
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2019から新機能で「トリミング表示とプレゼンテーションモード」をご紹介します。
Illustratorにはこれまで、「オーバープリントプレビュー」という機能と「ピクセルプレビュー」という機能がありましたが、CC2019ではこれらの表示に加えて新たに「トリミング表示」と「プレゼンテーションモード」という表示方法が加わりました。
いずれもアートボードのプレビューの仕方を指定するものとなりますが、従来の「オーバープリントプレビュー」と「ピクセルプレビュー」は、どちらかというと「アウトプットに応じた表示の確認」という意味合いでしたが、今回の「トリミング表示」と「プレゼンテーションモード」は、「デザインのアイデアを確認したり、デザインをクライアントに提示する際に便利な表示方法」になります。
ノートPCでデザインされている方などは、Illustratorでそのままスライドショウができるため、プレゼン用にPDFなど何らかのファイルに書き出さなくてもよくなります。
トリミング表示
プレゼンテーションモード(スライドショウモード)
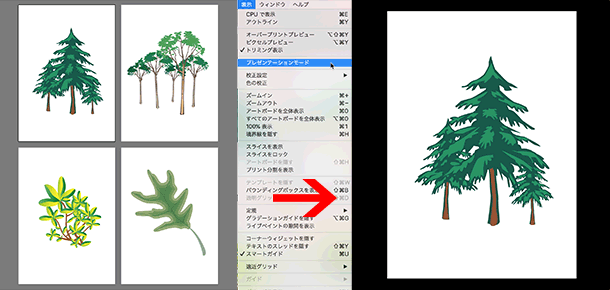
現在の表示状態がトリミング表示になっているかどうかにかかわらず、表示メニュー > プレゼンテーションモード、を選択すると、選択中のアートボードのみを全画面表示にし、メニューやパネル、ガイド、グリッド、などをすべて非表示にし、オブジェクトを選択していても、非選択の状態で表示されます。このモードにすると、オブジェクトの編集はできなくなり、ただ閲覧するのみ、となります。

複数のアートボードがある場合、最初のスライドとして表示されるのは、「選択中のアートボード」になります。アートボード間の表示切り替えは、アートボードパネルのソート順に左右の矢印キーで切り替えることが可能です。このプレゼンテーションモードを終了する場合は、escキーをタイプします。
なお、このモード中は、上記以外のショートカットキーはすべて効かなくなります。
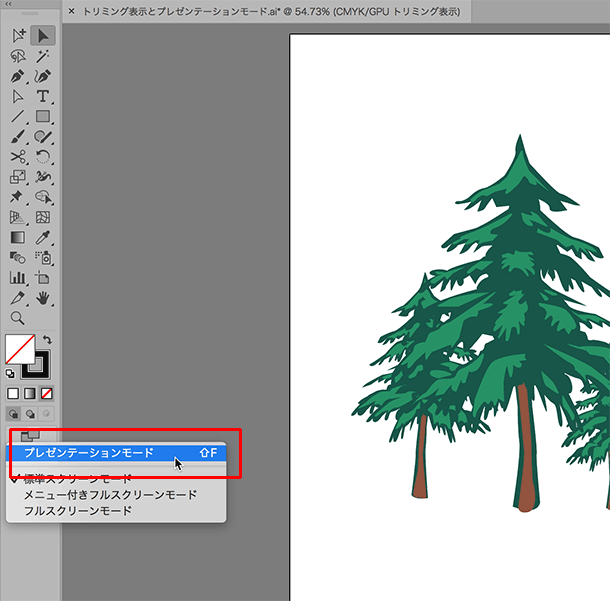
また、このプレゼンテーションモードは、ツールパネルの「スクリーンモードを変更」から選択することも可能です。スクリーンモードは従来からの「標準スクリーンモード」「メニュー付きフルスクリーンモード」「フルスクリーンモード」に追加された形となります。ちなみにIllustratorでのスクリーンモードの切り替えは、ショートカットキーで「F」ですが、このプレゼンテーションモードのみ「shift【Shift】+F」になり、これはレゼンテーションモードに【表示を切り替える時のみ】使用(フルスクリーンモードをやめる時はescキー)します。

イラストレーターで作成したデザインを、ノートPCやプレゼンなどでそのまま見せる場合、これまでは、使うとすれば【フルスクリーンモード】でしたが、フルスクリーンモードだと画面上にスクロールバーの表示が残ってしまうため、プレゼンなどには使いづらい部分がありました。これからはPDFに書き出してスライドショウなどを行わなくても、イラストレーターで作成したドキュメントはイラストレーターでそのままプレゼンできるようになりましたので、ぜひ使ってみてください。
関連講座
↑ページTOPへ

