 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、先日発表されましたPhotoshop 2020から新機能で、「オブジェクト選択ツール」をご紹介します。
この機能は、いくつかの被写体が含まれる画像から、特定の被写体のみを選択する際に使用するツールで、Adobe Senseiの機能を使用したツールになります。
画像内に【単体の】被写体のみが写っている場合は、従来の「被写体を選択」の機能で行いますが、この機能は「複数の被写体が写っている場合に、その中の特定の被写体のみを選択する」ツールになります。
オペレーションは、長方形選択ツールまたはなげなわツールが使えれば簡単に行えるようになっていますので、その機能をご紹介したいと思います。
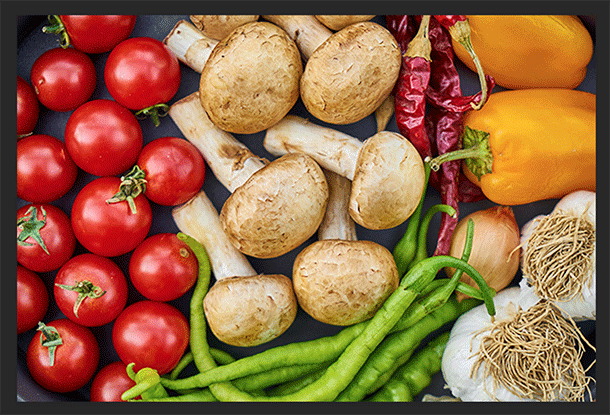
まずは、以下のような、選択対象が複数ある画像を用意します。

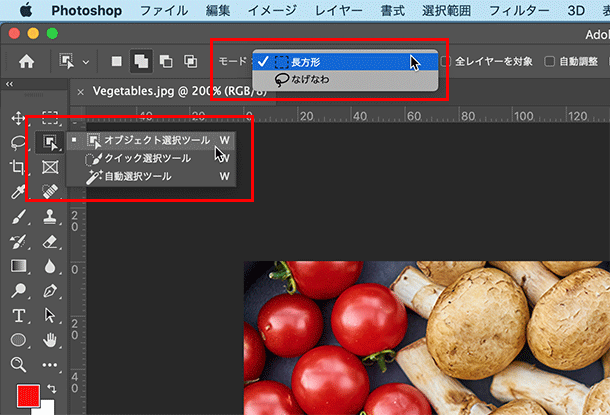
クイック選択ツールと自動選択ツールのグループ内に、オブジェクト選択ツールが新設されていますので、オブジェクト選択ツールを選択し、オプションバーからツールの形状(長方形・なげなわ)を選択します。

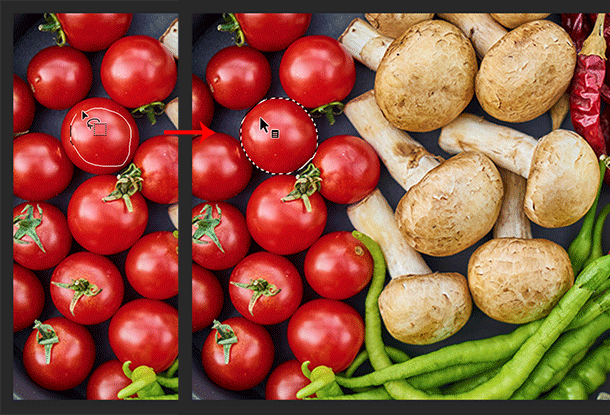
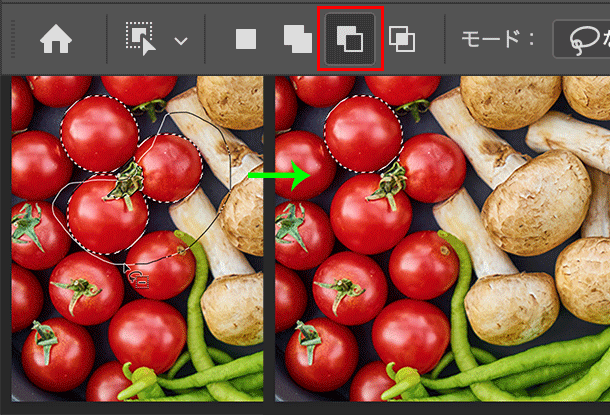
画像の中から、選択したいオブジェクトを「ざっくり」選択します。すると、選択範囲の周辺にあるコントラストを認識し、自動的に以下のように選択範囲を作成してくれます。

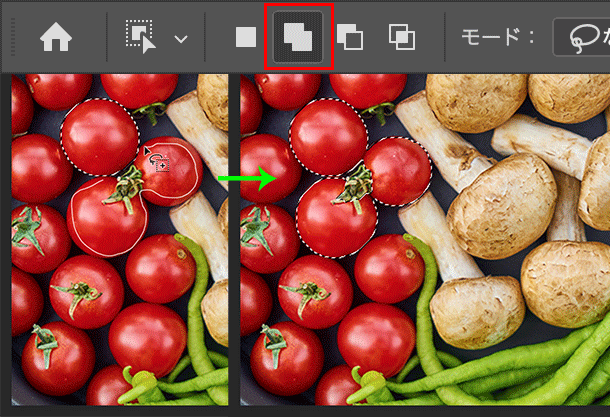
選択範囲を追加する場合は、shift【Shift】キーを押しながら、追加したい領域をドラッグするか、オプションバーの「選択範囲を追加」のボタンを押した状態でドラッグします。

現在の選択範囲から一部を削除する場合は、option【Alt】キーを押しながら、削除したい領域をドラッグするか、オプションバーの「現在の選択範囲から一部削除」のボタンを押した状態でドラッグします。

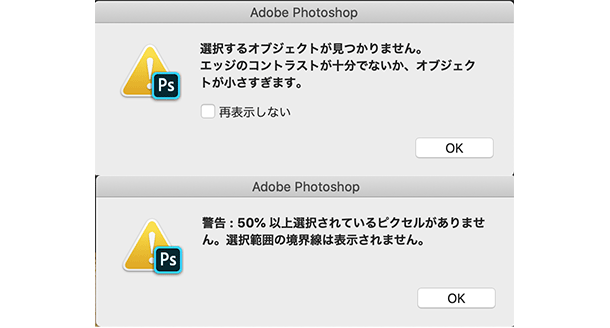
なお、選択した範囲のコントラスト差が十分でない場合や、極端に小さい選択範囲の場合には、以下のような警告を表示し選択範囲は作成されません。

今回のこのオブジェクト選択ツールは、選択とマスクのワークスペース内にも追加されています。何らかのオブジェクト形状で選択する、という場合、いずれにしても選択範囲の作成後に境界線は調整するかと思いますので、選択とマスクで同時に処理するのがいいかと思います。
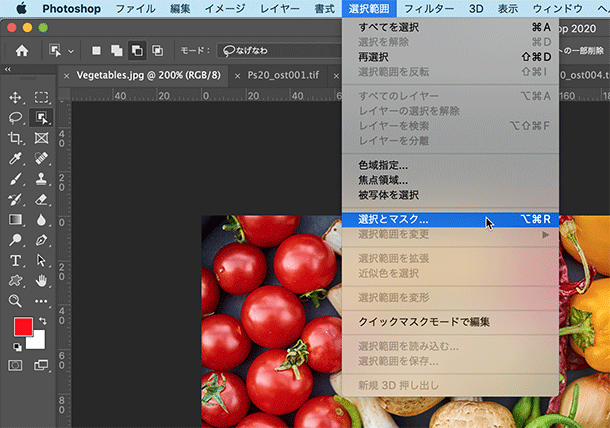
選択範囲を作成した後でも、作成前でもかまいませんが、選択範囲メニュー < 選択とマスク、を選択します。

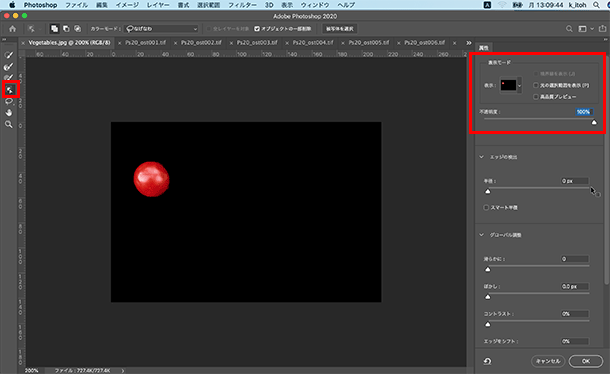
選択とマスクのワークスペース内からオブジェクト選択ツールを選択し、同様のオペレーションで選択範囲を作成または調整します。

CC2018で搭載された【被写体を選択】の機能と似ていますが、あくまでも被写体を選択は、画像の中にメインの被写体が存在する場合に使用するとよく、今回のこのオブジェクト選択ツールは、画像に複数のオブジェクトがある場合に、その中の特定のオブジェクトを選択する場合に便利なツールとなりますので、必要に応じて使い分けて使用するといいかと思います。選択系のツールでは非常に強力なツールとなり得ますので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。

