 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
すこし時間が空きましたが、2020年あけましておめでとうございます、本年もどうぞよろしくお願いいたします。
今年最初のブログは、Photoshop 2020から「新しくなったワープ」をご紹介します。
ワープは、アーチ、膨張、魚眼、旗など、歪み系の効果を出す場合に使用すると便利ですが、Photoshop 2020から従来のワープの機能が強化され、新しいプリセットグリッドサイズオプション、カスタムグリッドサイズ、グリッド線とアンカーポイントの追加、複数のアンカーポイントのドラッグなど、様々な機能が追加されました。
従来のワープの機能では細部の歪みを行う場合に少々難しい部分がありましたが、今回の2020ではより繊細な歪みをいれることができましたので、その使い方をご紹介していきます。
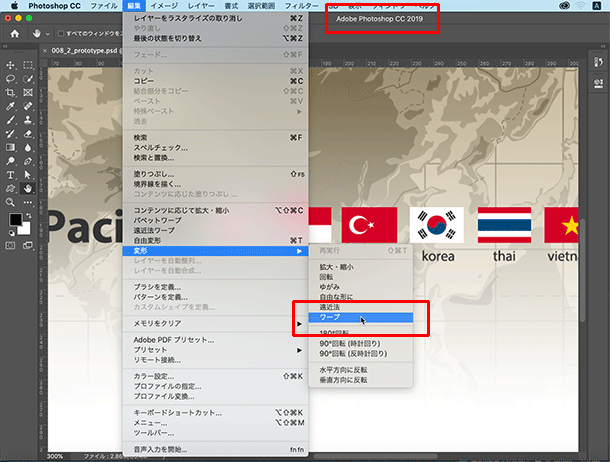
まず、ワープそのものの機能ですが、変形したいレイヤーを選択し、編集メニュー < 変形 < ワープから行います。ちなみに、スマートオブジェクトにワープは使えませんので、事前にラスタライズしておく必要があります。

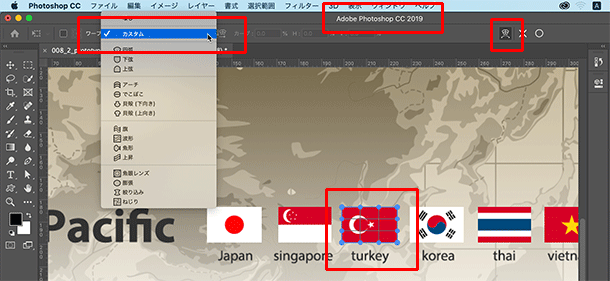
CC2019までのワープは、自由変形モードかワープモードを選択し、ワープモードの状態で、既存の変形プリセットから変形の形状を選択し、必要に応じて微調整するか、またはレイヤーのコーナーにあるアンカーポイント、方向点、グリッド面の任意の箇所をドラッグし、カスタムで変形するか、という方法でした。



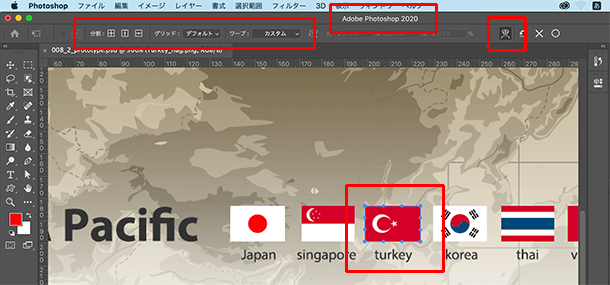
Photoshop 2020で行う場合も同様に、編集メニュー < 変形 < ワープを選択しますが、オプションバーに様々な設定が追加されているのが確認できます。

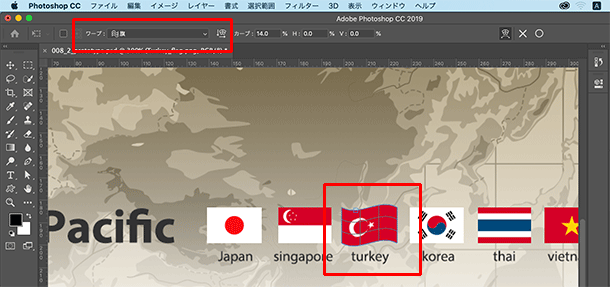
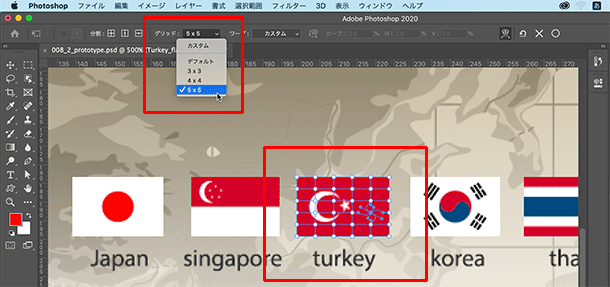
従来の変形プリセットはそのまま搭載されておりますが、今回新規で追加されたのがグリッドサイズオプションで、3×3、4×4、5×5、またはカスタムでグリッド分割できるようになりました。
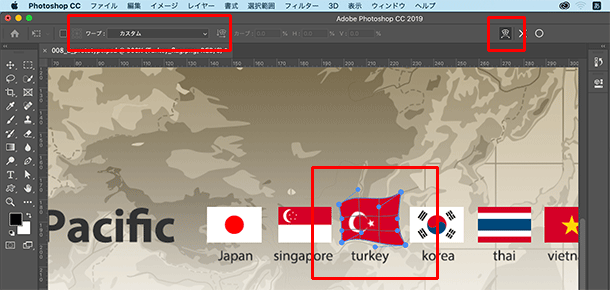
分割された各グリッドの交点には、それぞれアンカーポイントが設定され、コーナーはもちろんのこと、すべてのアンカーポイントに方向線と方向点が表示されるため、特定のグリッドの交点でいわゆる旋回させることが可能になりました。

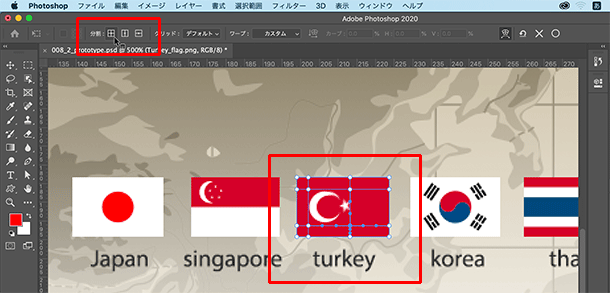
また、独自のグリッドを作成する場合は、オプションバーの分割から、斜め、垂直、水平、のいずれかを選択し、レイヤーのアンカーポイントまたは各辺からドラッグすると任意にグリッド線をいれることが可能になりました。または、レイヤーの任意の箇所でoption【Alt】+クリックすると、アンカーポイントを追加することが可能になります。
Photoshop 2020で行う場合も同様に、編集メニュー < 変形 < ワープを選択しますが、オプションバーに様々な設定が追加されているのが確認できます。


また、追加でいれたグリッド線、アンカーポイントは、選択してdelete【Delete】キーを押すことで削除が可能です。

旋回のような変形は、従来は変形プリセット内にある「ねじり」を使っていましたが、今回の機能強化でグリッドの交点にアンカーポイントと方向点、方向線が追加されるようになり、レイヤー内の任意の箇所で旋回できるようになったため、AfterEffectsのパペットベンドピンや、Illustratorのうねりツールのような感覚で編集することが可能になりました。
Photoshopのワープ機能は、今回ご紹介しましたワープの他に、パペットワープ、遠近法ワープ、といくつか用意されていますが、パペットワープと遠近法ワープは従来通りの機能になり、強化されたのは通常のワープ機能のみ、となりますが、アップデートがまだの方はぜひアップデートして使ってみてください。

