
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects 2020の5月アップデートから新機能で、「テーパー」と「波」をご紹介します。
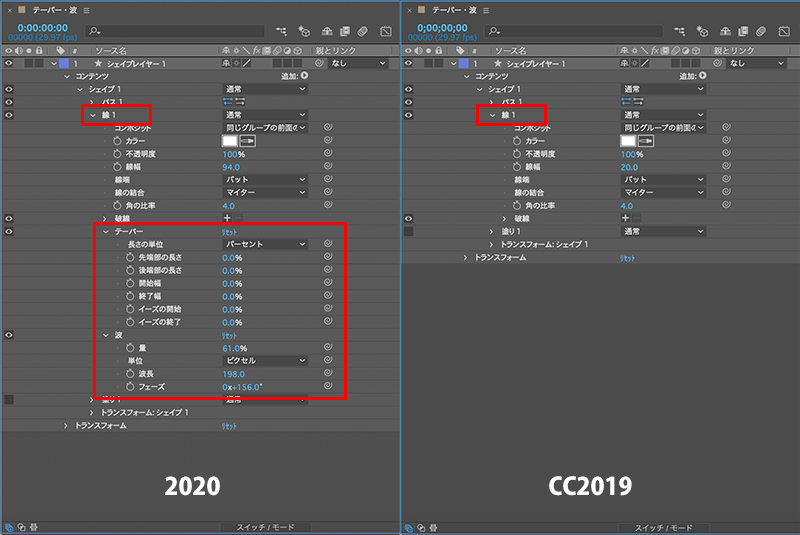
シェイプレイヤーの線のプロパティに、新たに「テーパー」と「波」というプロパティが加わりました。これらは、Illustratorでいうところの「線のプロファイル」に相当する機能で、線の先端と終端の形状を小さなロウソク(=テーパー)の先端のように細くしたり、線幅のデザインに波の形状を適用する機能になります。
Illustratorに初めて線幅ツールと線のプロファイルの機能が搭載されたのはCS5の時になりますので、AfterEffectsにもその頃からあってもおかしくない機能にはなりますが、満を持してと言いますか、ついにAfterEffectsへも搭載されました。加えて、Illustratorの線幅ツールと比べても、数値レベルで設定できる項目もより多くなっています。
これまでのAfterEffectsの場合、先端を細くする、または線幅を波打つようにする場合は、ブラシアニメーションエフェクトや波線等で行っていましたが、2020からは線のプロパティから簡単に行えるようになりましたので、今回はその辺りの機能をご紹介したいと思います。
さっそくやってみよう!
長方形・楕円・スターなどのクローズパス、ペンツールで描いた直線や曲線、また、通常のパス、ベジェパス、ロトベジェにかかわらず、すべてのシェイプレイヤーに適用することが可能になりますが、まずは、シェイプレイヤーを作成し、線1のプロパティを展開します。すると、新たに「テーパー」と「波」というプロパティが追加されているのが分かります。

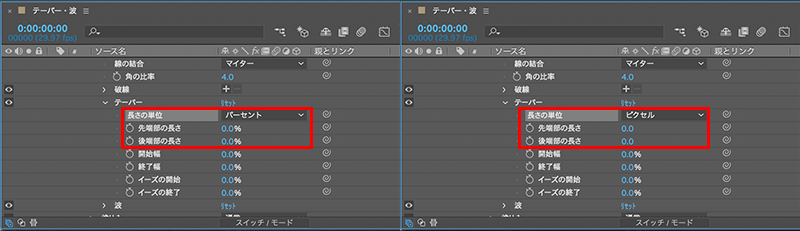
まず「テーパー」は、線の先端部分の設定になりますが、最初に「長さの単位」を設定しておきます。パーセントに設定すると、パスの長さに応じて先端部の長さも変わり、パスが長くなればなるほど先端部の長さも長くなるため、筆ペンで描いたような線にするには、長さの単位は「ピクセル」にしてお好みの長さにしておくといいでしょう。


先端部、開始幅、イーズの開始、はすべてシェイプの描き始めのアンカーポイントを指し、後端部、終了幅、イーズの終了はすべてシェイプの描き終わりのアンカーポイントを指します。
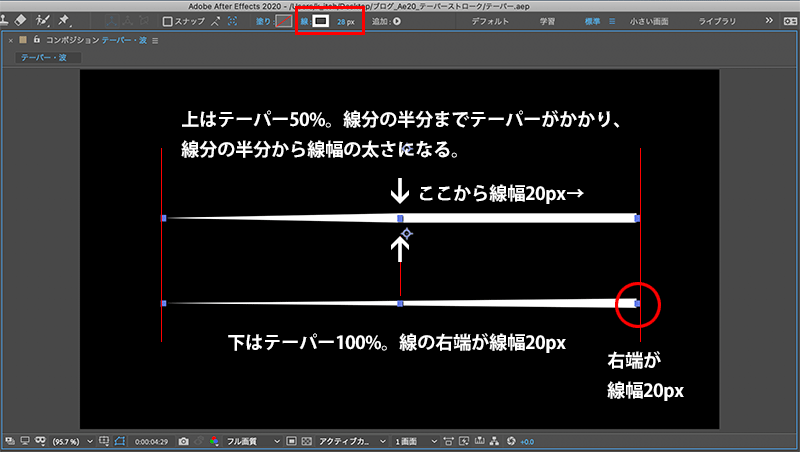
それぞれ「先端部・後端部の長さ」は「長さの単位」に応じた先端部・後端部の長さ、「開始・終了幅」は0%にすると線幅0になり、100%にすると現在のシェイプの線幅そのものになります。
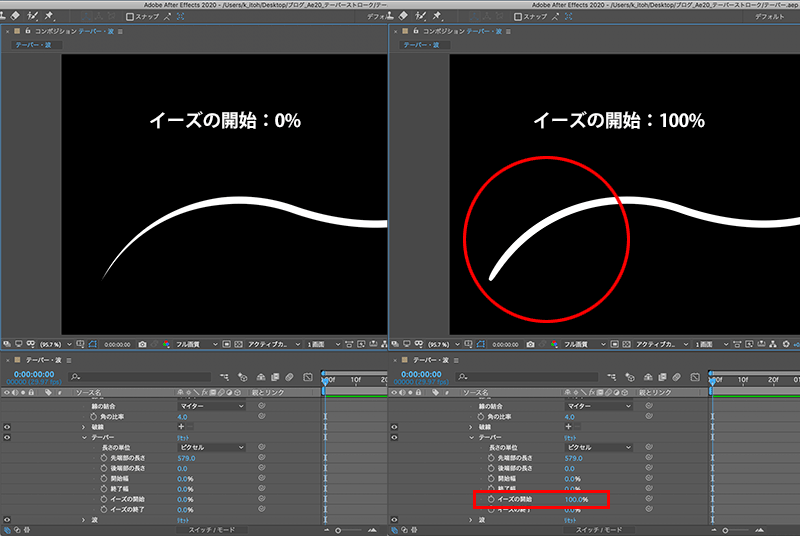
「イーズの開始・終了」はそれぞれの丸み(膨らみ)を設定するもので、描き始めの箇所の場合、イーズの開始の値を調整すると、先端部の長さ、開始幅の数値に応じて丸み(膨らみ)の度合いが変わります。開始幅が100%の時は、線幅そのものの幅になっているため、イーズの開始を設定しても丸みは帯びません。なお、従来からある線端の設定(バット・丸型・突出)は、あくまでも線端の設定で、イーズは「長さの単位」に基づいて設定した「先端部の長さ」全体の丸み(膨らみ)になります。

なお、筆で描いたようにアニメートする場合は、テーパーとパスのトリミングと合わせて使用しますが、イーズの設定次第でアニメーションの滑らかさが変わります。
以下は線端の形状を丸型、パスのトリミングの終了点にキーを設定し、0〜4秒間で終了点を0〜100%に移動、テーパーの「長さの単位」はピクセルにし、先端部の長さを250px(キーフレーム無し)、3〜4秒目に後端部の長さにキーを設定し、3秒目は0、4秒目に250pxにしたものです。イーズを設定していないため、4秒目の線幅の変わり出しのところで線幅がガクッと変わり、不自然に見えるかと思います。
それに対して以下は、線の最後の描画にイーズを設定したものです。「イーズの終了」に対して、0秒目に0、3秒目に100、4秒目を再度0にしたものです。4秒目の線幅の変わり目が滑らかにみえるかと思います(約5秒、音はなりません)。
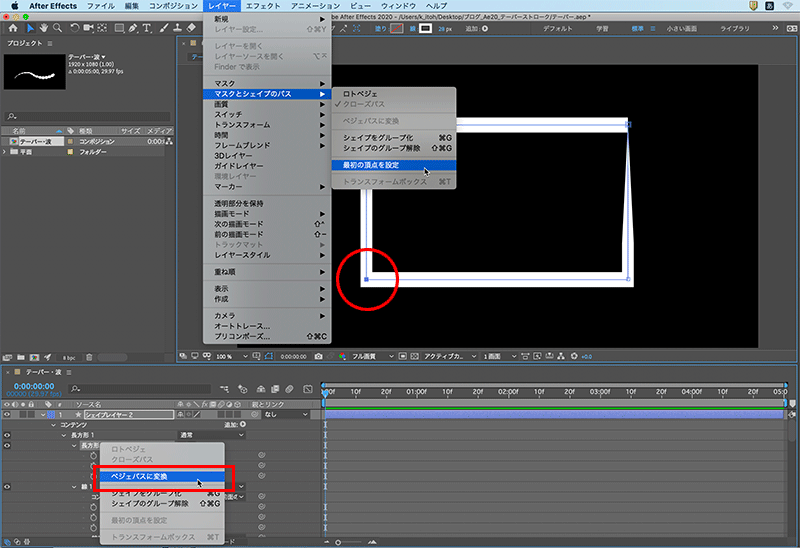
なお、長方形、楕円、スターなどのクローズパスにも同様にテーパーの設定が可能ですが、どのアンカーポイントから描き出すか?の設定は、ベジェパスに変更した後、始点にしたいアンカーポイント1つを選択した上で、レイヤーメニュー > マスクとシェイプのパス > 最初の頂点を設定、で設定します。


波
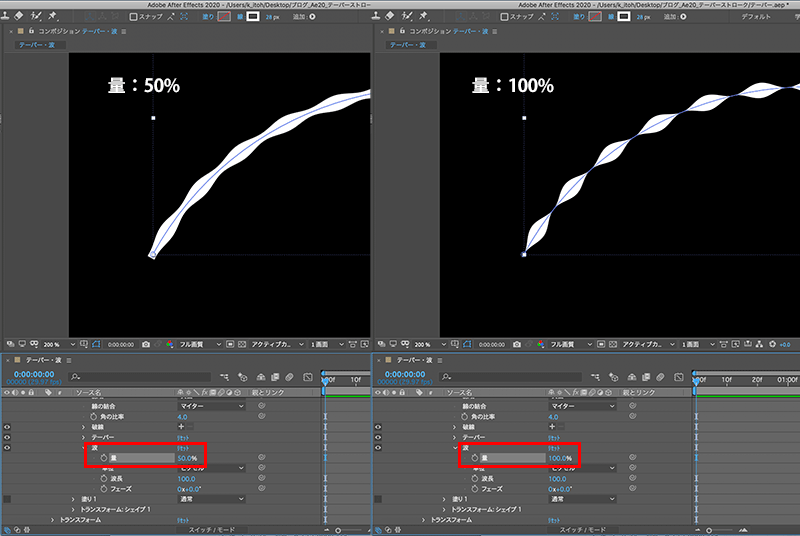
波は、量・単位・波長(サイクル)・フェーズの指定が可能です。量は0%でデフォルト、最大100%まで設定可能で数値に応じて以下のようになります。

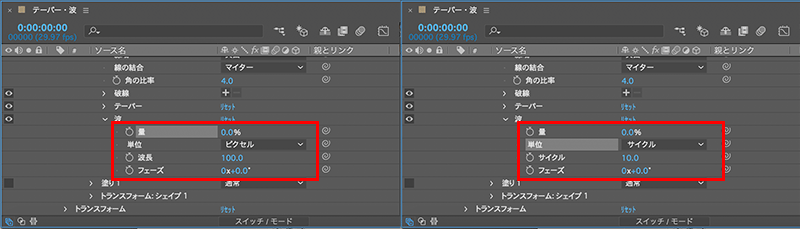
単位は、サイクルとピクセルから選択が可能で、デフォルトがピクセルになりますが、ピクセルの場合はすぐ下のプロパティが波長になり、サイクルに設定するとすぐ下のプロパティもサイクルになります。

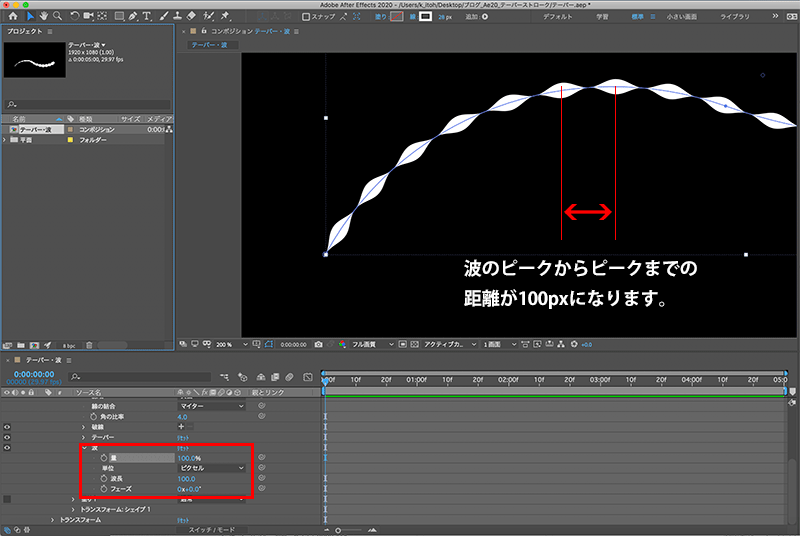
単位がピクセル=すぐ下のプロパティが「波長」の場合は、デフォルトは100pxになり、量を0%以外に設定した際に、波の頂点から次の波の頂点までの距離が100pxになります。

単位がサイクル=すぐ下のプロパティが「サイクル」の場合、デフォルトは10になり、1つのパスに対して波の数が10個になります。

フェーズは、量を0%以外に設定した際に、波をパスに沿ってオフセットし、パスの長さ全体で波をアニメートする際に使用します。トランスフォームの回転と同じで回転数+回転角度で指定します。例えば、量100pxにし、5秒間でフェーズを10回転させると以下のようになります(約5秒、音はなりません)。
なお、マスクパスにはそもそも線のプロパティがありませんので、テーパーや波の機能は適用できませんが、テーパー・波の形状で抜く場合は、これらを適用したシェイプレイヤーでトラックマットにするといいでしょう。
これまでブラシアニメーションで行っていたアニメーションが、線のプロパティのみで簡単に行えるようになりましたので、既存の追加プロパティなどと組み合わせることで、いろいろなアニメーションが作れるようになったのではないかと思います。なおこの機能は2020年5月アップデートの新機能となりますので、アップデートがまだの方はぜひアップデートして使ってみて下さい。
関連講座
↑ページTOPへ

