 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回のブログは、Photoshop 2020から「新しくなった属性パネル」をご紹介します。
属性パネルは、英語版のPhotoshopではプロパティパネルと表記されますが、Photoshop 2020の属性パネルでは、Illustratorのプロパティパネルと同様に、現在選択中の何かにもっとも近い複数の機能が表示されるように洗練されました。
これまでの属性パネルといえば、調整レイヤー設定後に属性パネルで調整、というのはおなじみの使い方になりますが、それ以外でも、いわゆる痒いところに手が届く、というような使い方ができるようになりましたので、それぞれ個々のレイヤーごとにその違いをご説明したいと思います。
まず、レイヤーパネルで背景を選択した場合の表示ですが、これまでのCC2019では、画像の幅高さ・解像度の確認、という使い方でしたが、2020では、幅高さ・画像解像度の変更、カラーモードおよびビット数の変更、描画色および背景色の設定、定規、スマートガイド、グリッドの表示非表示、定規ガイドの作成とロック、切り抜き、トリミング、回転などの操作がこの属性パネルだけでできるようになりました。

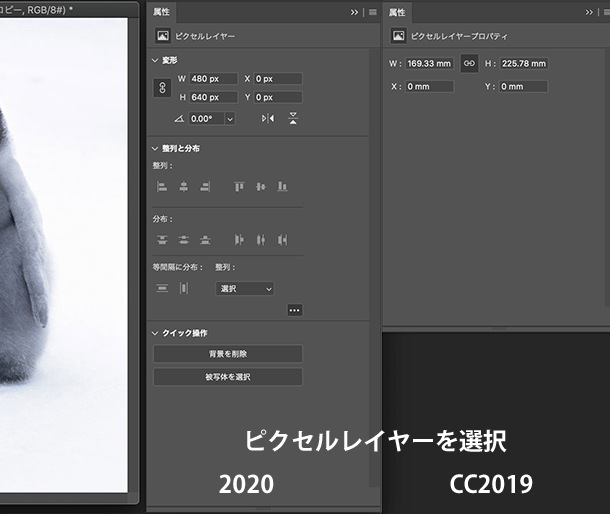
通常の画像レイヤー(ピクセルレイヤー)を選択した場合は、幅高さ座標位置の設定は従来通りですが、加えてリフレクト、回転角度、整列と分布、背景を削除、被写体を選択、の操作がこの属性パネルのみで可能になっています。

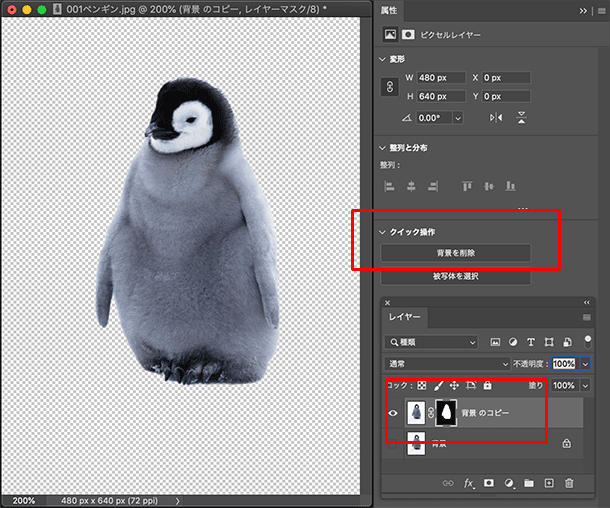
特に「背景を削除」のボタンをクリックすると、画像の中から被写体と思われる箇所を自動的に選択して背景を削除し、レイヤーマスクの状態を作る、という操作を1クリックで行うことが可能な優れものになります。

テキスト
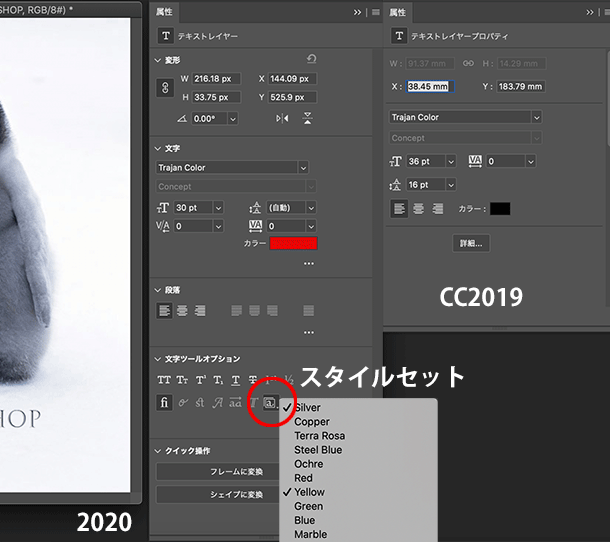
テキストレイヤーは、従来までの幅高さ・座標値、フォント、サイズ、文字揃えなどの他、文字ツールオプションが追加され、合字やキャップスなどの指定が可能になり、CC2019までは、「詳細」のボタンをクリックすることで文字パネルにアクセスしてテキストの詳細を設定する、という仕様でしたが、今回の2020では、属性パネルのみで文字パネルで操作可能なほとんどの機能にアクセス可能になりました。
加えて2020では新たに「スタイルセット」のメニューが新設されました。この機能は、トラヤヌス体など、Opentype SVGフォントを文字ツールでドラッグしたときに表示される文字スタイルに、属性パネルから直接アクセスを可能にするものです。今回の2020から、スタイルセットを内包しているOpenType SVGフォントやバリアブルフォントを指定した際、この属性パネルからもスタイルの選択が可能となりました。
その他、テキストレイヤーをフレームレイヤーと、テキストをアウトラインしたシェイプレイヤーに変換するボタンも搭載しています。フレームレイヤーに変換すると幅と高さを指定した上でフレームレイヤーに変換することが可能ですので、そのままベクトルマスクと同じように機能させることが可能になります。

スマートオブジェクト
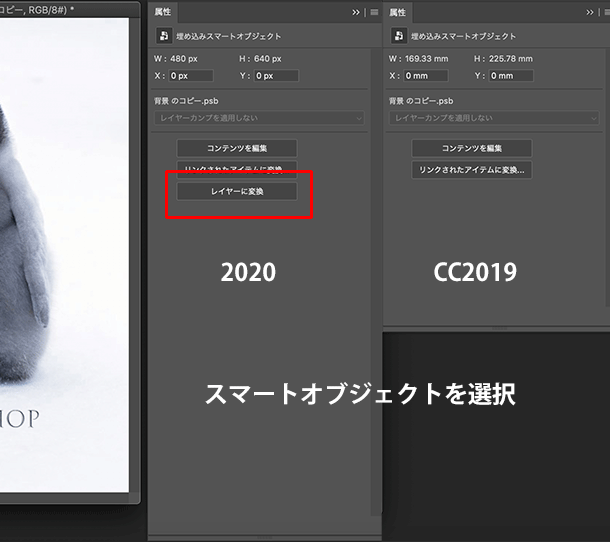
スマートオブジェクトは、2020で新たに搭載した機能、「レイヤーに変換」のボタンが追加されました。文字通り、スマートオブジェクトをレイヤーに変換する機能になりますが、レイヤーパネルのスマートオブジェクトの上で右クリックし、レイヤーに変換、またはレイヤーメニュー < スマートオブジェクト < レイヤーに変換、でも変換可能です。

その他、ライブシェイプ、シェイプ、マスク、調整レイヤーなどを選択した際の属性パネルの表示に変更はありません。
パネルの名称こそ属性パネルという名称ですが、英語版のPhotoshopのとおりプロパティパネルとして機能しています。ウインドウメニューからこのパネルにアクセスする際には、「プロパティパネル」という名称ではありませんので、ウインドウメニュー < 属性パネル、でアクセスします。
Illustratorなど他のAdobe製品同様に、1つのパネルに「今まさに使用したい機能」が集約されているため、Photoshopの操作に慣れている方であれば、属性パネルはウインドウの左側に常時表示させておきたいパネルの1つになったといえるかと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。

