

こんにちは、イマジカデジタルスケープの伊藤和博です。
2017年、あけましておめでとうございます。本年も宜しくお願い申し上げます。
さて、2017年最初のブログは、InDesign CC 2017の新機能から、「脚注の段抜き」をご紹介します。
脚注とは、「本文の下につける(本文中に出てくる単語や表記の)注記」のことで、本文文字サイズよりも1〜2段階小さい文字サイズで設定するものです。
InDesignにはもともと脚注の機能はありましたが、これまでの脚注は、複数段落のドキュメントの場合、段落単位での脚注となり、脚注の機能そのものでは、複数の段間を横断する(段を抜く)脚注を作成することができませんでしたが、CC2017ではこれが可能になりました。
製品マニュアルや取扱説明書の作成などでは必須の機能になるかと思いますので、ぜひ使ってみてください。
さっそくやってみよう!
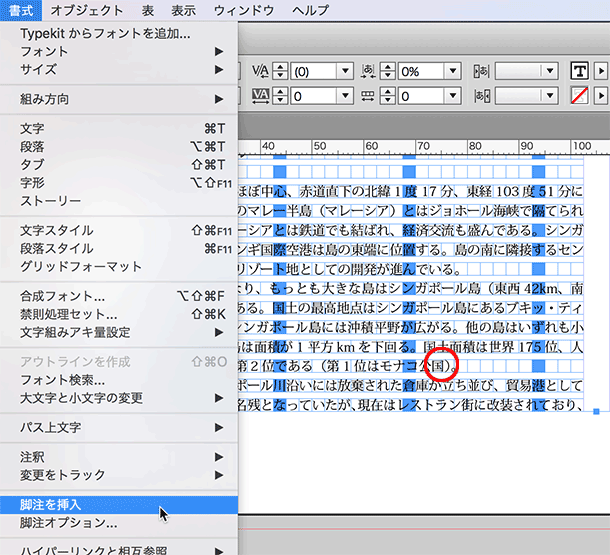
まず、脚注そのものの使い方ですが、脚注を挿入したい箇所にカーソルを入れておき、書式メニュー > 脚注を挿入、を選択します。

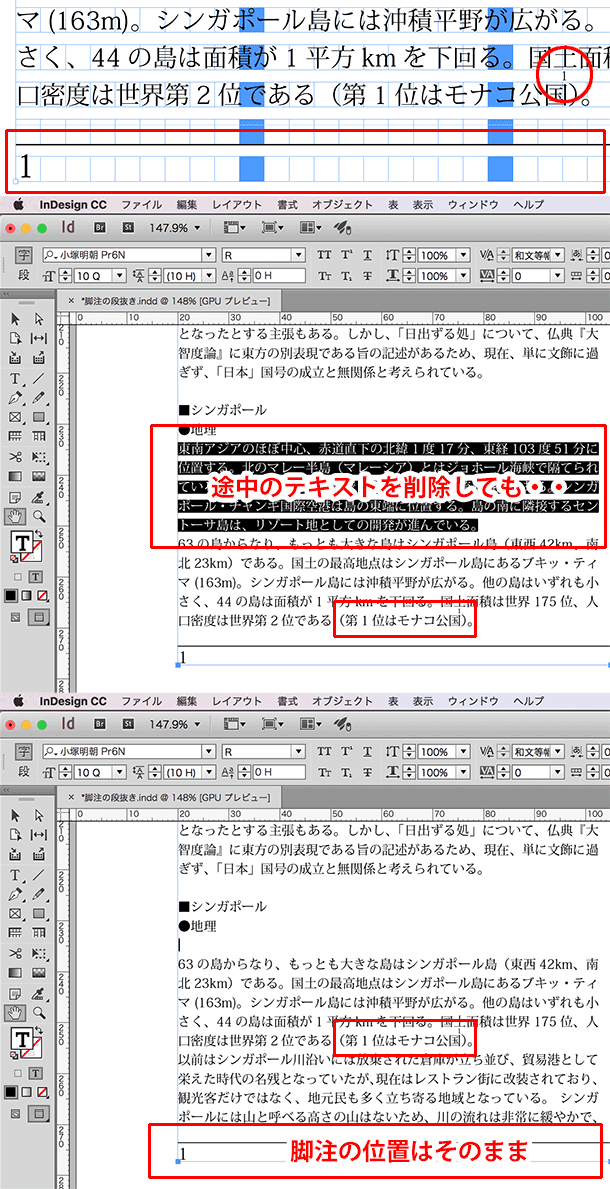
デフォルトでは半角の「1」が挿入され、同時にテキストフレーム内の最終行に、自動的に脚注を入力できる領域が設定されます。脚注の機能で設定した領域であるため、本文テキストの量が増減しても、脚注の領域はそのままキープされます。

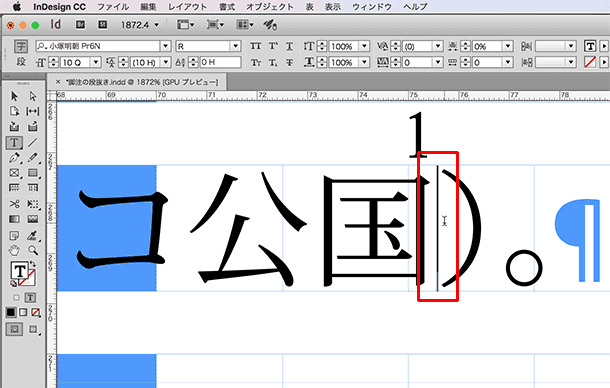
脚注を削除する場合は、脚注を挿入した箇所にカーソルを入れ、テキストを選択するようにドラッグすると、極細スペースよりも細いスペースのようなものが選択されるためこれを削除します(数字そのものは選択できません)。また、脚注は制御文字を表示しても表示されません。

脚注の段抜き
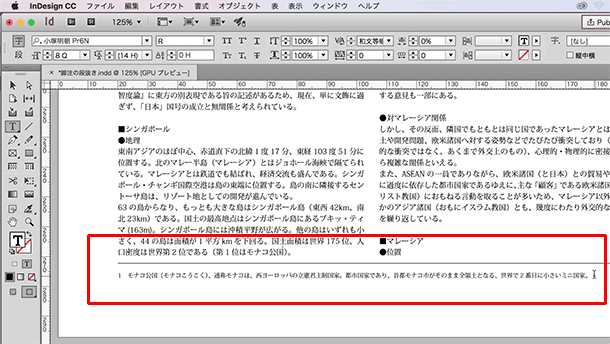
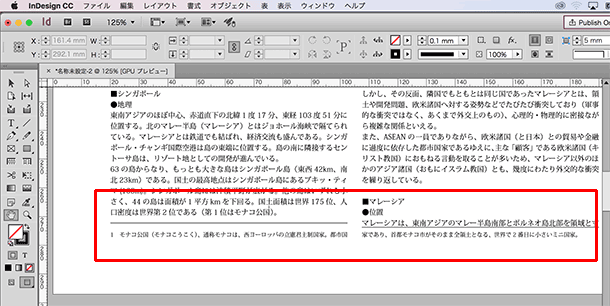
InDesign CC 2017では、脚注を挿入した後、脚注のテキストを入力するだけで自動的に複数の段落にまたがるように脚注が設定されます。

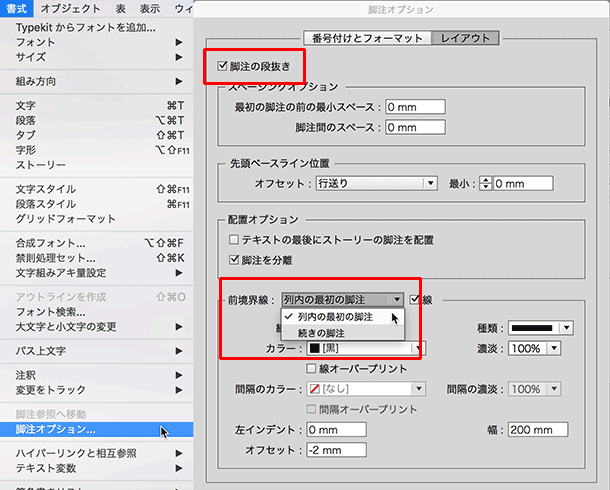
脚注の罫線や、罫線のオフセット値などは、書式メニュー > 脚注オプションを選択し、レイアウトタブから段落ごとに設定します。なお、この脚注オプションの設定は、ドキュメント内の全ての脚注に適用される共通設定となります。

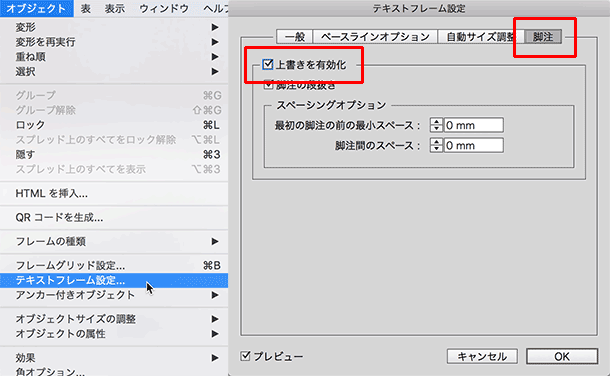
個々のテキストフレームで個別に脚注を設定する場合には、プレーンテキストフレームもフレームグリッドも共通で、設定したいテキストフレームを選択した状態でオブジェクトメニュー > テキストフレーム設定を選択し、脚注タブにある「上書きを有効化」にチェックして編集します。

IDMLで書き出した場合
この「脚注の段抜き」機能は、CC2017からの機能であるため、IDML形式で書き出し、CS4〜CC2015までのバージョンで表示すると、以下のように個々の段落に分かれて表示されます。

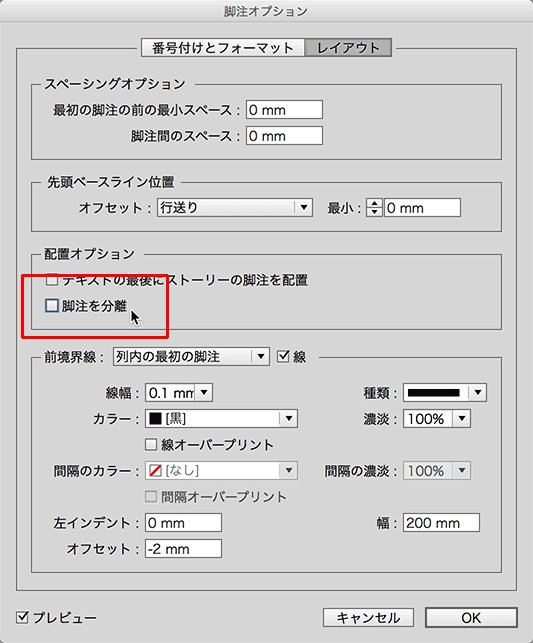
これは、脚注オプションにある「脚注の分離」にチェックが入っているためで、このチェックを外すと、個々の段落に対して脚注が適用されます。


なお、CC 2017の場合、「脚注の段抜き」にチェックが入っている場合は、「脚注を分離」がONでもOFFでも段抜きが優先されますので、個々の段落に対して脚注を設定する場合には「脚注の段抜き」と「脚注を分離」の両方のチェックを外して使用します。
また、今回のこの段抜き機能は、「罫線が複数段落にまたがって直線上に引ける」=「段間にも罫線が通る」という機能を兼ね備えていることになります。そのため、柱にも使用するなど、使い方次第ではアレンジが可能になるかと思いますので、ぜひ使ってみてください。
それでは2017年もよろしくお願いいたします。
関連講座
↑ページTOPへ

