

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は2017年3月アップデートのIllustrator CC 2017から「画像の切り抜き」をご紹介します。
クリッピングマスクで切り抜かれた(ような)状態にすることはできる、というのはすでにご存知だとは思いますが、あくまでもこのクリッピングマスクは「マスク」ですので、部分的に保護している、という機能になります。
今回の「画像の切り抜き」は、画像を配置した直後にシェイプウィジェットを使ってそのままクリップし、破壊切り抜きすることができる、という優れもので、矩形で切り抜かれた状態にしたい、という場合には、クリッピングマスク不要かつオペレーション手順も簡素化することができます。
ポイントは、クリッピングマスクとは切り抜かれた後の状態が少々違いますので、以下のように状況に応じて使い分けるといいかと思います。
さっそくやってみよう!
まずは、従来通り、ファイルメニュー > 配置で画像を配置します。
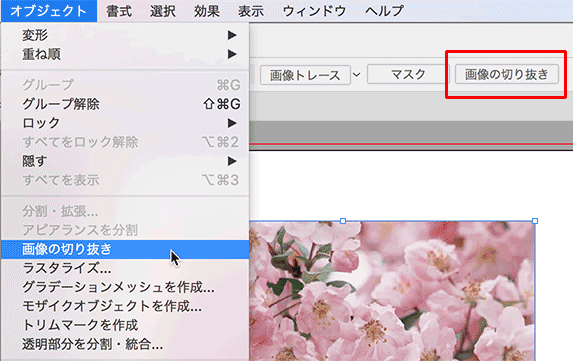
配置後、配置した画像が選択された状態で、オブジェクトメニュー > 画像の切り抜き、を選択するか、オプションバーの画像の切り抜き、をクリックします。

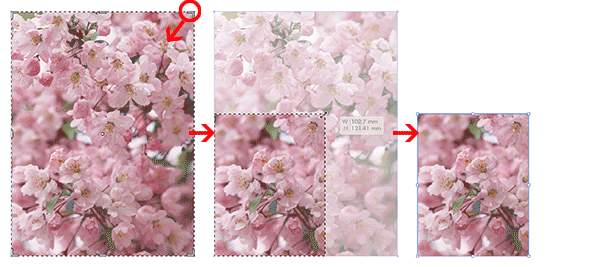
画像の周りにPhotoshopの切り抜きツール同様のハンドルが表示されるため、ハンドルをドラッグしトリミングするか、オプションバーで幅・高さ・解像度など、各数値を指定して切り抜きます。切り抜きの実行はオプションバーの適用、またはenterキーで確定します。

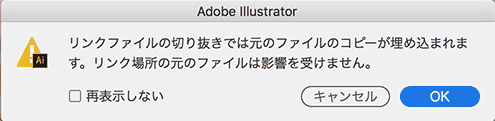
この切り抜きはいわゆる「破壊切り抜き」となり、一度切り抜きを実行した後、画像をトリミングしたり、ということはできません。また切り抜いた後の画像はいわゆる「埋め込み」状態になるため、配置の段階でリンクで配置した場合は、切り抜き後に埋め込みになる旨のアラートを返します。

切り抜きの形状は常に矩形となり、この形状そのものはバウンディングボックスの操作のように回転やシアーもできませんので、あくまでも矩形で切り抜く、という場合に使用する機能になります。
埋め込みを解除
この機能もご存知かとは思いますが、Illustratorでは、埋め込み画像から画像データを抽出し、別画像として保存する機能があります。
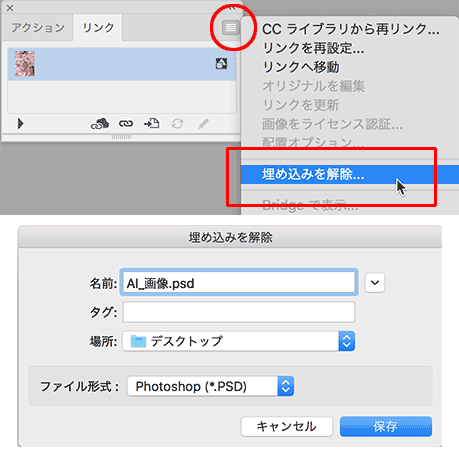
一度切り抜いた後、リンクパネルのパネルメニュー > 埋め込みを解除、を選択すると、埋め込んだ画像から元画像を作成することができるため、結果的に「Illustratorで矩形で切り抜いた別画像データを作成できる」ということになりますので、
Photoshopであらかじめ切った画像をトリミングせずに貼ったのと同じことから、この機能は「画像(そのもの)の切り抜き」という機能になります。

切り抜いた後にトリミングしたい、という場合や任意の形状で切り抜かれた状態にしたい、という場合は、従来のクリッピングマスクの機能で行うといいでしょう。
あくまでもマスクはマスクで非破壊、切り抜きは切り抜きで破壊、ということになります。
また、クリッピングマスクの場合「実際には使用していない(保護して表示していない)部分の画像もデータ量に含む」ということになります。この機能は「切り抜いて埋め込み」のため、本当に使う分だけのデータ量で済む、というのもポイントになりますので、状況に合わせてクリッピングマスクと使い分けを行うといいでしょう。
関連講座
↑ページTOPへ

