

今週は、Illustrator CS6(以下AICS6)の新機能の中から、CreativeCloudメンバー限定の新機能をご紹介します。
AICS6のCreativeCloudメンバー限定の機能として特に強化されているのが画像のリンク周りの機能になりますが、配置した画像の詳細の確認、埋め込みとリンクの相互切り替え、パッケージ機能が搭載されています。
リンクと埋め込みについて
Illustratorに画像を配置する場合、リンクと埋め込みがあることはすでにご存知だと思いますが、改めて双方の違いをご紹介しておきます。
● リンク
Illustratorのファイル内に、配置した画像を含めずに「貼った」という情報のみをIllustrator内に保存することをリンクといいます。Illustratorドキュメント上では画像のプレビューが表示され、実際にプリント等を行う際に、そのプレビューに基づく実画像を呼び出してプリント等を行います。そのため、Illustratorドキュメントが巨大化せずに、負荷を軽減することが可能です。ただし、他のコンピュータ環境へ渡してそのIllustratorドキュメントを再度開く必要が場合、Illustratorドキュメントの他に、リンクとして配置した全ての画像も必要になります。
Illustratorの場合、リンク状態として保存されるケースは以下のケースです。
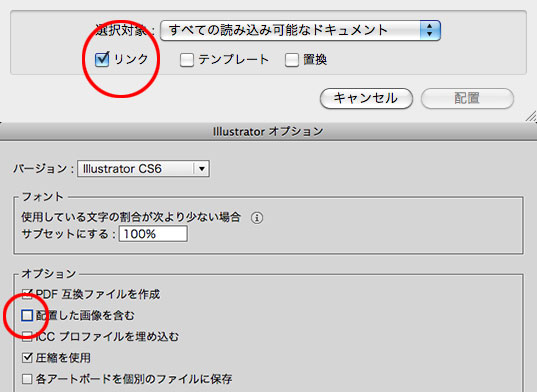
・画像を配置する際、リンクのチェックをいれて配置し、かつ、保存時のIllustratorオプションのウインドウ内で、「配置した画像を含む」に、チェックせずに保存した場合
 ● 埋め込み
● 埋め込み
Illustratorのファイル内に、配置した画像を含めて保存することを埋め込みといいます。画像とIllustratorドキュメントが一緒に保存されるため、ファイルサイズが大きくなり、ファイルサイズが大きくなりすぎると表示や編集作業に負荷がかかります。ただし、埋め込みにすることで、Illustratorドキュメントを、他のコンピュータ環境へ渡して再度開く必要が場合、Illustratorドキュメントのみ渡せば、配置した画像は不要になります(ただし、たとえ埋め込みでデータを作成しても、元画像が手元にある場合、入稿時には画像も一緒に渡すようにします)。
Illustratorの場合、埋め込み状態として保存されるケースは以下の2つのケースです。
・画像を配置する際、リンクのチェックをいれずに配置した場合
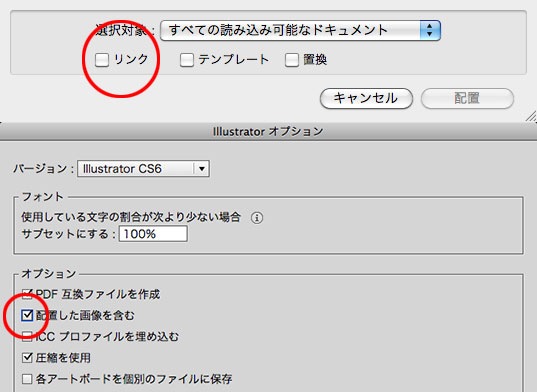
・画像を配置する際、リンクにチェックして配置したが、保存時のIllustratorオプションのウインドウ内で、「配置した画像を含む」に、チェックして保存した場合

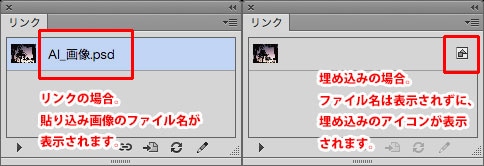
配置した画像がリンクとして貼っているのか、埋め込んでいるのかを確認するには、リンクパネルにて確認することが可能です。また、リンクとして貼っていると、配置した画像の上に×が表示されます。


リンクパネルの強化機能(CreativeCloudメンバー限定)
CreativeCloudメンバー限定の機能として、リンクパネルが拡張され、貼り込み画像の詳細確認がより詳しく確認できるようになっています。これまでのリンクパネルでは、リンク(リンクの場合はファイル名と保存形式が判別可能)なのか埋め込みなのか、ファイルサイズ、変形の状況(拡大しているのか縮小しているのか、また回転はしているかどうか)、ファイルパス、作成日と更新日のみ、リンクパネル上で確認が可能(リンクパネル上で画像のファイル名をダブルクリックすると確認可能)でしたが、これらに加えてリンク画像の【カラーモード】【解像度】【元画像の縦横のピクセル数】の確認が可能になっています。
特に解像度は、画像の拡大縮小の状況に応じて相対的に変化するようになっており、【何倍に拡大・縮小しているから、何dpi相当になっている】ということが、確認できるようになっています。
自分で作ったデータの場合は、拡大しているのか縮小しているのかはわかると思いますが、外部のデザイナーや、他の人が作ったデータの場合、特に解像度などは、念のためいちいち確認する必要があったため、クオリティの確認に大変便利です。

埋め込みを、リンクへと切り替える(CreativeCloudメンバー限定)
一度埋め込みで貼った画像を、リンクに切り替える機能が追加されました(逆の機能(リンクで貼った画像を埋め込む機能)は元々あります)。
この機能は、埋め込んである画像から新規画像を作成し、その新規画像をIllustratorドキュメントにリンクとして貼り直す、という方法でリンクに作り替えます。
この機能によって、画像の埋め込みによってファイルが重くなったデータをリンク画像と分離することで軽くしたり、また、埋め込みで入稿されたIllustratorドキュメントから、画像そのものを作り出し、Photoshopで再編集、ということが可能になりました。
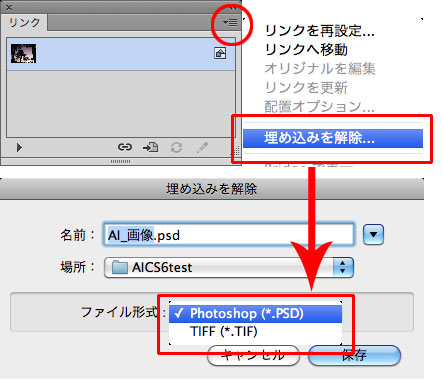
リンクパネル上で、埋め込みの画像を選択しておき、リンクパネルのパネルメニュー→埋め込みを解除を選択すると、新規で画像を保存するウインドウが表示されます。埋め込み画像から、PhotoshopドキュメントまたはTIFFのいずれかのフォーマットで新規画像を作成することが可能です。
Illustratorでは、作成された新規画像と現在の埋め込み画像を差し替え、リンクの状態にしてくれます。

外部から入稿されたIllustratorドキュメントに、添付画像無しだった場合でも、ファイルを受け取った側でいくらでも画像の編集・加工が可能になりました。
パッケージ(CreativeCloudメンバー限定)
InDesignやAfterEffectsが持っている機能と同等の機能で、ドキュメント内に貼り込んだ画像と、Illustratorドキュメントそのものを、1つのフォルダに集めて収集する機能が追加されました。
これによって、ドキュメントを含む、関連ファイルの管理が容易になり、また、入稿時も、パッケージされたフォルダをCD等に焼いて入稿するだけ、というようにすることが可能です。
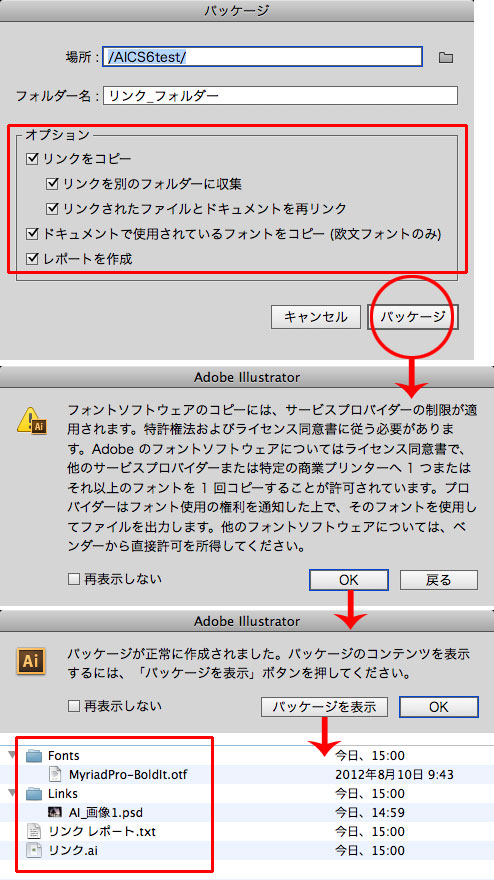
パッケージの挙動はInDesignとほぼ同じで、ファイルメニュー→パッケージを選択すると、パッケージするフォルダの作成場所、フォルダ名、何をどのように集めるか?を聞いてきます。ドキュメント内で使用している欧文フォントのコピーもシステムから収集することが可能であるため、フォントのライセンスに関する注意を促すウインドウが表示されます。

なお、ファイル名を変更せずにパッケージした場合、Illustratorの画面上で表示されたまま残っているファイルは、パッケージされた後のファイルではなく、パッケージする前のドキュメントがIllustratorの画面上に残ります。
一度パッケージした後に、パッケージ後のファイルで編集作業を継続する場合は、パッケージした後のファイルを開き直して作業する必要がありますので注意しましょう。
関連講座
↑ページTOPへ

