 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2021、8月アップデートから新機能で、「他の空を取得」をご紹介します。
空が写っている画像の中から、空の部分だけを他の空と置き換えることができる機能は、以前のブログ、イトウ先生のTips note【Photoshop 2021】空を置き換えでご紹介致しました。この「空を置き換え」の機能も2021からの新機能となりますが、8月アップデートで、この空の画像をAdobe Discover Webというサイトにアクセスし、無料で多数の空の画像を表示してダウンロードできるようになりました。
夕暮れ、夜などの時間帯ごと、また、青空、嵐などの天候に応じた様々な空の画像を用意しておくことで、様々な画像がシミュレーションできるようになりましたので、今回のブログではそのあたりをご紹介したいと思います。
ただし、過去全てのタイトルをグラフィッククリップに変換できる、というわけでは無いようですので、今回のブログではその変換の仕方と、変換できない部分等を合わせてご紹介していきます。
まずは、空が写っている任意の画像を用意します。

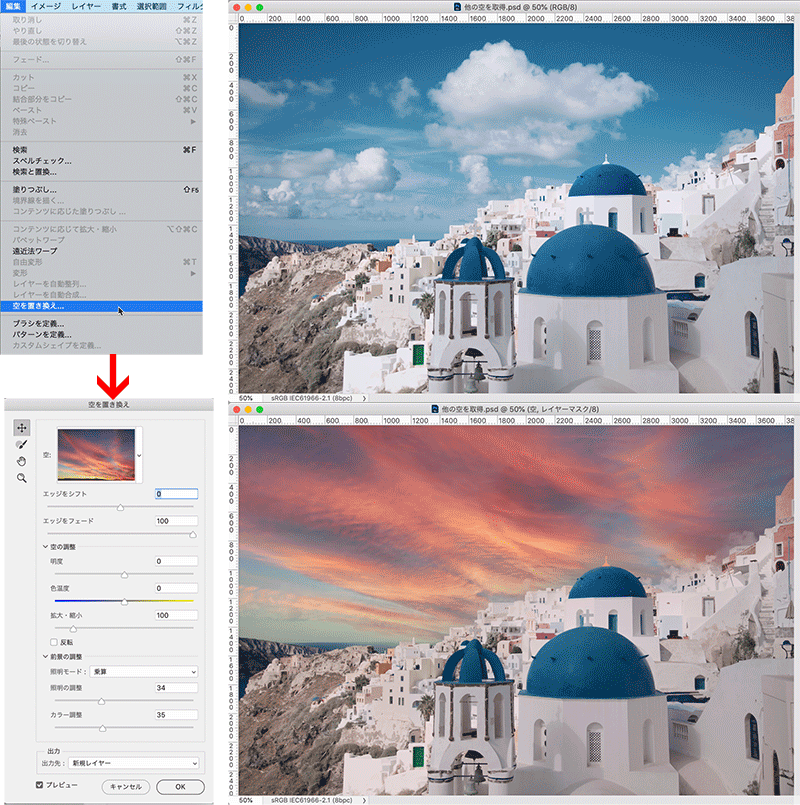
「空を置き換え」そのものの操作はこれまでと同じになりますが、編集メニュー > 空を置き換え、を選択します。選択すると当時に、画像内の空を自動認識し、空を置き換えパネルの任意の画像と差し替えたシミュレーションを作成します。

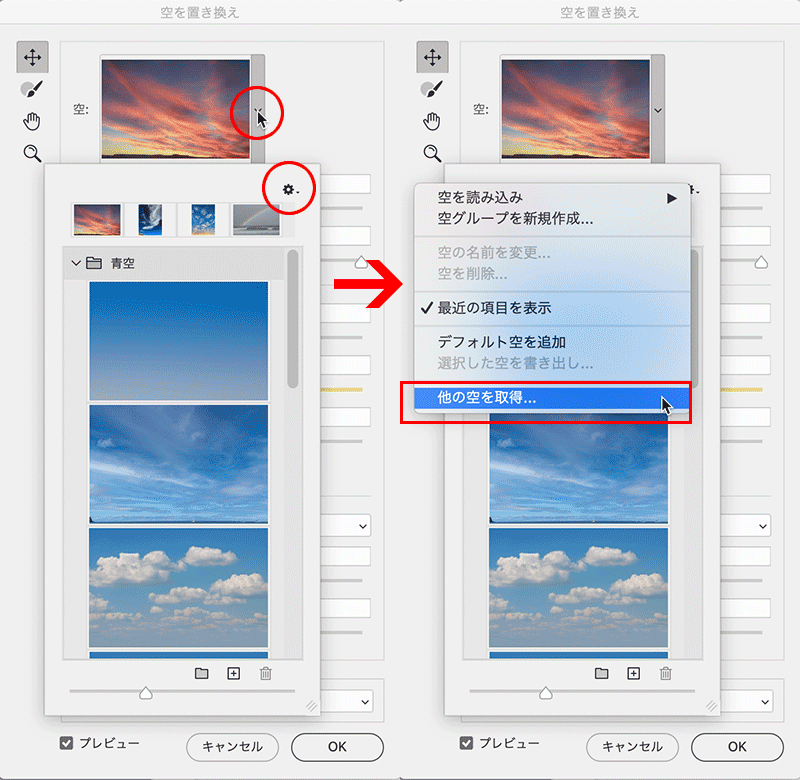
この時、「どの部分を空と認識するか?」「既存の空の一部は残しておきたい」「空の画像がレイヤーで分かれており、1つの画像内に別々の空が写っている」など、「空を置き換え」の使い方そのものは、以前のブログ、イトウ先生のTips note【Photoshop 2021】空を置き換えを参照していただきたいのですが、新しい空の画像を取得する場合は、空のプレビューの横にある▼をクリックし、ギアのアイコンから「他の空を取得」を選択します。

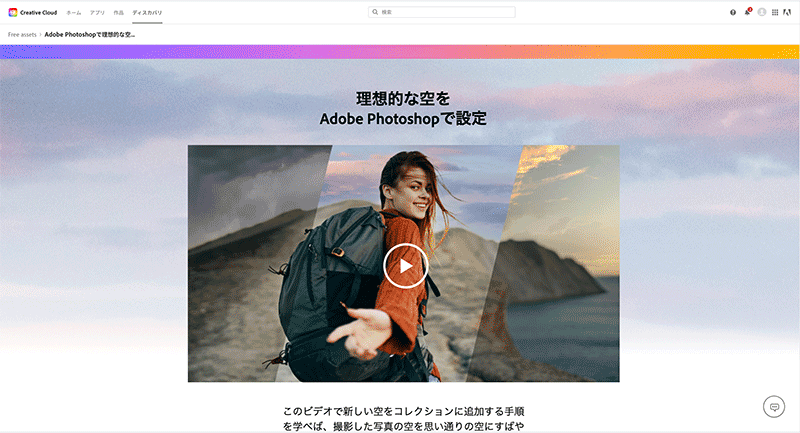
すると、PCでデフォルトで設定しているブラウザが起動し、以下、Adobe Discover Webのサイトに直接接続します。
Adobe Discover Web
https://creativecloud.adobe.com/cc/discover/article/free-adobe-photoshop-sky-presets

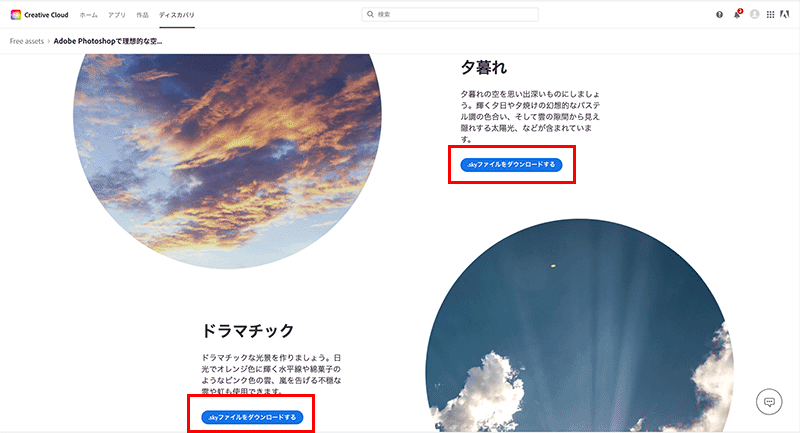
下の方にスクロールすると、いくつかのテーマに基づいて空のパック(.skyファイル)がダウンロード可能になっています。2021年9月現在では、「夕暮れ」「ドラマチック」「夜空」「青空」「嵐」というテーマに分かれているため、お好みのテーマをダウンロードします。

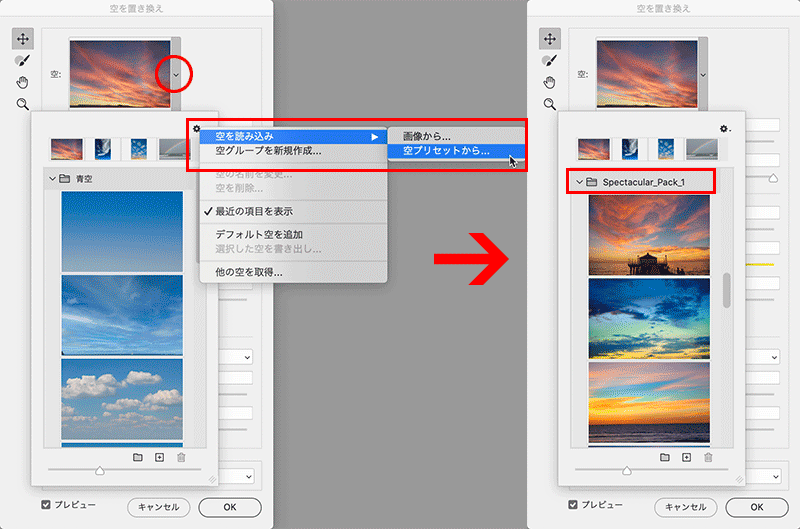
ダウンロードしたskyファイルをPhotoshopに読み込む場合は、先ほど同様に「空を置き換え」パネル内の▼をクリックし、ギアのアイコンから「空を読み込み > 空プリセットから」を選択すると、フォルダーにまとまった状態で読み込めるのが確認できます。

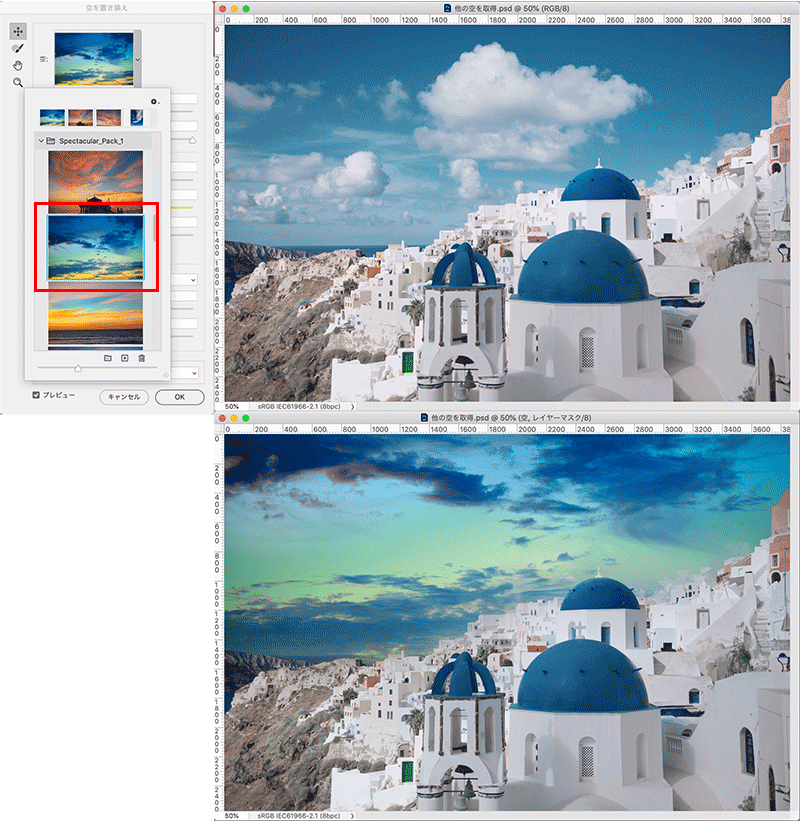
読み込んだパックの画像を選択するだけで、画像内の空が置き換わるシミュレーションを作成します。

これまでの「空を置き換え」の場合は、気に入った空の画像がなければ、どこからか画像を見つけてくるか撮影する必要がありましたが、いわゆる空の素材を無料ダウンロードできるようになったことで、時間や天候に応じた新しい空の画像を探す手間も省けました。風景などの画像を編集される方は非常に便利な機能になるかと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。

