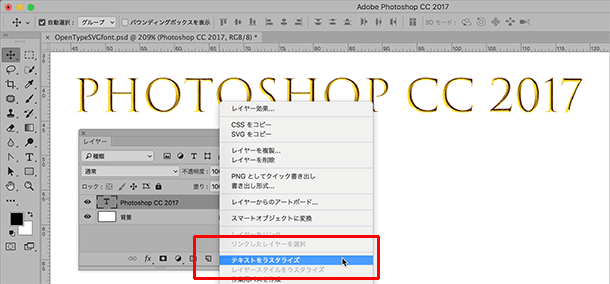
ただし、SVGフォントとしてこのままSVG書き出した場合でも、フォントがなければWebブラウザ上ではSVGフォントとしては表示されませんので、TypeKitからフォントを入手・同期・CSS指定するか、またはラスタライズして画像として使用するか、になります。


絵文字
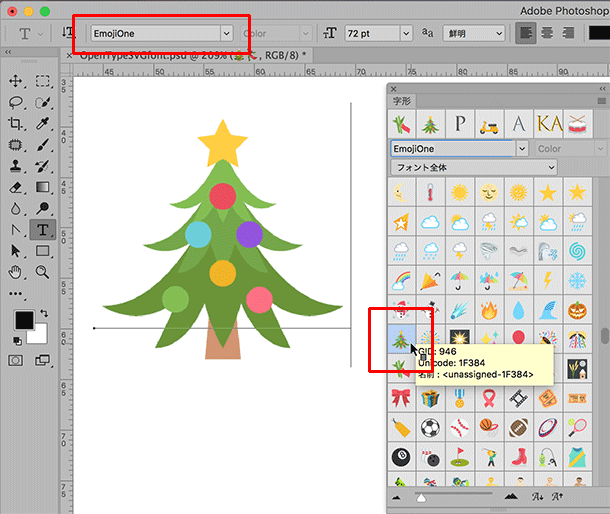
絵文字は「EmojiOne」というフォントで入力しますが、キーボードからではなく、字形パネルから入力したいキャラクタをクリックで入力します。

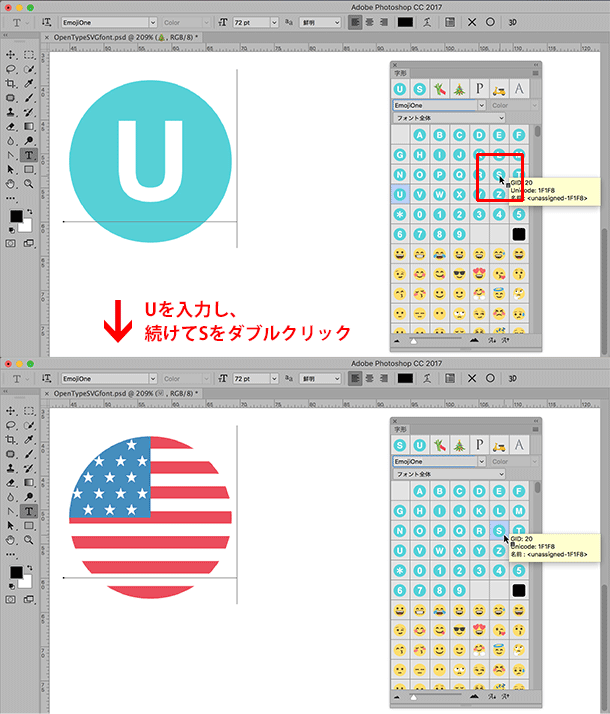
なお、特定のキャラクタ同士を組み合わせ、合字として使用することも可能で、例えば、Uの次にSをダブルクリックすると、自動的にアメリカの国旗になります。

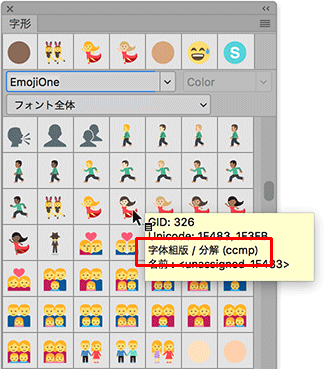
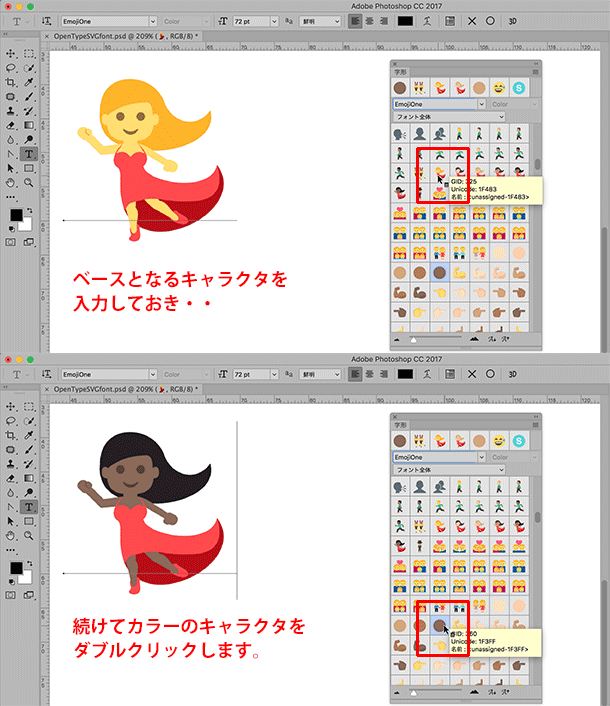
また、キャラクタの上にマウスカーソルを合わせ、「字体組版/分解」というタイトルが表示されるキャラクタは、ベースとなるキャラクタにカラーを合成したキャラクタになります。

キャラクタにカラーを合成する場合は、ベースとなるプレーンのキャラクタを入力しておき、その後カラーのベースとなるカラーのキャラクタをダブルクリックすると自動的に合成されます。

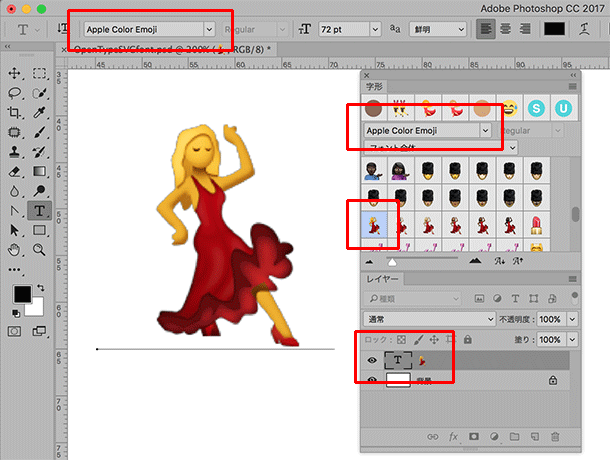
ちなみに、Photoshop CC 2017をインストールすると、TrueTypeの「Apple Color Emoji」というフォントもインストールされ、こちらは「EmojiOne」よりも少々リアルな絵文字になっています。なお、これらの絵文字もフォントがなければWebブラウザ上ではSVGフォントとしては表示されませんので、TypeKitからフォントを入手・同期・CSS指定するか、またはラスタライズして画像として使用するか、になります。

ブラウザ上でWebフォントとして使用する
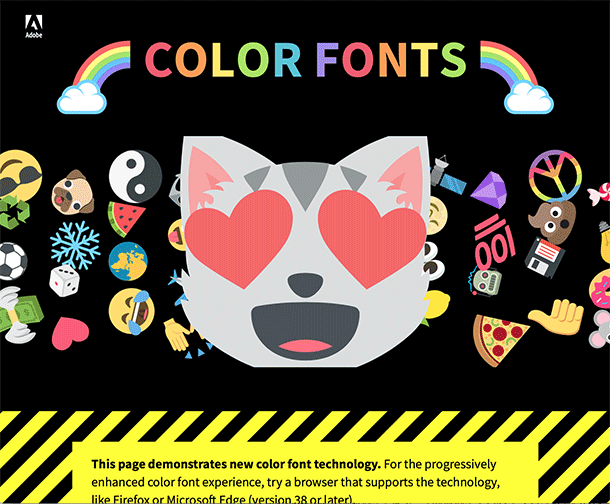
フォントを入手し、CSSで指定を行うために参考になるのが、以下OpentypeSVGフォントを使用したサンプルサイトです。
color.typekit.com
https://color.typekit.com


font-face規則でフォント指定し、CSSからfont-familyでフォントを指定しますが、このサイトはCSSが全てstyle要素に書いてあるため、ソースを確認することで具体的な指定の仕方がわかるかと思います。
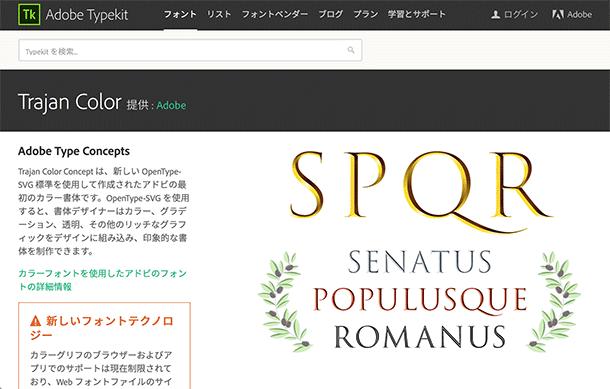
なお、上記のcolor.typekit.com内にもリンクがありますが、Trajan Color及び絵文字のフォントデータは以下のサイトにてダウンロード可能です。Trajan ColorはAdobe IDでログインする必要があります。
Adobe TypeKit Trajan Color(Trajan Color)
https://typekit.com/fonts/trajan-color

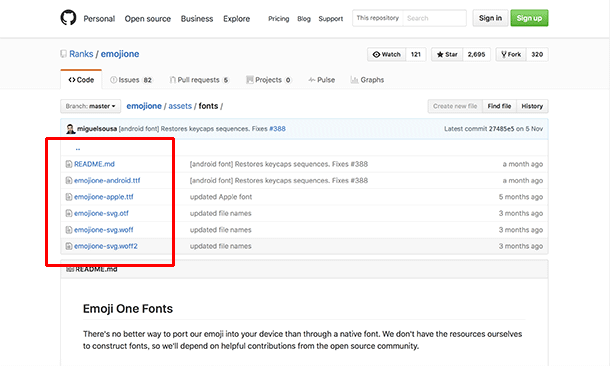
github.com(Emojione)
https://github.com/Ranks/emojione/tree/master/assets/fonts#emojione-svg-based-color-fonts

ただし、color.typekit.com内にも記載がありますが、2016年12月末現在で、このOpentypeSVGフォントをサポートするのはFirefox及びEdgeという記載があります。

今後OpentypeSVGフォントを使用できるブラウザが増えればこれらのフォントもより普及していくのかもしれませんが、現時点ではSVGのメリットを活かして好きなようにサイズ変更しラスタライズして使用する、という方法が具体的なのかもしれません。なお、画像アセットの機能をご存知の方は、「Apple Color Emoji」フォントで入力したテキストレイヤーに関しては、レイヤ名に拡張子.svgを加えて書き出すと、SVGファイルとして使用することも可能ですのでぜひ試してみてください。
それでは、2016年も1年間お読みいただき、誠にありがとうございました。また来年も皆様にとって良い1年になりますように!!

関連講座
↑ページTOPへ

