
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2021から新機能で「シェイプの強化されたプロパティ・三角形ツール」をご紹介します。
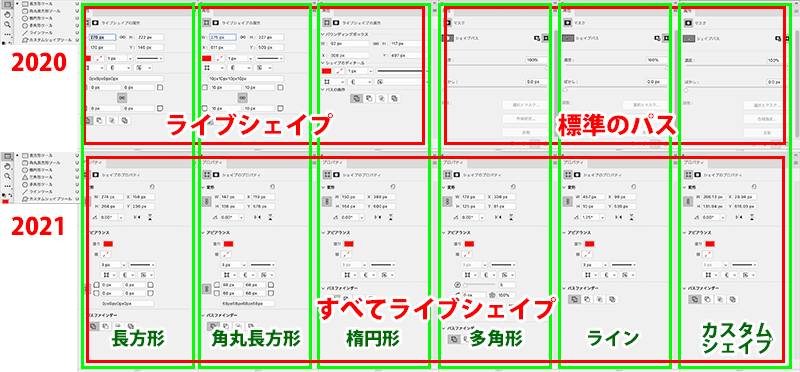
Photoshop 2021から、長方形や楕円など、2020までのいわゆるライブシェイプで通常可能な操作となっていた、シェイプ作成後の幅、高さ、塗りや線などのアピアランス設定に加え、回転角度、反転(リフレクト)及びリセットの設定が追加され、かつこれらは、カスタムシェイプも含めてすべてのシェイプツールで可能になりました。
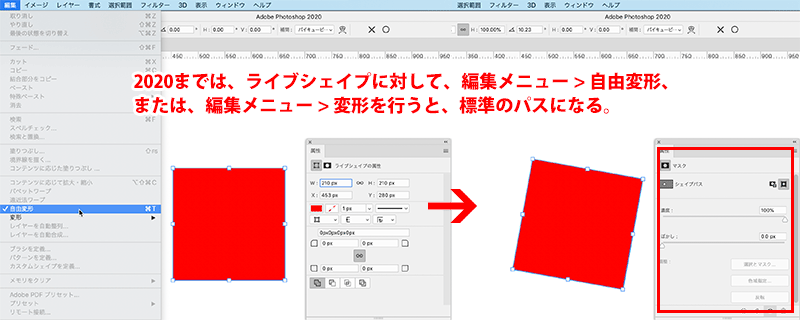
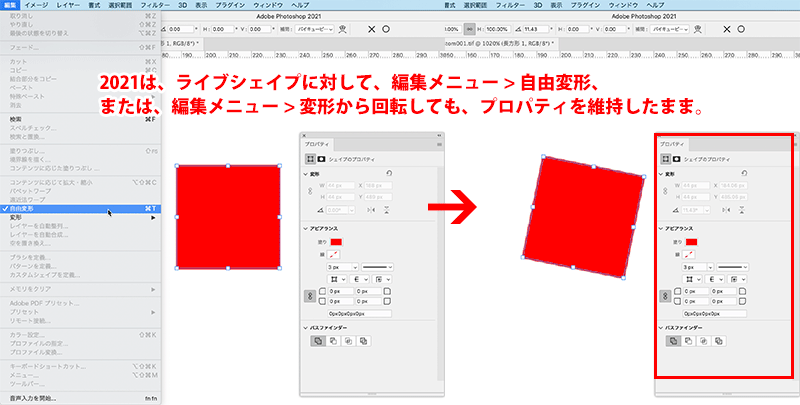
さらに、2020までは、一度描画したライブシェイプに対し、編集メニューにある自由変形または変形の中から拡大縮小以外の変形を行うと、ライブシェイプが標準のパスになっていましたが、同メニューにある「回転」による編集を行っても、シェイプのプロパティを変更せずにいわゆるライブシェイプのまま回転ができるようになりました。
また、三角形およびスターの描画方法も従来と変更になり、これまで多角形ツールを使用して描画していた三角形は、三角形ツールとして独立し、スターは従来通り多角形ツールで描画しますが、角丸の半径を指定できるようになりました。
これまではちょっと特殊な形状のシェイプは、Illustratorで作成してスマートオブジェクト化する、という使い方も多かったと思いますが、Ilustratorを使用しなくても、Photoshopだけで様々なシェイプの作成と編集が行えるようになりましたので、その辺りの機能をご紹介したいと思います。
さっそくやってみよう!
最初に「ライブシェイプ」についてご紹介しておきますが、ライブシェイプとは、Photoshop 2020までのバージョンで、長方形、角丸長方形、楕円の各ツールで描いたシェイプのことをいい、描画した後に、プロパティ(属性)パネルから、幅、高さ、角丸のR、XYの各座標位置、塗りと線、線の位置と線種、先端とコーナー形状、シェイプの結合などを指定できるシェイプのことをいいます。Photoshop 2020までは、多角形、ライン、カスタムシェイプの3つのツールはライブシェイプではなく、標準のシェイプとなりますが、2021ではこれらもライブシェイプとして、描画後の編集が可能になりました。

また、シェイプの描画後に、編集メニュー > 自由変形、または、編集メニュー > 変形から、プロパティパネルに表示されている変形以外の変形(回転。ゆがみ、自由な形に、遠近法など)を行うと、ライブシェイプが標準のパスに戻ってしまいましたが、2021では、これらの編集のうち、回転の変形を行っても、ライブシェイプのままの状態をキープできるようになりました。


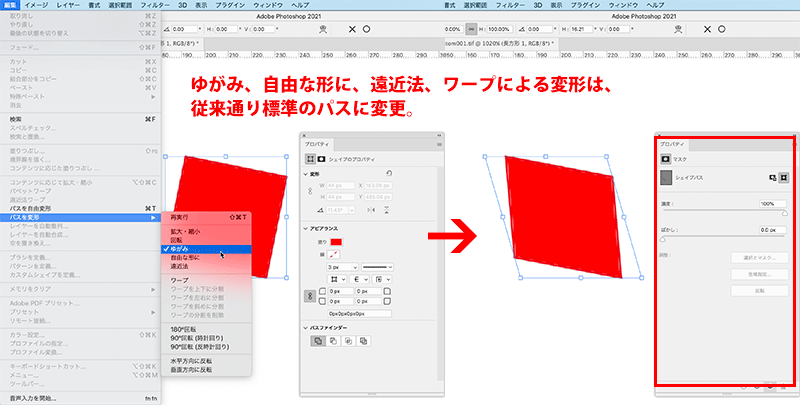
回転以外のゆがみや遠近法などを行うと標準のパスに戻るのは従来通りです。

三角形ツールとスター
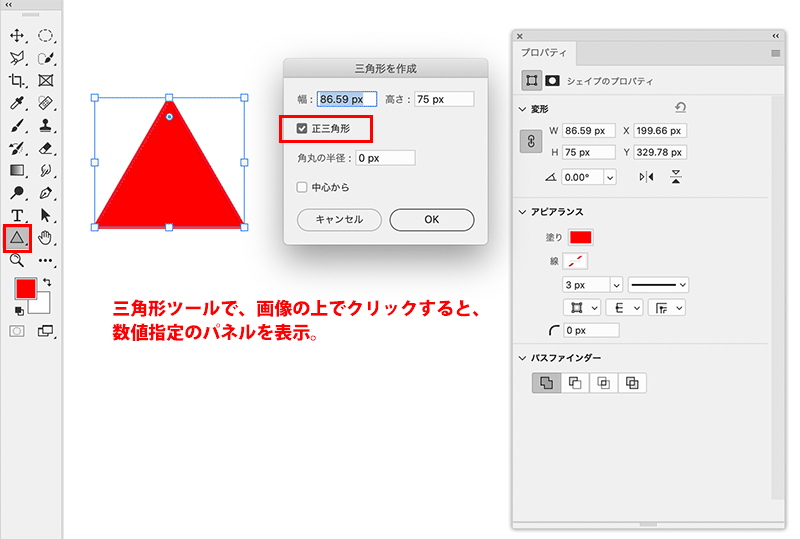
三角形ツールは、そのまま描画すると正三角形、shift【Shift】+ドラッグすると二等辺三角形を描画します。従来は多角形ツールや長方形ツールを駆使して三角形を描画していたかと思いますが、これらで直角三角形の描画は可能ですが、正三角形を作成するのは少々面倒でした。今回の三角形ツールで正三角形が瞬時に描画できるようになったため、アイコン作成などに非常に便利になりました。
なお、数値を指定して三角形を描画する場合は、三角形ツールで、画像の上でクリックするとウインドウが表示されます。

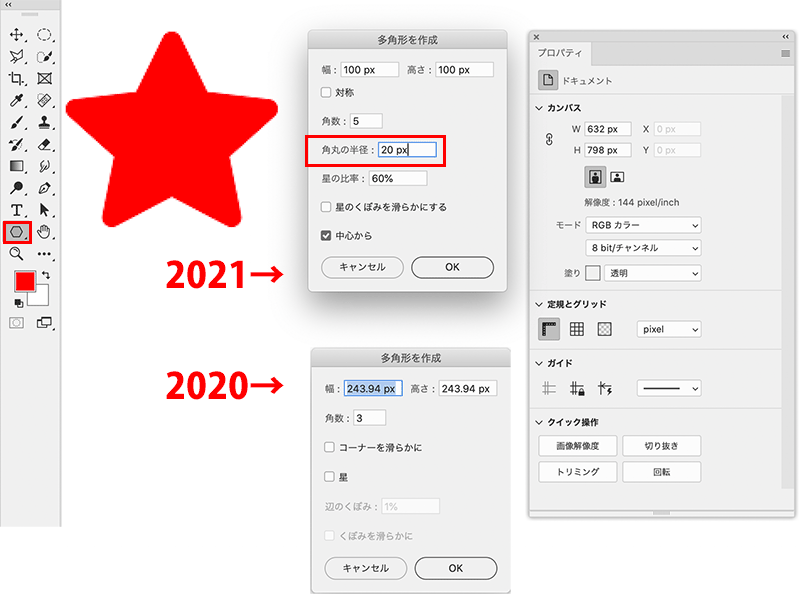
スターは、多角形ツールから描画するのは従来通りですが、角丸の半径が設定できるようになりました。数値で指定するには多角形ツールで画像の上でクリックして設定します。

パスファインダー
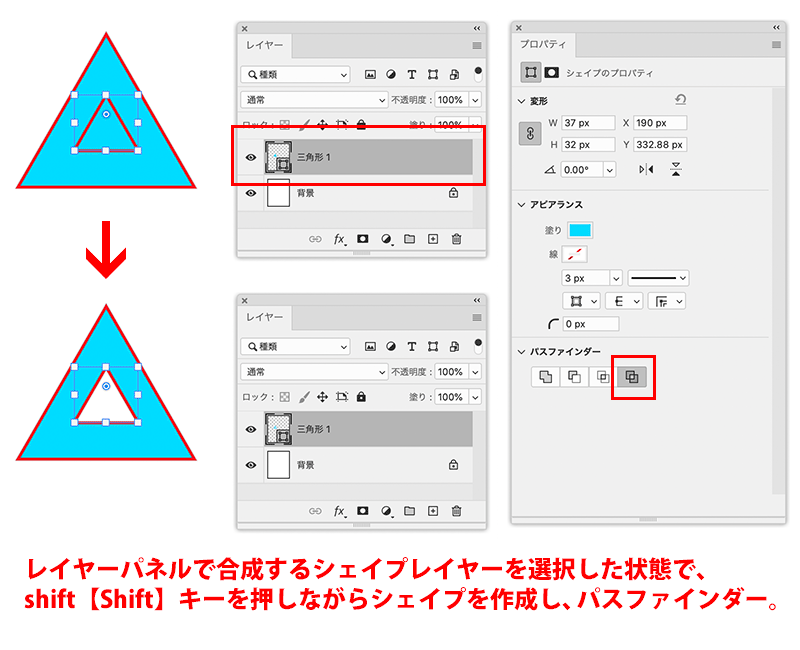
シェイプを統合、前面シェイプを削除、シェイプ範囲を交差、中マドに関しては従来通りです。なお、これらのパスファインダーを使う場合は、同一シェイプレイヤー内に複数のシェイプを作成しておく必要があるため、先に元となるシェイプを作成しておき、レイヤーパネルでシェイプレイヤーが選択された状態で、shift【Shift】キーを押しながら、もう一つのシェイプを作成した後、パスファインダーを設定します

オブジェクトの描画に関する機能が、徐々にIllustratorに近づいていきていますが、アイコンやピクトグラムの作成がよりPhotoshopだけで完結するようになってきました。シェイプのため非破壊で編集を進めることが可能ですので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

