
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週のブログは今年最後のブログとなりますが、今年最後のブログは、Premiere Pro CC 2019から新機能で「ベクトルモーションコントロール」をご紹介します。
Premiere Pro CC 2019では、グラフィッククリップ内に作成したベクトルデータの編集の際、クリップ内のオブジェクトを「全て同時に(クリップ単位で)」拡大縮小しても境界部分等が劣化しない(ピクセル化されない)機能が追加されました。
これまでのPremiere Proのモーションコントロールは、グラフィッククリップにもビデオや画像のクリップなどと同じモーションコントルールを使用していたため、シーケンスにグラフィッククリップを取り込んだ後、そのクリップを極端に拡大すると境界部分などはガタガタが目立ってしまったため、グラフィッククリップ内のオブジェクトは、個別にスケール調整する必要がありましたが、CC 2019ではグラフィッククリップそのものを、いわゆるIllustratorのようなクオリティで編集できるようになりました。
さっそくやってみよう!
プログラムモニター上で選択する場合について
複数のグラフィックスを含むグラフィッククリップの場合、クリップ全体に編集をかけるのか、クリップの中にある特定のオブジェクトのみに編集をかけるのか、選択の仕方を考慮する必要があります。今回は1つのグラフィッククリップに、円と文字が含まれるため、円と文字を一緒に編集するのか、円のみを編集するのか、選択の仕方を考慮する必要があります。
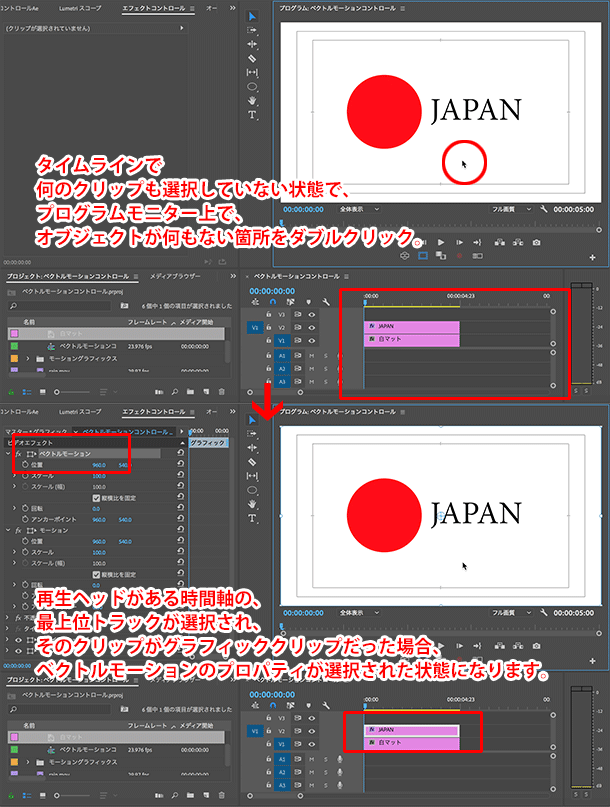
単にグラフィッククリップ全体を(グラフィッククリップ内のオブジェクトをすべて一緒に)ベクトルモーションで調整したい場合は、タイムラインパネルでグラフィッククリップを選択し、エフェクトコントロールパネルからベクトルモーションを直接編集すればいいですが、プロブラムモニター上でクリックやダブルクリックで選択する場合は、まず、タイムラインパネル上で何のクリップも選択していない状態で、プログラムモニター上の「オブジェクトがない箇所」をダブルクリックします。すると、再生ヘッドが置いてある時間軸の、最上位トラックにあるクリップを選択したこととイコールになり、グラフィッククリップが最上位トラックにある場合は、クリップ全体を選択したことになります。

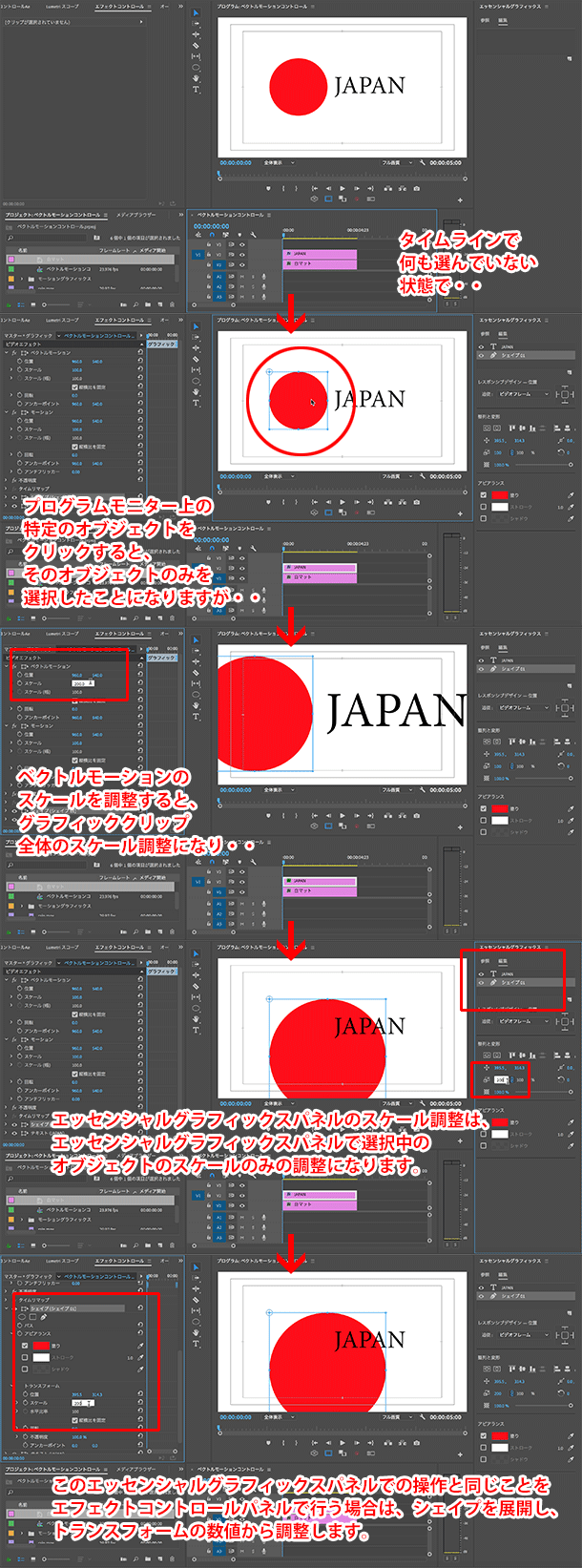
また、タイムラインパネル上で何のクリップも選択していない状態にし、プログラムモニター上で、グラフィッククリップ内の特定のオブジェクトのみをクリックすると、そのオブジェクトのみを単体で選択したことになります。この時、エフェクトコントロールパネルのベクトルモーションのスケールを調整すると、グラフィッククリップ全体のスケール調整になりますが、エッセンシャルグラフィックスパネルのスケールを調整すると、選択しているオブジェクトのみのスケール調整になります。この調整はベクトルモーションでの拡大縮小とは意味が異なり、単にオブジェクトのスケールを拡大縮小した、という操作になります。同じ操作をエフェクトコントロールパネルで行う場合は、エフェクトコントロールパネル内のシェイプを展開し、シェイプのトランスフォームにあるスケールを調整します。

このように、プログラムモニター上でクリックの操作によって選択する場合は、どこをクリック、ダブルクリックしたかによって選択対象が入れ替わるため、キーフレームを設定してアニメーションさせる場合は、選択対象をよく整理しておく必要があります。
AfterEffectsのモーショングラフィックステンプレートの場合
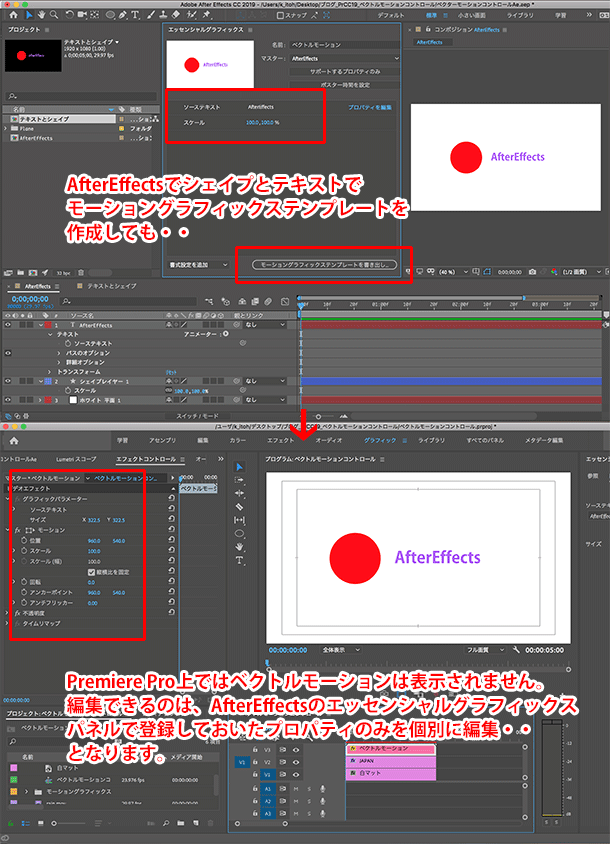
AfterEffectsのシェイプレイヤーやテキストなどで作成したモーショングラフィックステンプレートをPremiere Proに取り込んで使う場合、たとえそのテンプレートをPremiere Proに取り込んでも、AfterEffects上でのベクトルレイヤーに対するベクトルモーションのプロパティは表示されません。グラフックパラメーターとして、AfterEffectsのエッセンシャルグラフィックスパネルに登録しておいたプロパティのみ編集可能、になります。これはAfterEffectsでのベクトルレイヤー全てをAfterEffectsでプリコンポーズした後でPremiere Proに取り込んでも同じになります。

これまでのPremiere Proでは、グラフィッククリップの中に複数のオブジェクトが含まれる場合、それらを「ベクトルクオリティのまま」編集するには、個別のオブジェクトごとに編集する必要があったため、結果、1つのグラフィッククリップには1つのオブジェクト、というように作ったほうが後々の編集が容易でしたが、この場合、クリップやトラックが無駄に増えてしまう煩雑さがありました。今回のこの機能によって、グラフィッククリップ内のオブジェクトをすべて同時に「ベクトルクオリティ」のまま編集することが可能になりましたので、編集もそうですが、タイムライン上でのクリップ管理も非常に容易になったのではないかと思いますので、ぜひ使ってみてください。
それでは、2018年も1年間、ブログをお読みいただきましてありがとうございました。来年もまたよろしくお願いいたします。どうぞお年をお迎えください!
関連講座
↑ページTOPへ

