
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2020、2020年8月アップデートから新機能で「グリフにスナップ・整列」と「フォントの高さ設定」をご紹介します。
グリフとは字形のことを言いますが、テキストオブジェクトと矩形や円などのオブジェクト、テキストオブジェクト同士などが、テキストのグリフ境界にスナップ、または整列できるようになりました。これによって、揃える対象の基準線が増え、アウトライン化してしまうと整列するのが難しい箇所にも整列が可能になりました。
また、フォントの高さ設定では、フォントの「どの部分の高さ」をフォントの高さと指定するか?を指定できるようになりました。従来のIllustratorでは、文字パネル上で文字サイズを設定すると、仮想ボックスの高さを文字サイズにしていたため、実際の文字サイズは仮想ボックスよりも小さいことから、12ptの文字は、12pt角の正方形よりも小さくなっていましたが、キャップハイト、xハイト、平均字面の高さを基準にフォントサイズを指定できるようになりましたので、その辺りの機能をご紹介したいと思います。
グリフにスナップ
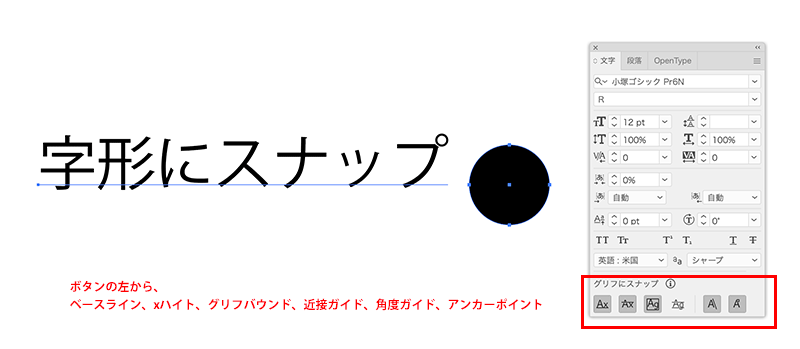
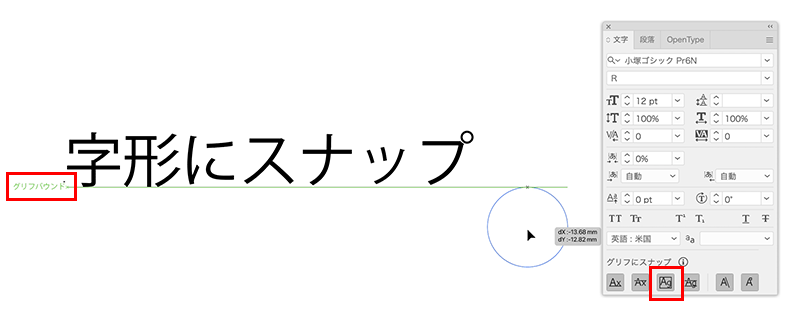
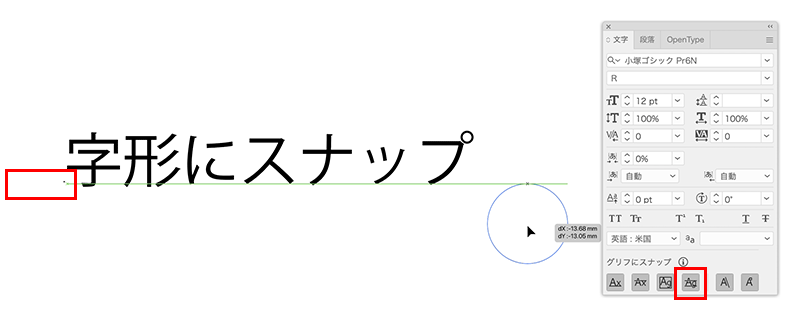
2020年8月アップデート以降の文字パネルを見ると、グリフにスナップ、というボタンが追加されているのがわかります。ボタンの左から、ベースライン、Xハイト、グリフバウンド、近接ガイド、角度ガイド、アンカーポイント、となっており、テキストのこれらに、他のテキストや矩形や円などのオブジェクトがスナップするようになりました。

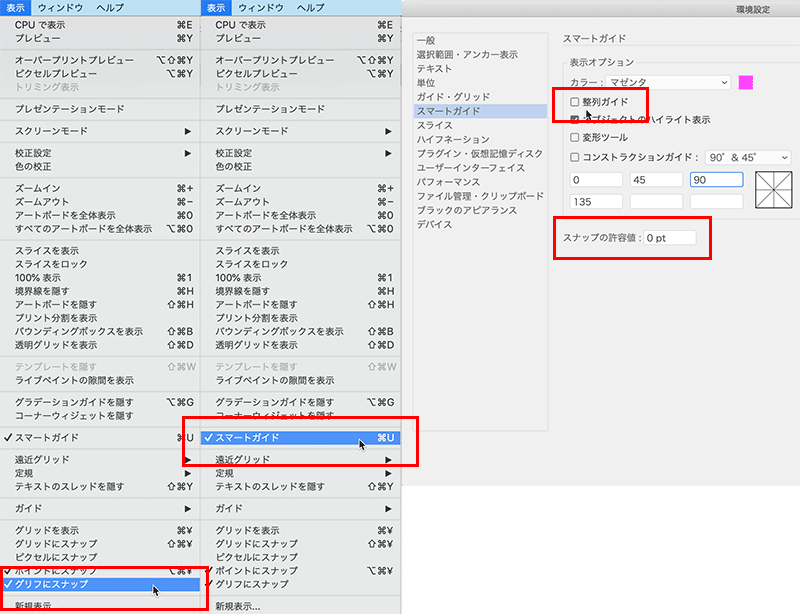
デフォルトでは、近接ガイド以外の、ベースライン、Xハイト、グリフバウンド、角度ガイド、アンカーポイントがONになっていますが、個別に機能を外す場合は文字パネル上で行い、すべてのチェックを一括でOFFにする場合は、表示メニュー > グリフにスナップを選択します。なお、同じく表示メニュー > スマートガイド、がOFFになっていると、グリフにスナップそのものの機能が使えなくなりますので、スマートガイドが有効になっていることを確認しておきます。
また、表示メニュー > グリッドにスナップ、がONになっており、かつ、環境設定 > スマートガイド > 整列ガイドがOFF、スナップの許容値が 0 の場合は、この機能は機能しません。なお、グリフガイドはグリーン、スマートガイドはデフォルトでマゼンタになるため、グリフガイドとスマートガイドのどちらに整列しているかはガイドのカラーでも判断可能です。

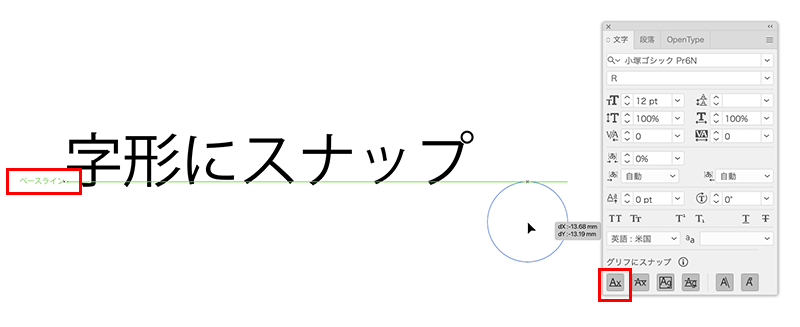
ポイントテキストの場合、ポイントテキストに対してオブジェクトを近づけると、以下のようにグリーンのグリフガイドを表示してオブジェクトがスナップします。それぞれのガイドの意味は以下の通りです。
○ ベースライン:字形の基線にスナップします。

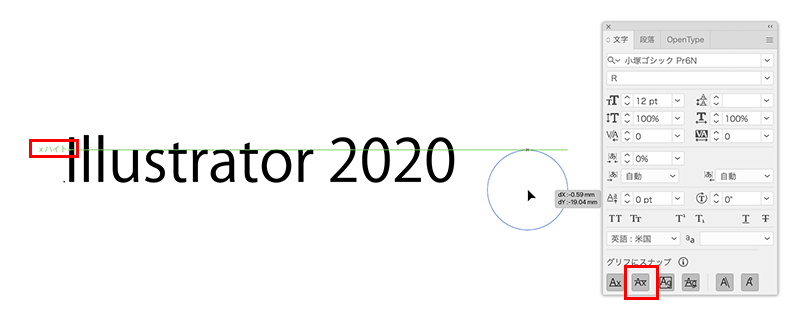
○ Xハイト:現在のフォントの現在のサイズで、アルファベット小文字のx(エックス)を入力した際、そのxの高さにスナップします。文字の中にアルファベットが含まれない場合はこのガイドは表示されません。(拗音がある場合で、近接ガイドがONになっていると拗音に対して近接ガイドを表示します)

○ グリフバウンド(字形の境界):字形の上下左右の境界にスナップします。従来からの、文字をアウトライン化した後に、整列パネルで整列させた時と同じ状態になります。

○ 近接ガイド:ベースライン、Xハイト、グリフバウンドの近くに生成されたガイドにスナップします。異なる文字キャラクタを2文字以上入力すると自動的に目に見えない近接ガイドが作成されます。なお、近接ガイドはガイドの左側に近接ガイドの文字列が表示されません。

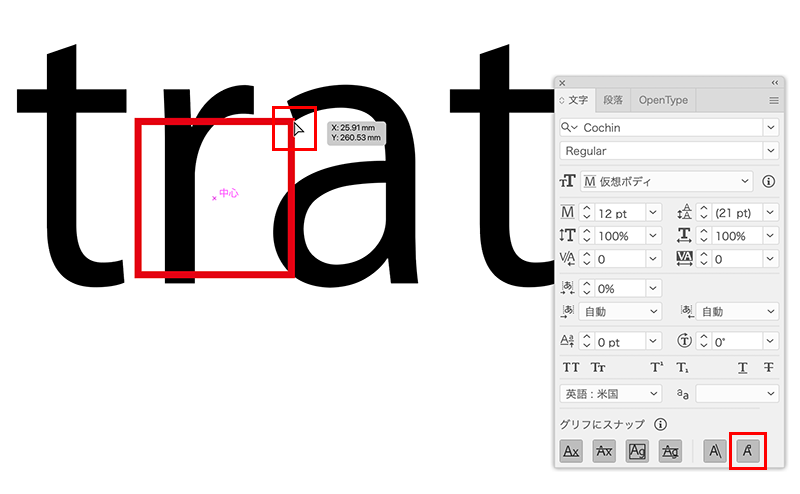
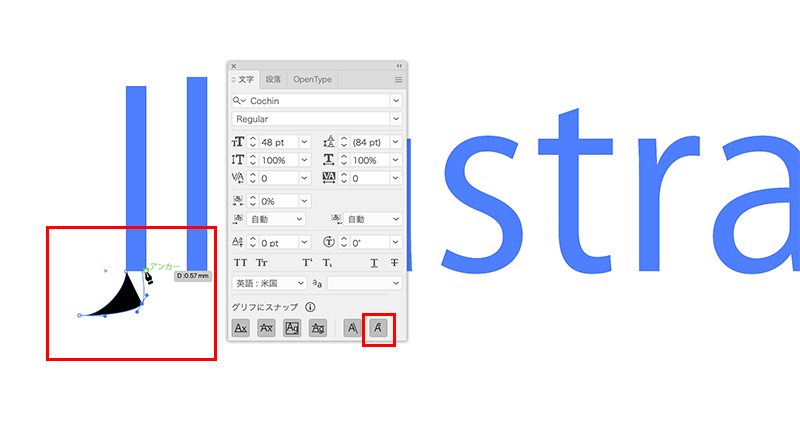
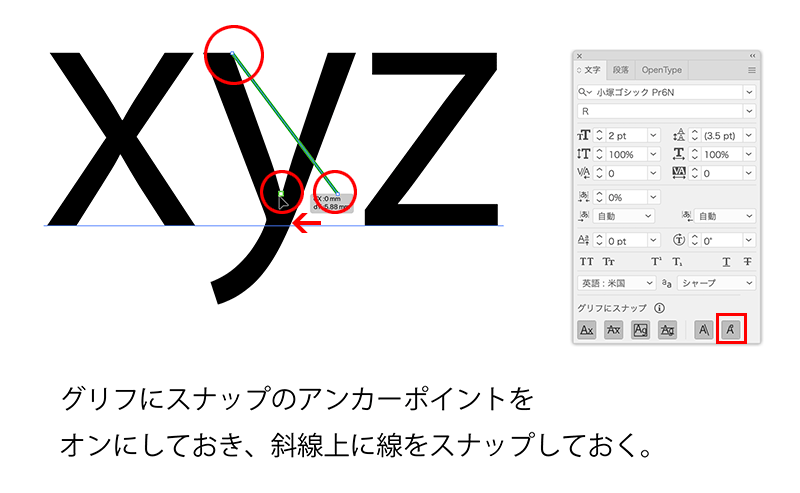
○ アンカーポイント:選択した文字をアウトライン化した際、本来アンカーポイントが生成される箇所に、(アウトライン化せずに)選択ツールを添えると「アンカー」と表示され、またオブジェクトを添える、またはペンツールや曲線ツールなどがスナップします。アンカーポイントへの整列のほか、アウトライン前に文字に新しいセリフを描画したい場合等に使用します。


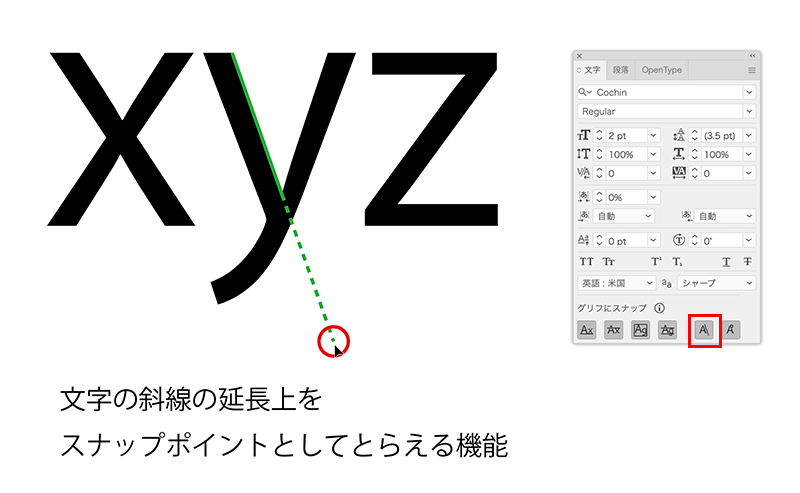
○ 角度ガイド:機能的には「選択した字形の角度にスナップする機能で、角度曲線のある字形を選択したとき、またはテキストフレームを回転しているときに表示される」ようですが、この角度ガイドの機能は残念ながら私のPCでは挙動が確認できませんでした。
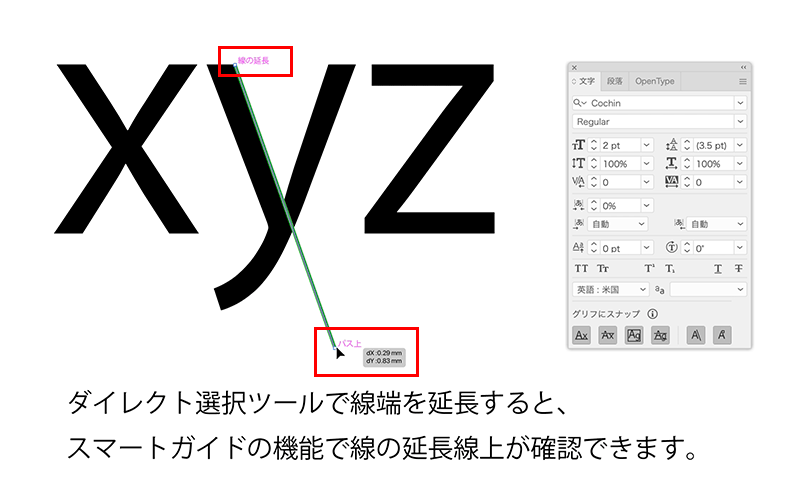
例えばアルファベット小文字の「y」の、ストローク中にある斜線の延長上をスナップポイントとしてとらえる機能のようですが、上記のアンカーポイントとスマートガイドの両方の機能があれば、同様の機能が可能になります。



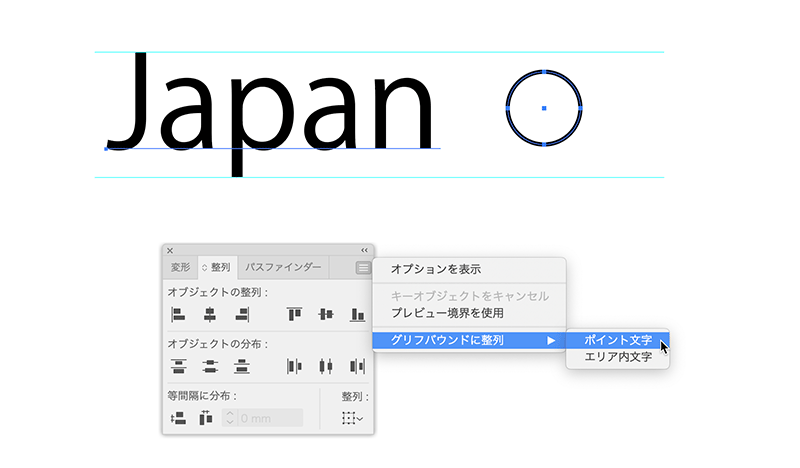
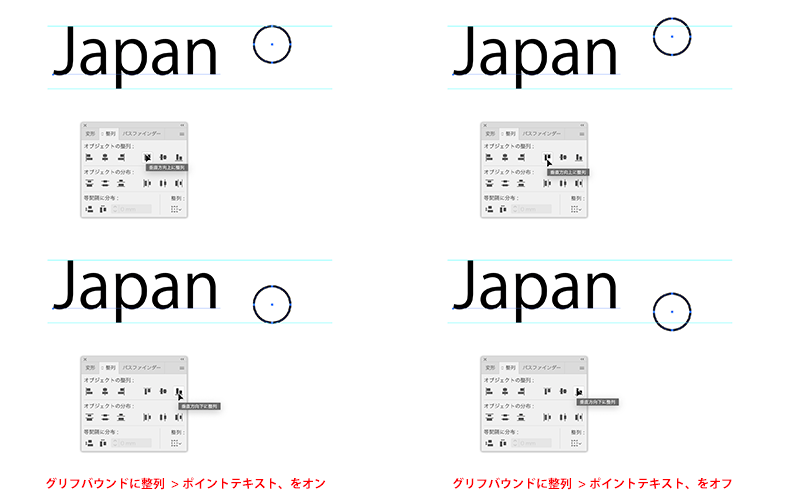
グリフバウンドに整列
整列パネルのパネルメニューに、グリフバウンドに整列、というメニューが新設され、文字のグリフバウンド(字形境界)に対して整列させることが可能になりました。ポイントテキストとエリアテキストでそれぞれ設定可能で、いずれもデフォルトではOFFになっています。

グリフバウンドに整列をオンにした状態で整列させると、仮にそのテキストをアウトライン化した場合、アウトライン化したオブジェクトの境界線上に揃えるのと同様の整列が可能になります。

フォントの高さ設定
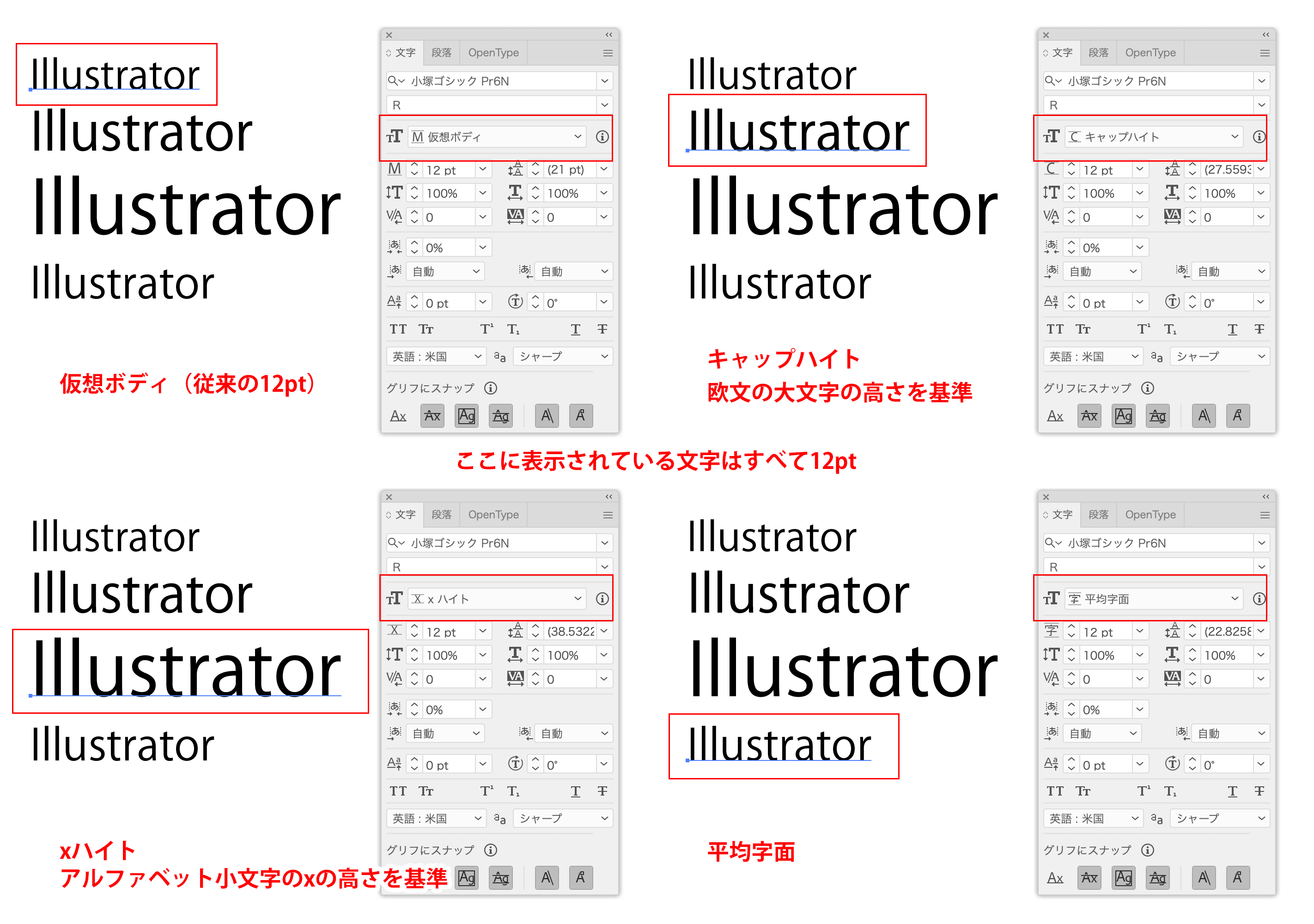
文字パネルで文字サイズを指定した時、これまでの文字サイズとは仮想ボディの高さを文字サイズとして指定していましたが、フォントの「どの部分をフォントサイズとして指定するか?」を、「仮想ボディ」「キャップハイト」「xハイト」「平均字面」の4つから指定できるようになりました。

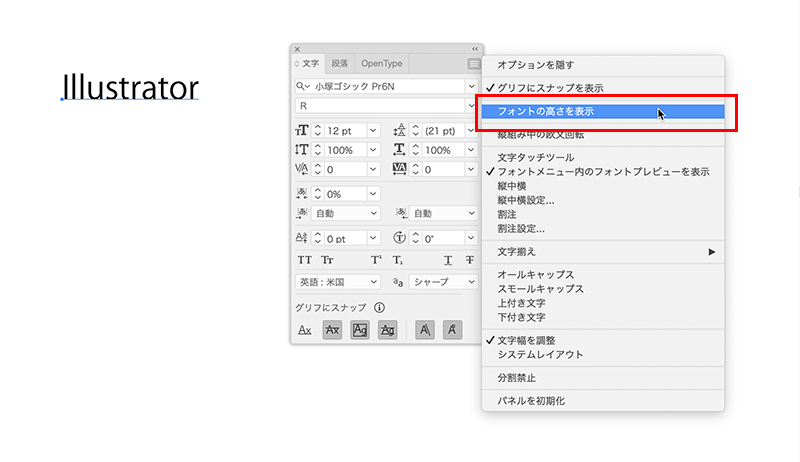
文字パネルのパネルメニューから、フォントの高さを表示、を選択すると、文字パネル内に高さを設定するプルダウンが表示され、この高さを指定した上で、文字サイズを指定します。従来のIllustratorの場合はデフォルトの「仮想ボディ」に設定しますが、「キャップハイト」「xハイト」「平均字面」を指定すると、以下のように同じ文字サイズでも異なる大きさになることが分かります。

グリフにスナップと、グリフバウンドに整列の機能は、従来のIllustratorではアウトライン化しないと揃えるのが難しい箇所に対して、アウトライン化せずに揃えることが可能になりましたので大変便利になったと思います。なお、ドキュメント上にポイントテキストが多い場合は、オブジェクトを移動する度にグリフガイドがパラパラと表示されるため、必要に応じて表示非表示を切り替えて使用するといいかと思います。
なお、少々気をつけないといけないことは「フォントの高さ設定」で、Illustratorのデータを、InDesignなど他のアプリケーションに貼り込んで使用する場合、高さ設定を「仮想ボディ」に設定しておかないと、同じ文字サイズの指定でもアプリケーション間で大きさが異なることになってしまいます。「12ptで入稿したはずなのに、他のアプリの12ptと大きさが違うけど何で?」ということにもなりかねませんので、その辺りだけ注意しておきましょう。
とうとうIllustratorでも「平均字面」という言葉が使われるようになりましたが、文字周りの機能はInDesignに徐々に近づいていくのかもしれませんね。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

