
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
先週、Adobe最大のイベントとなるAdobe MAXが開催され、今年はコロナの影響で世界同時オンライン開催という、かなりの規模感での開催となりましたが、以降、Illustrator、Photoshop、InDesignなどのアプリケーションが2021にメジャーアップデートされました。このブログの執筆時点では、AfterEffectsやPremiere Proなど、未だいくつかはメジャーアップデートされていませんが、この後順次アップデート、という形になるかと思います。
そこで今回は、Illustrator 2021から新機能で「オブジェクトを再配色・カラーテーマピッカー」をご紹介したいと思います。
「オブジェクトを再配色」の機能そのものは以前からあった機能で、複数のカラーで着色してあるオブジェクトを、カラーテーマやハーモニールール等に基づいて、別のカラーリングに一括で変更する、という機能になりますが、この「オブジェクトを再配色」の機能に、「カラーテーマピッカー」というツールが追加され、Illustrator上ですでに作成しておいた既存のオブジェクトや、配置した画像から、それらのオブジェクトや画像のカラーテーマを読み取り、選択中のオブジェクトに適用する、ということが可能になりました。
この機能によって、既存のオブジェクトに対して、何か別のものを参考にカラーバリエーションを作り出す、ということが容易になりましたので、その辺りの機能をご紹介したいと思います。
さっそくやってみよう!
まずは、バナーやロゴなど、いくつかのカラーでペイントしたオブジェクトを作成しておきます。

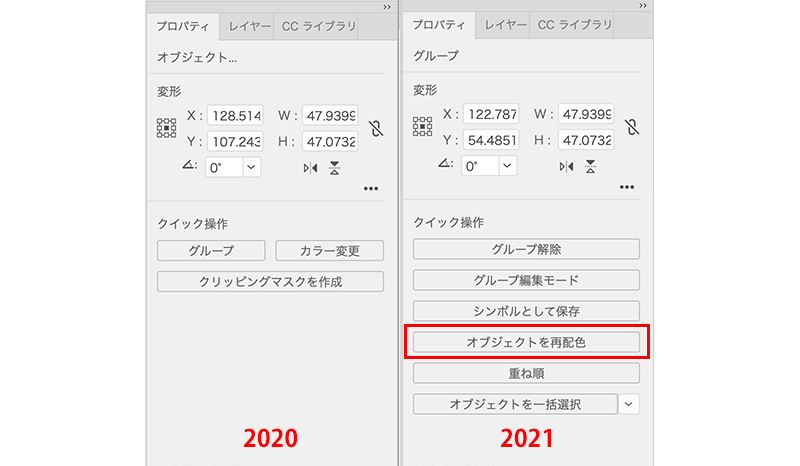
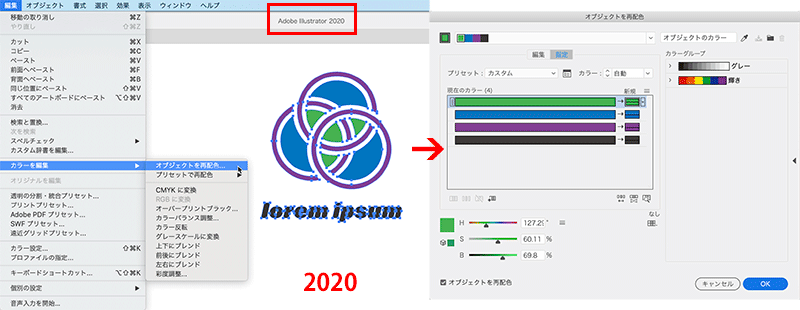
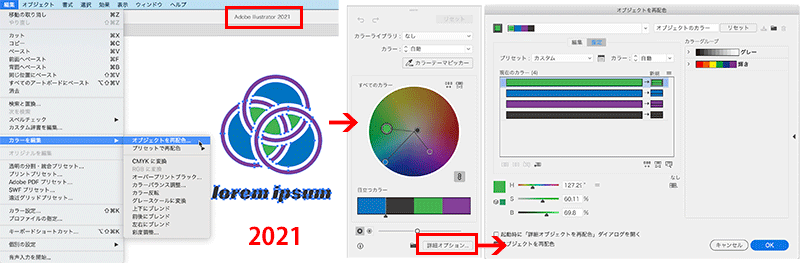
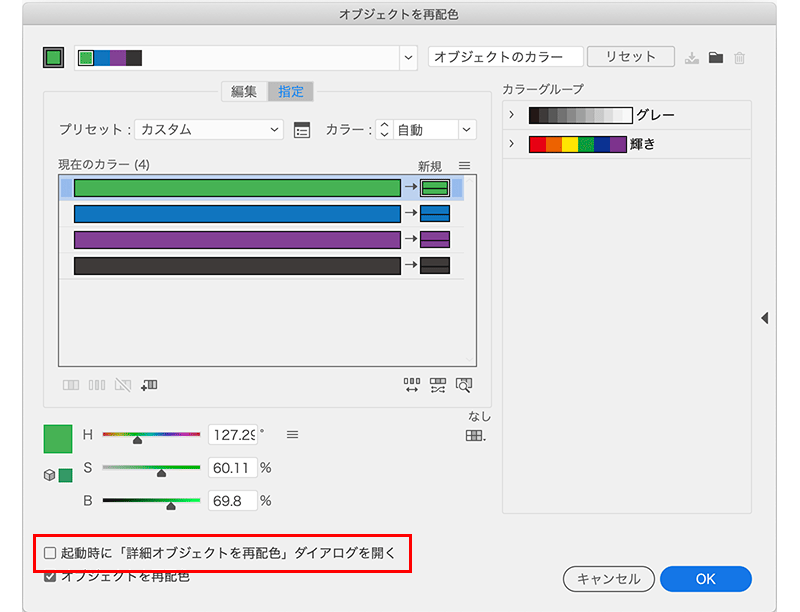
クライアントに対していくつかのカラーバリエーションを提案する際にはよく使用する、従来からの機能ではありますが、オブジェクトを選択し、編集メニュー > カラーを編集 > オブジェクトを再配色、を選択します。この「オブジェクトを再配色」へのアクセスは、編集メニューの他にコントロールパネルからもアクセス可能ですが、2021からはプロパティパネルからもアクセス可能になっています。

すると、従来通りの「オブジェクトを再配色」のウインドウが表示される前に、カラーテーマ変更時によく使用する機能が凝縮されたクイックアクセスのパネルが表示されるようになりました。


なお、このクイックアクセスのパネルを表示せずに、従来通り、直接詳細設定のパネルを表示する場合は、「オブジェクトを再配色」ウインドウの中にある「起動時に詳細オブジェクトを再配色ダイアログを開く」にチェックしておきます。

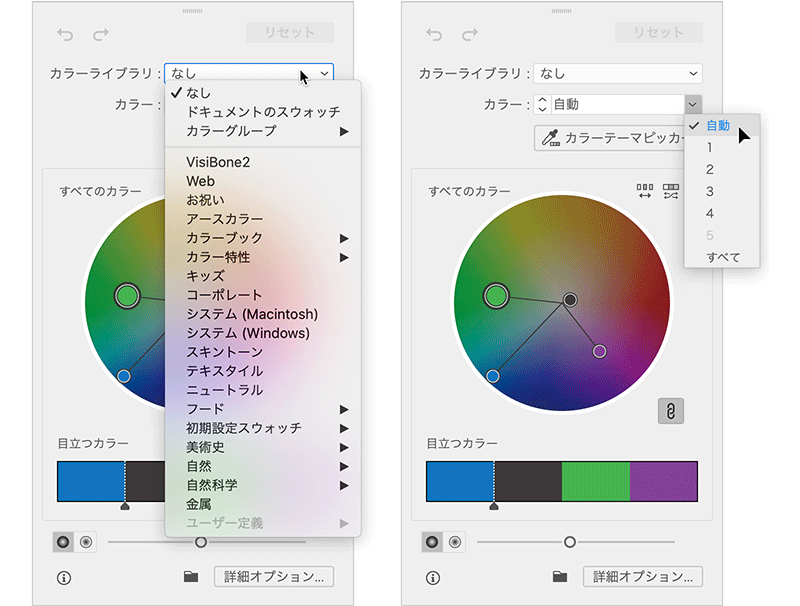
カラーライブラリの中から任意のライブラリを選択して別のカラーに変更したり、カラーのプルダウンから色数を選択したり、カラーホイール内でカラースキームを調整するのは、見た目のインターフェイスは違えど従来の「オブジェクトを再配色」の機能でも可能でしたが、今回このパネル内に「カラーテーマピッカー」というツールが搭載され、Illustrator上の他のオブジェクトや配置した画像から、単体のカラーやカラーの配色パターンなどのカラーテーマを抽出し、カラーを適用できるようになりました。なお、この「カラーテーマピッカー」そのものは、ツールパネル上には無く、あくまでもこの「オブジェクトを再配色」を選択した際、クイックアクセス上で使用するツールとなります。

他のオブジェクトや画像からもカラーを抽出
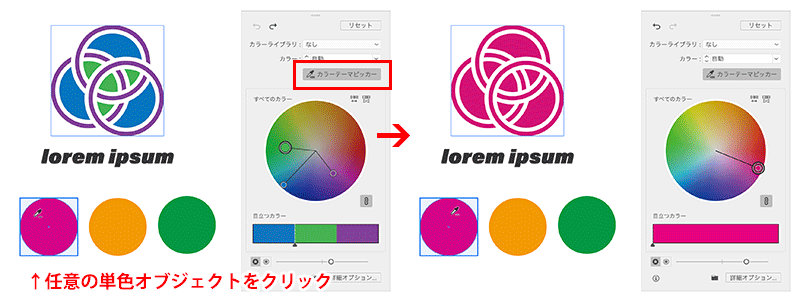
まずは、カラーを変更したいオブジェクトを選択し、編集メニュー > カラーを編集 > オブジェクトを再配色、を選択した後、クイックアクセスのパネルから、カラーテーマピッカーをクリックし、カンバス上にある任意のオブジェクト(単色)をクリックします。すると、カラーテーマピッカーで抽出したカラーに変更されます。

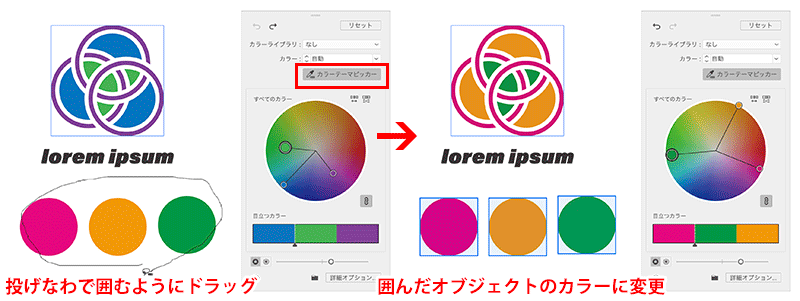
この使い方は単にスポイトでカラーを抽出したのと同じですが、複数のカラーを抽出する場合は、投げなわツールを使うように、複数のオブジェクトをまとめてドラッグすると、選択した複数のオブジェクトからカラーを抽出してきます。

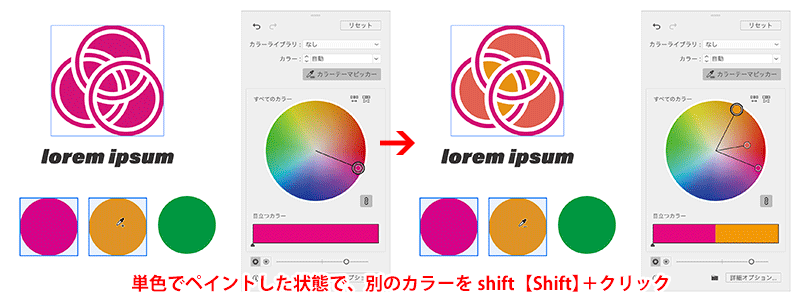
またはshift【Shift】キーを押しながら、他のカラーのオブジェクトをクリックしていくと、次々とカラーを追加していくことが可能です。

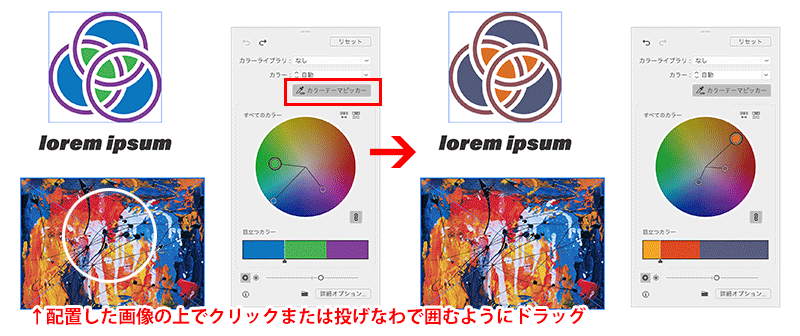
また、配置した画像からカラーを抽出することも可能で、通常通り、ファイルメニュー > 配置、で任意の画像を配置した後、同様にカラーテーマピッカーで画像の上をクリックすると、画像に使われている複数のカラーを抽出し、オブジェクトにペイントしてくれます。

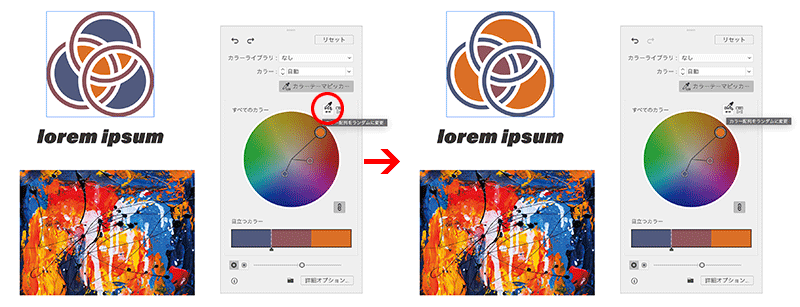
いったんカラーを抽出した後、オブジェクト同士でカラーを入れ替える場合は、クイックアクセスのパネルにある「カラー配列をランダムに変更」をクリックすると、オブジェクト同士でカラーを入れ替えることが可能です。

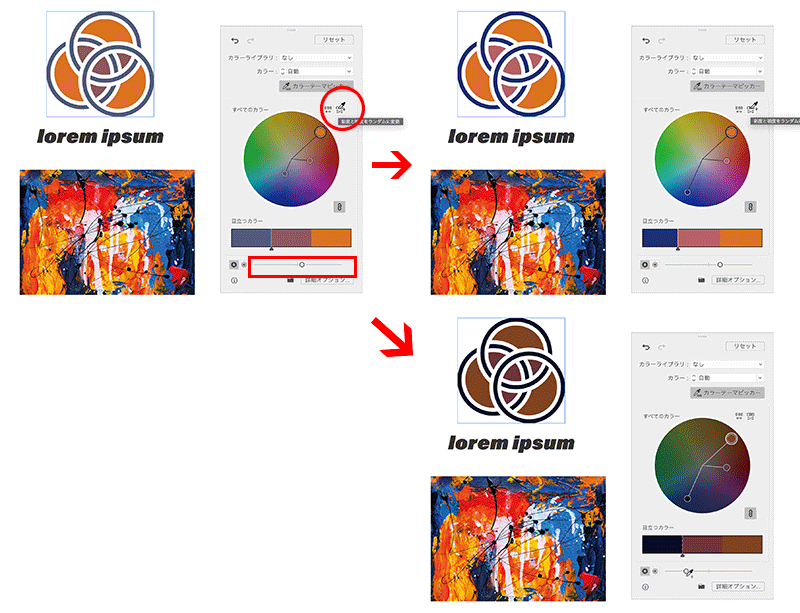
カラーを入れ替えずに、彩度と明度を変更する場合は、「彩度と明度をランダムに変更」をクリックするか、クイックアクセスのパネルの下にあるスライダーを左右にスクラブすると、彩度と明度の変更が可能です。

元々、このカラーハーモニーを変更・作成するカラーガイド機能は、IllustratorのCS3で初めて搭載されて非常に話題になりましたが、今回のこのアップデートにはAdobe senseiの機能を使用しているようで、カラーピッカーツールで自動計算でカラーを抽出できるようになりました。
「何かと同じカラーリングにしたい」という場合に、選択してはスポイトでチクチク色を拾う、ということをしなくても、一撃で変更できるようになりましたので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

