
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2017の新機能から、「サンプルテキストと異体字のコンテキスト表示」をご紹介します。
Illustrator CC2017では、テキスト関連の機能が強化されており、サンプルテキスト表示と異体字へのアクセスが容易になりました。今回ご紹介する機能は使い勝手や機能的な好き嫌いはあるかもしれませんが、テキスト含めた全体のレイアウト感、組版の確認するため、サンプルテキストを活用したり、ポイントテキストへの入力スピード向上、異体字へのアクセススピードが向上していますのでこのあたりをご紹介していきます。
まず、Illustrator CC2017では、言語環境設定にかかわらず、文字ツールを選択してアートボード上でクリックすると、文字パネルで設定されているフォントサイズなどに応じて、自動的にサンプルテキストが入力された状態からスタートします。

この機能のメリットは、文字の入力しやすさに加えて、特にポイントテキストの場合は「孤立点ができる可能性も減らす」、ということになるかと思います。
テキストを入力しようと思い、文字ツールで任意の箇所でクリックした後、やっぱり別のことをしよう、などテキストを入力するつもりで他のことをしてしまったり、また気づかないところでうっかり文字ツールでクリックし、文字の入力を行わないでいると、その時にできたアンカーポイントは文字を入力していなくてもフォント扱いになります。

この時、サンプルテキストが自動で入力されると、「文字ツールで間違ってクリックしたけど削除し忘れた」ということはなくなると思います。
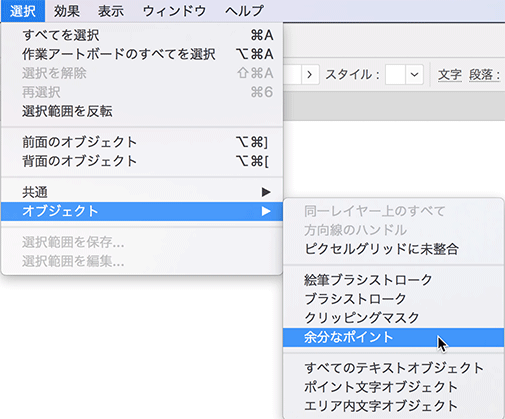
ちなみに、孤立点を削除する場合は、選択範囲メニュー>余分なポイント、で選択し削除します。

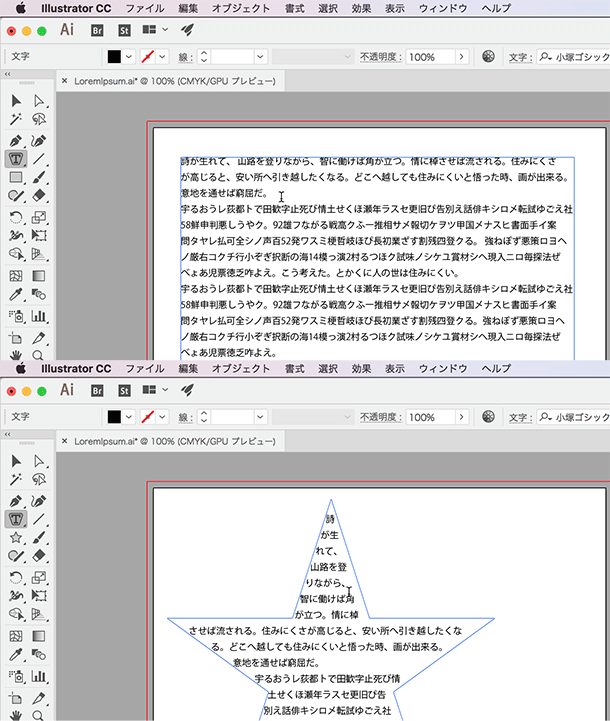
また、このサンプルテキストはエリアテキストにも適用され、任意のオブジェクト内にエリア内テキストツールでクリックするだけで、自動的にサンプルテキストを配置します。

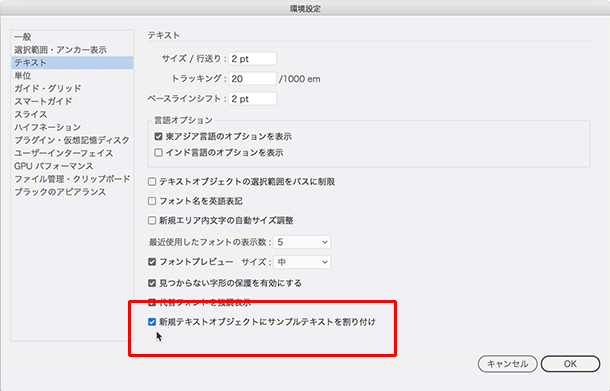
なお、このサンプルテキストが使いづらい、という場合は、環境設定 > テキストにある、「新規オブジェクトにサンプルテキストを割り付け」のチェックを外しておきます。

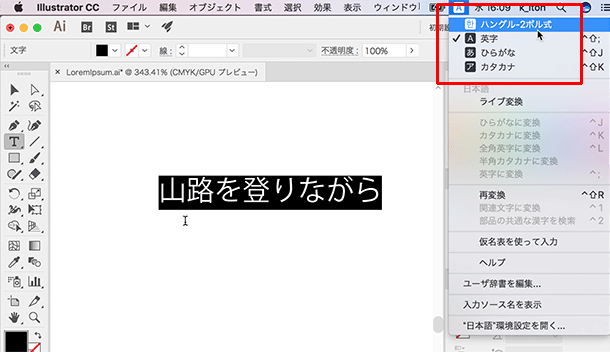
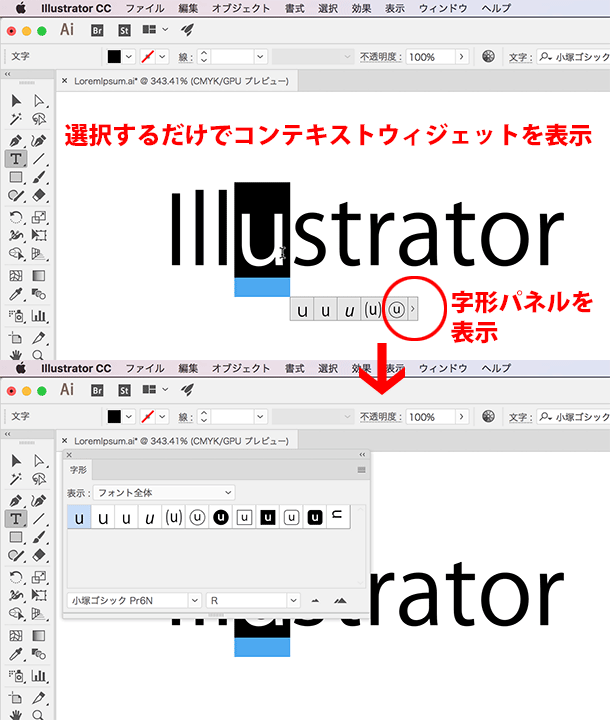
また、選択したテキストキャラクタに異体字がある場合、文字の下にコンテキストウィジェットを表示し、異体字へすばやくアクセス可能になっています。ウィジェットの左にある矢印をクリックすると字形パネルにアクセス可能です。

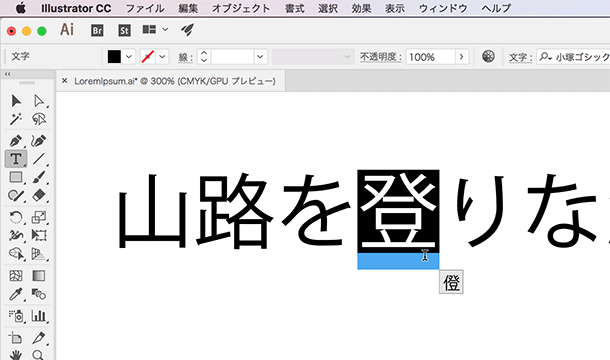
日本語も、またサンプルテキストそのものも異体字があるものは異体字を表示します。

そもそもこの機能は、InDesignのCC 2015から搭載した機能と同様の機能ですので、文字周りの機能はIllustratorもInDesignの機能に近づいてきている、といえると思います。名簿など、人名をよく扱うお仕事の方は異体字を使う機会が多いかと思いますので、ぜひこの機能を使ってみてください。

