
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、InDesign 2021から新機能で、「被写体に応じたテキストの回り込み」をご紹介します。
画像にテキストを回り込ませる際、画像の表示状態として「被写体の背景は使わないテキストの回り込み(予めPhotoshopで被写体を切り抜いた状態の画像への回り込み)」と、「被写体の周りにある背景部分を表示したまま、被写体だけに回り込む(切り抜くための境界線を作成していない画像への回り込み)」というケースがあるかと思いますが、今回ご紹介する「被写体に応じたテキストの回り込み」とは、「被写体の周りにある背景部分を表示したまま、被写体だけに回り込む(切り抜くための境界線を作成していない画像への回り込み)」という方法になります。
予めPhotoshopで切り抜いておいた画像に回り込ませる場合は、Photoshop上でクリッピングパスやアルファチャンネルを作成しておく、また被写体以外の背景を透明で抜いておくなど、回り込ませるための「何らかの境界線」を作成してからInDesignに画像を貼り込んで回り込ませる、などの方法を行っていたかと思います。
今回の「被写体に応じたテキストの回り込み」では、Photoshopでお馴染みのコンテンツに応じた系の機能(Adobe senseiを活用)を使い、予め画像に何らかの境界線を作成しなくても、「被写体の周りにある背景部分を表示したまま、被写体だけに回り込む」という機能になります。
「予め画像に何らかの境界線を作成しなくても、被写体の周りにある背景部分を表示したまま、被写体だけに回り込む」のは、従来のInDesignでも「画像によっては」可能でしたが、今回の新機能では、コンテンツに応じた系の機能を使用しているだけあり、境界部分の取り方が非常に優れていますので、明らかに被写体が含まれている画像の場合には、今回の機能を使用すると非常にきれな境界線上に回り込みが可能になります。複数の被写体が含まれる画像の場合には、期待通りの結果にならない場合も考えられますが、今回はこの辺りの機能をご紹介したいと思います。
さっそくやってみよう!
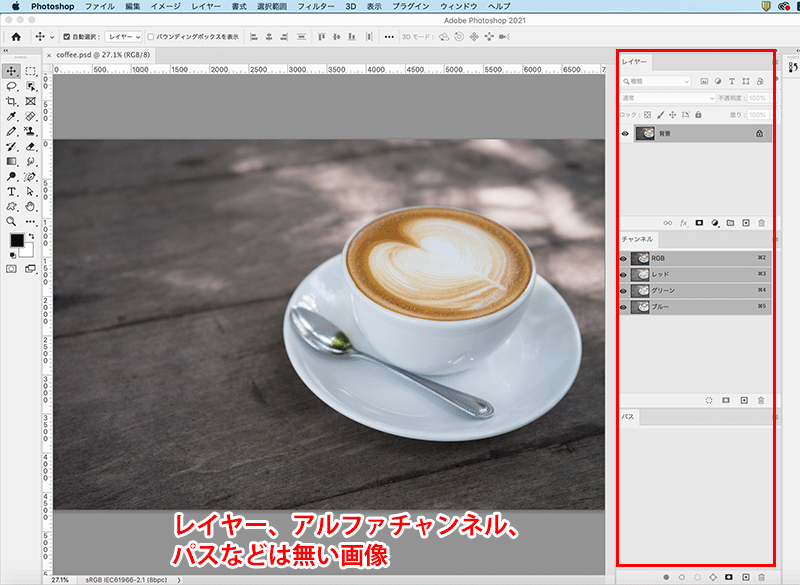
まず、ただ被写体が写っているだけの、クリッピングパスやアルファチャンネルは何にもない、素の画像を用意します。

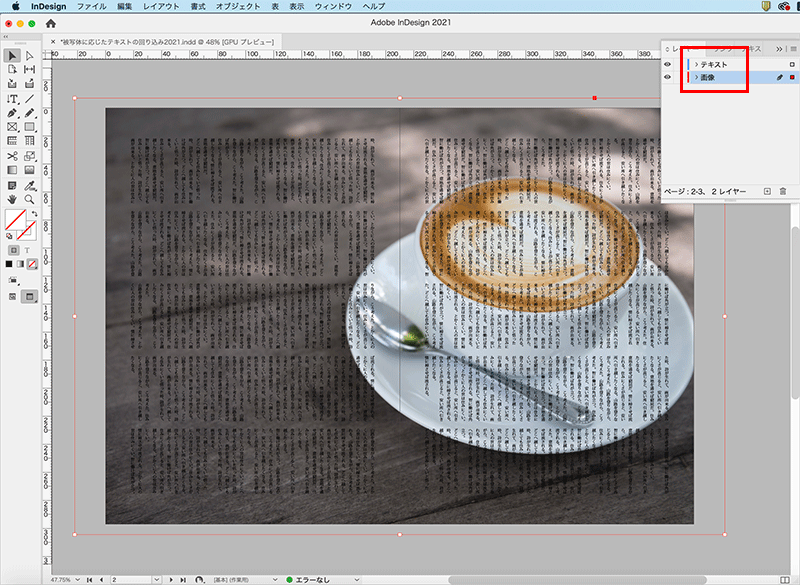
InDesignに配置します。テキストの回り込みは、回り込まれる方(画像の方)が、テキストよりも階層的に下にある必要がありますので、同一レイヤー上の場合は背面に、別のレイヤーの場合は、レイヤー階層をテキストよりも下にしておきます。

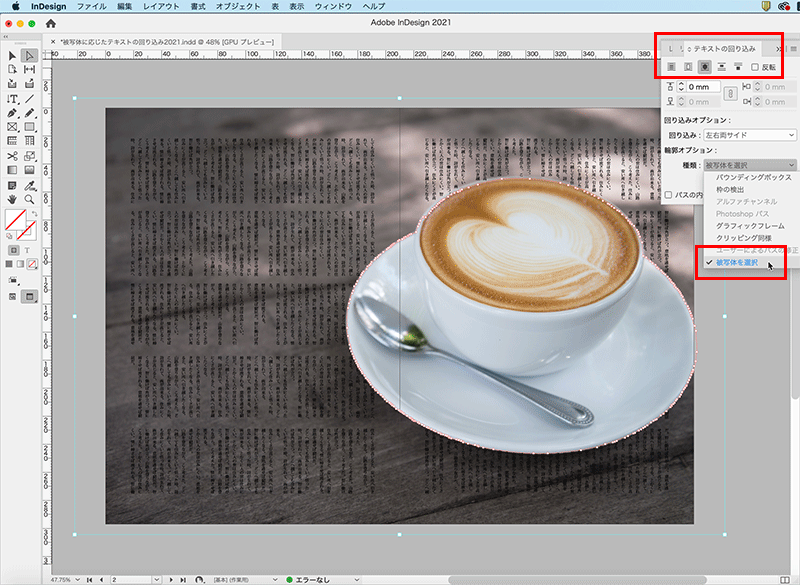
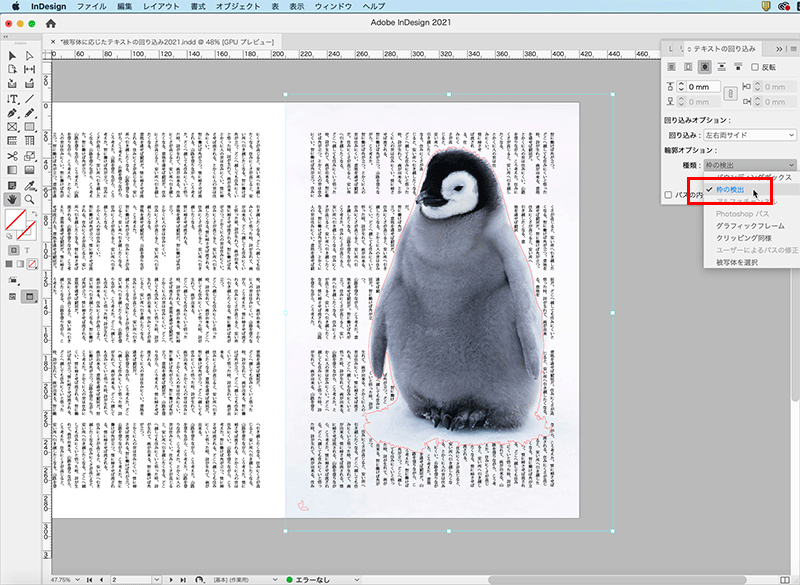
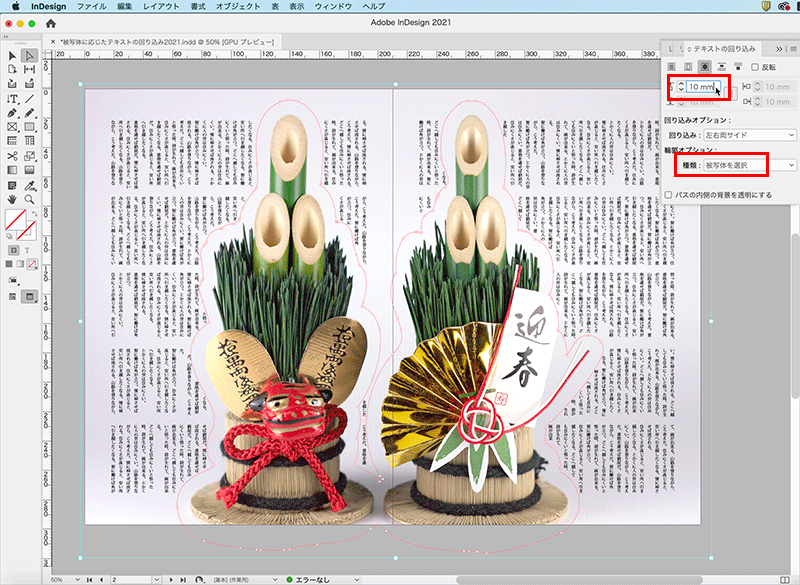
ウインドウメニュー > テキストの回り込み、を選択し、テキストの回り込みパネルを表示した後、選択ツールで画像を選択し、「オブジェクトのシェイプで回り込む」をクリックし、続けて、輪郭オプションの種類から、「被写体を選択」を選択します。すると、自動的にダイレクト選択ツールに持ち代わり、被写体の周りにパスを自動生成し、テキストが回り込んでいるのが確認できます。

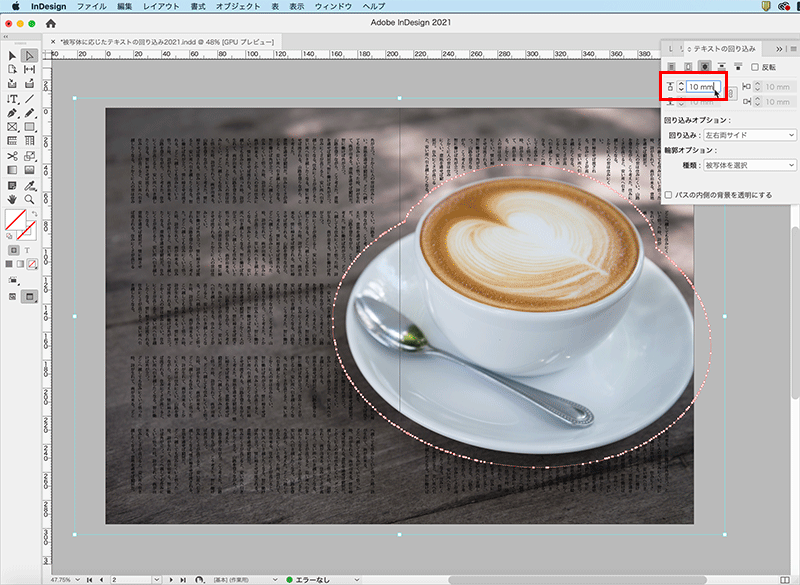
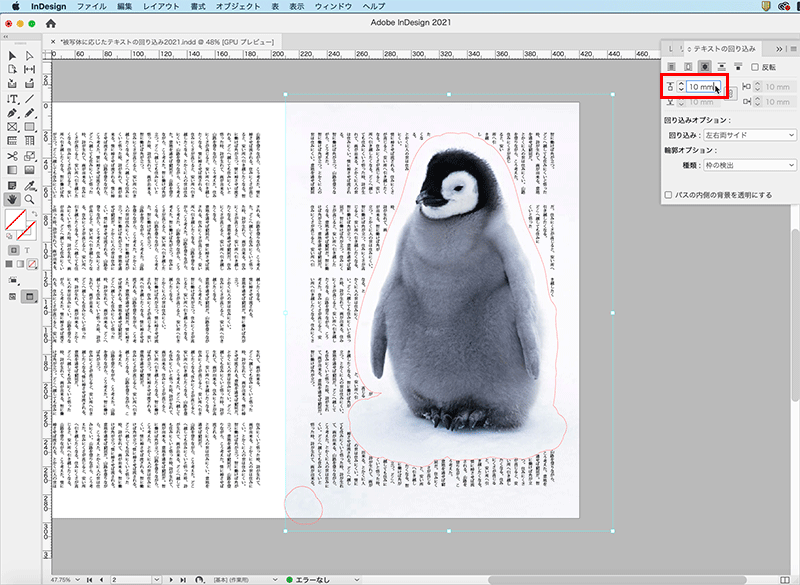
上オフセットにオフセット値を入力すると、パスそのものがオフセットします。画像の周辺にある背景も表示されたまま、被写体で回り込みを行った状態になります。

画像の背景は不要、という場合は、従来からのオペレーションでPhotoshop上で予め画像を切り抜いて貼り込んで回り込み、になります。
「被写体を選択」と「枠の検出」
あくまでも「画像によっては」となりますが、この「被写体を選択」と近い結果を得られる輪郭オプションの種類に、従来バージョンからある「枠の検出」というのがあります。この「枠の検出」は本来、画像内に含まれるクリッピングパスやアルファチャンネルを自動検出して回り込みを行うため、予めPhotoshopでクリッピングパスやアルファチャンネル画像作成してからInDesignに取り込んで使用するといいんですが、例えば、以下の画像の場合・・

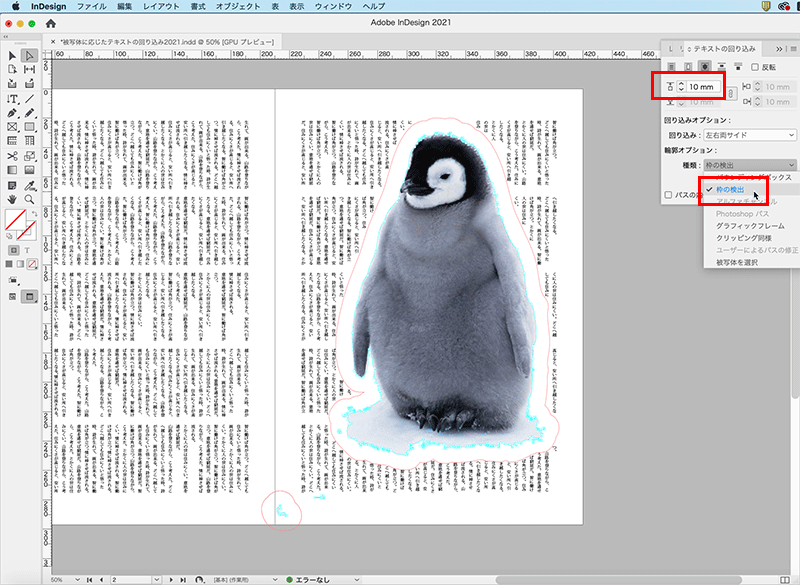
InDesignに貼り込んだ後、テキストの回り込みパネルから輪郭オプションの種類を「枠の検出」にすると、以下のようになります。境界線は甘いものの、背景込みでペンギンの周りにテキストが回り込んでいるため、必要に応じてダイレクト選択ツールでパスを修正することも可能です。

オフセットも対応します。

ただし、似たような画像で、以下のような画像の場合・・

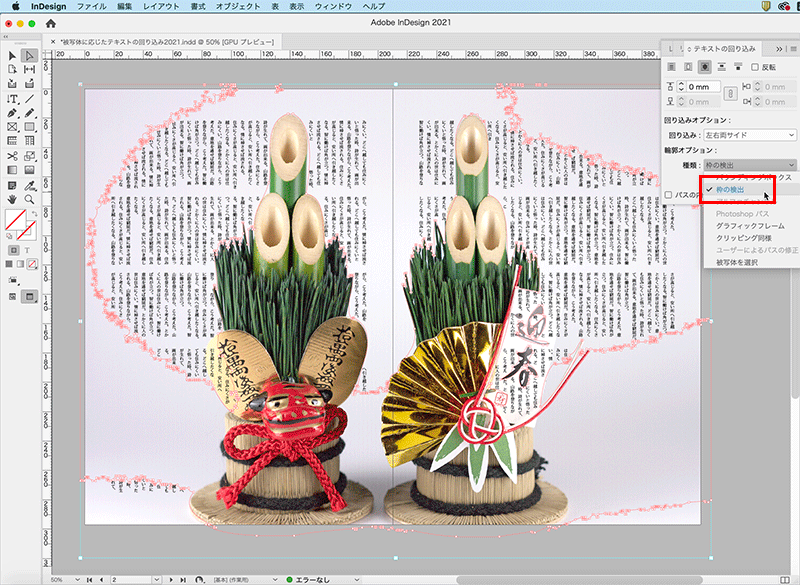
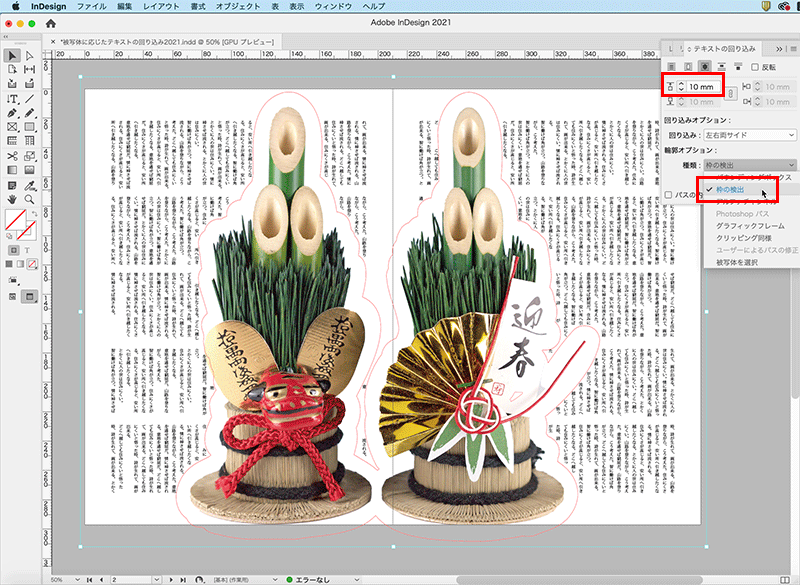
今回の新機能である「被写体を選択」にし、オフセット10mmで回り込みを行うと以下のようになりますが・・

「枠の検出」で行うと以下のようになり、意図したものとはかなりかけ離れた結果になります。

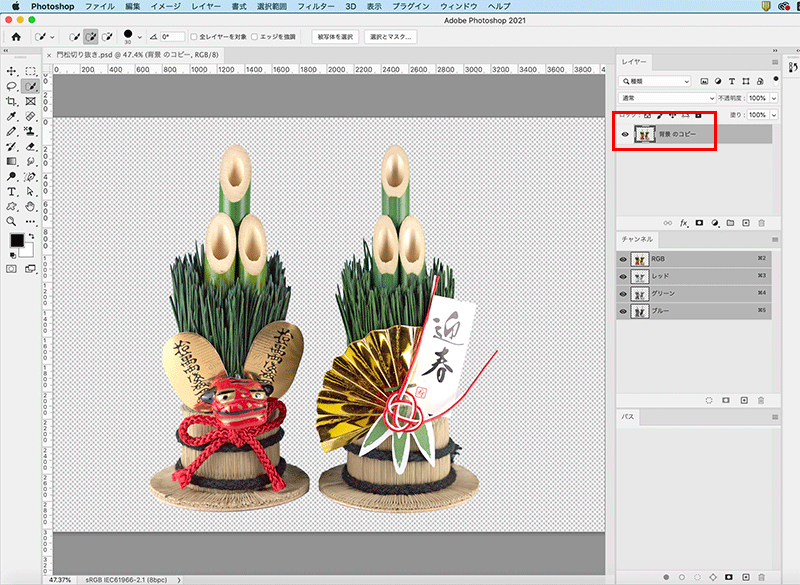
Photoshopで予め被写体の周りを透明に切り抜いておき・・

InDesignに貼り込んで「枠の検出」、オフセット10mmで回り込みを行うと、当然ながら以下のように背景無しで回り込むことが可能です。

「枠の検出」は画像内に含まれるクリッピングパスやアルファチャンネルを自動検出する機能になり、「被写体を選択」は、画像内の被写体の境界を検出するため、画像にクリッピングパスやアルファチャンネルを含まない画像の場合は、今回からの新機能である「被写体を選択」を使う方がいいかと思います。
「被写体を選択」で自動生成されるパスと、「クリッピングパス」で自動生成されるパス
テキストの回り込みとは別の機能になりますが、画像に含まれるアルファチャンネルや、エッジ(枠)の検出で抽出した境界からInDesign上でパスを作成し、「被写体を切り抜いた状態にする(被写体の周りにある背景を隠す)」機能として、Photoshop同様「クリッピングパス」の機能がInDesignにもあります。
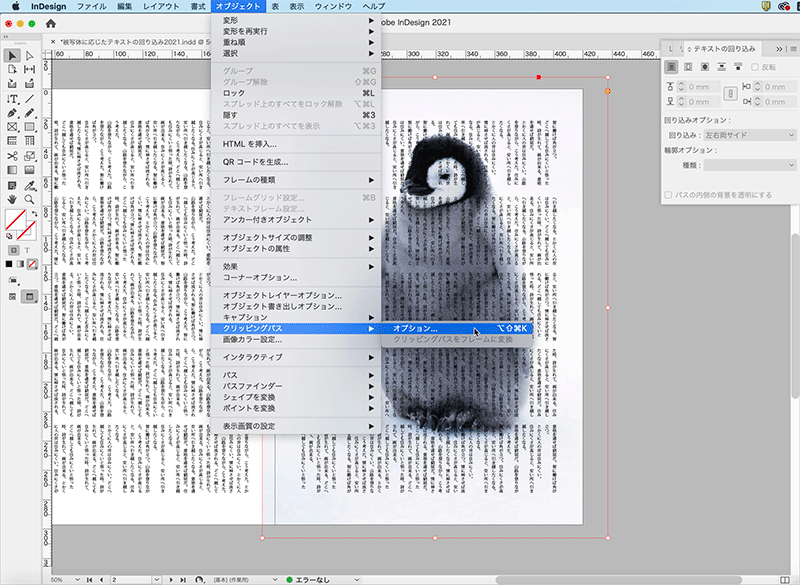
画像を取り込んだ後、画像を選択し、オブジェクトメニュー > クリッピングパス > オプション、を選択します。

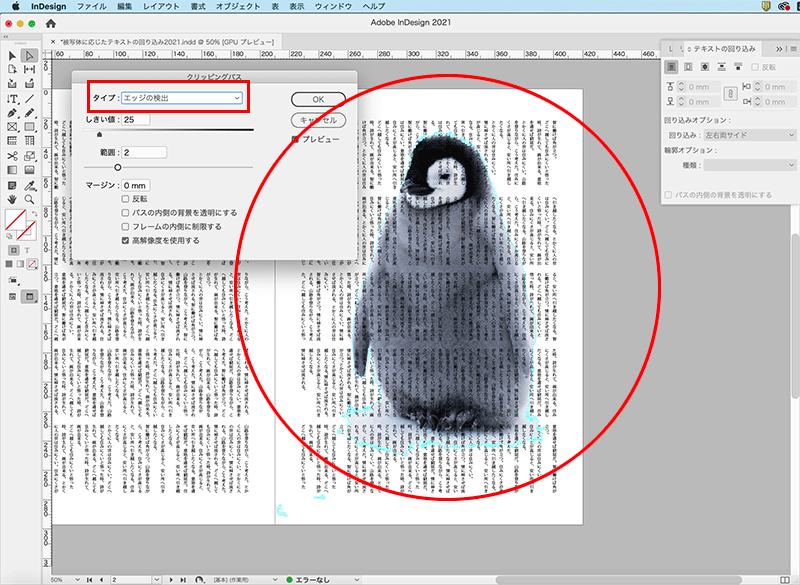
クリッピングパスは、画像に含まれるアルファチャンネル、Photoshopパス、ユーザーによるパスの修正、それと、エッジの検出のいずれかから、画像の周りにクリッピングパスを作成しますが、今回取り込んだ画像には、アルファチャンネル、Photoshopで作成したパス、InDesign上で個別に作成したパスはいずれも持っていないため、「エッジの検出」でパスを生成すると、(生成されたパスの精度は別として)あくまでも「画像によっては」ですが、Photoshopで切り抜かなくともInDesign上で切り抜きを完結することも可能です。

このクリッピングパスで自動生成されたパスが、被写体を捕らえた期待通りのパスである場合、このパスを元に、テキストの回り込みを「枠の検出」で行うことで、Photoshop上で何らかの境界線を作成した画像を取り込まなくても、InDesignのみで背景を消して回り込みまで行うことも可能です。

先ほど、テキストの回り込みから「被写体を選択」を行うと、被写体の周りにパスを自動生成しましたが、テキストの回り込みの「被写体を選択」で自動生成したパスと、クリッピングパスで作成したパスの違いは、クリッピングパスは、あくまでも画像をクリップするためのパス、テキストの回り込みは、あくまでもテキストを回り込ませるためのパスになります。
互いの機能は互いに互換している部分があり、「クリッピングパスで自動生成したパスで被写体を切り抜き、切り抜いた被写体の周りにテキストを回り込ませる」という場合は、クリッピングパスで切ってから回り込みを行う、という方法になりますが、順番を逆にし、「テキストの回り込みにある「被写体を選択」で自動生成したパスを使って、テキストを回り込ませてから、そのパスを使用して画像を切り抜いて被写体の背景を消す」ということはできないようです。
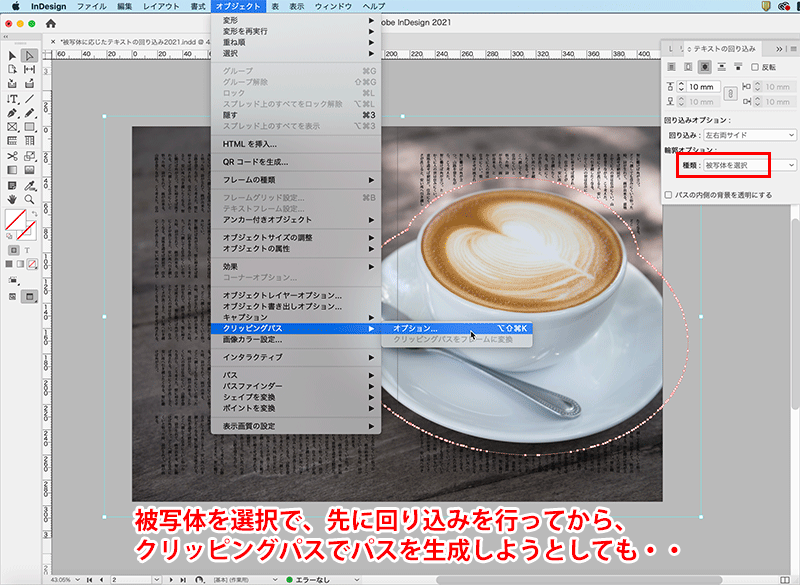
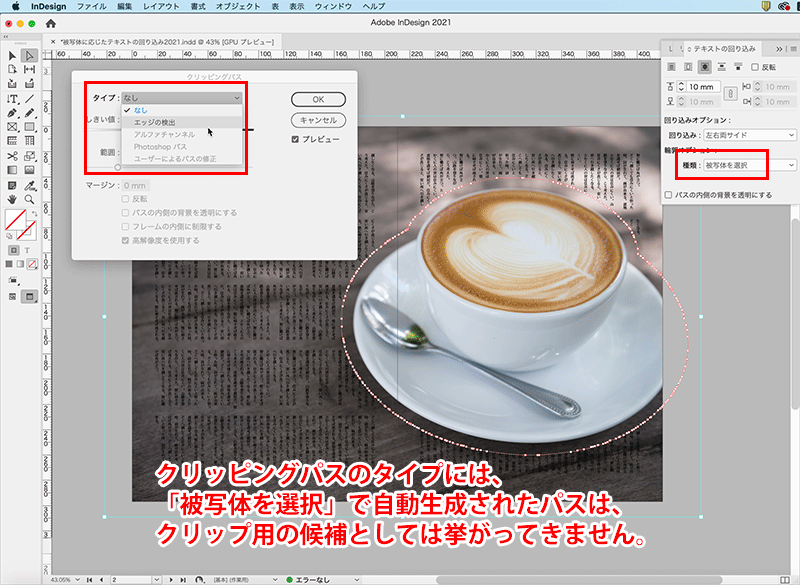
先に「被写体を選択」で、画像内の被写体にテキストを回り込ませてから、オブジェクトメニュー > クリッピングパス > オプション、を選択しても、クリッピングパスのタイプには「被写体を選択」で自動生成されたパスが候補として選択できませんので、「被写体の形で画像を切り抜き、切り抜いた画像の周りにテキストを回り込ませる」という場合は、Photoshopで何らかの境界線を作った上でInDesignに取り込み、テキストの回り込みで処理する、という形になるかと思います。


今回InDesignに搭載された「被写体に応じたテキストの回り込み」の機能は、「被写体の周りにある背景を残したまま、画像内の被写体にテキストを回り込む」という場合に非常に有効な機能です。クリッピングパスの機能にもこの「被写体を選択」が搭載されると、Photoshopで画像を事前に切り抜いてから取り込む、ということをする頻度は極めて少なくなるかと思いますが、今回の機能は大変便利な機能になりますので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

