 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2022から新機能で「AIデータをレイヤーとしてペースト」をご紹介します。
この「レイヤー」という言葉だけを聞くと、他とは何が異なるのか?が微妙な表現ではありますが、特徴的なのは「Illustratorでクリッピングマスクしたオブジェクトをそのままパスとして取り込める」というもので、クリッピングマスクに使用しているパスをPhotoshop側で解除する、などの操作も可能になります。
IllustratorのデータをPhotoshopに取り込む場合は、ある意味スマートオブジェクトが万能ではありますが、スマートオブジェクトの場合は、再編集が必要になった場合にIllustratorを使用するというのが前提となります。このレイヤーとしてペーストを活用することで、外部のクライアントに画像データを送った後、仮にそのクライアントがIllustratorを持っていなかった場合でも、Photoshopの中だけでパスの編集が完結できるようになります。
Illustratorのすべての機能がレイヤーとして(再編集可能な状態で)取り込めるわけではありませんが、その辺りの機能をご紹介したいと思います。
まずは、Illustratorで任意のオブジェクトを作成し、コピーしておきます。

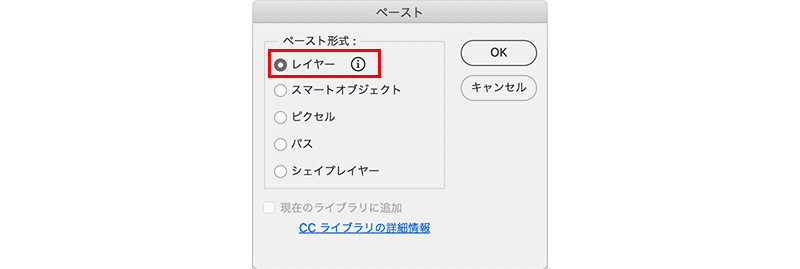
Photoshop 2022を起動し、新規画像を作成、または任意の画像を開いた後、ペーストします。すると、ペーストウインドウに「レイヤー」という項目が追加されているのが確認できます。

ペースト時、IllustratorドキュメントとPhotoshopの画像とのカラーモードが異なる場合は、カラーに関する警告を返します。

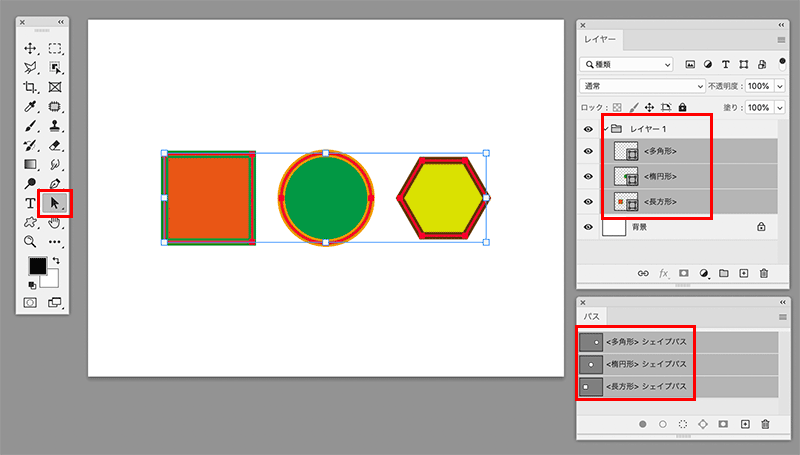
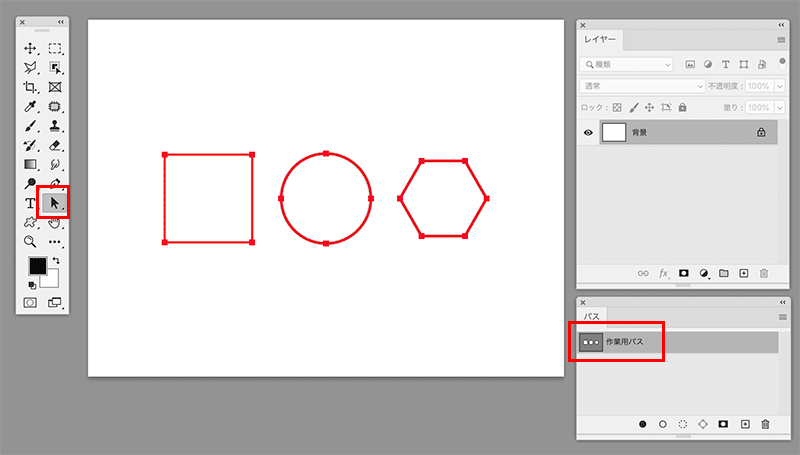
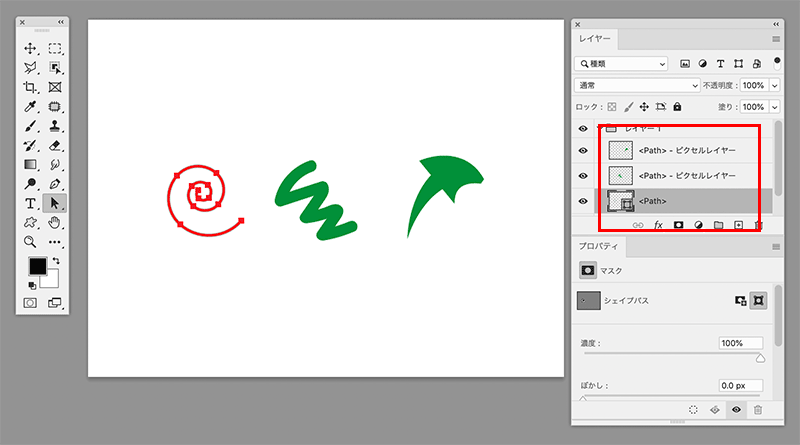
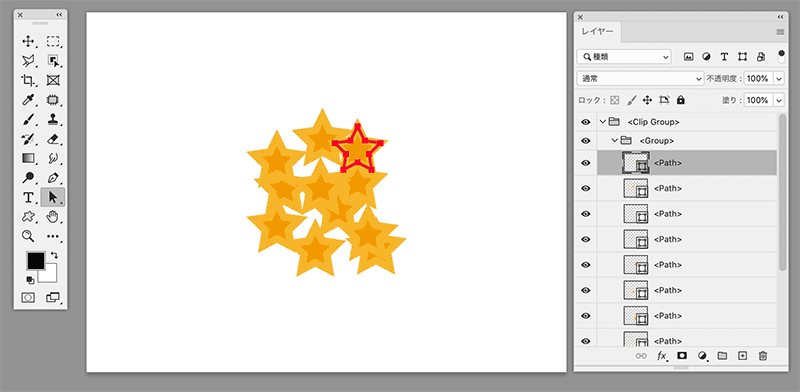
ペーストすると、塗りと線のカラー、線幅を維持したまま、パスがペーストされているのが確認できます。また、レイヤーパネルにレイヤー1というグループが生成され、その中にそれぞれが別のサブレイヤーとしてペーストされているのが確認できます。また、パスコンポート選択ツールで選択すると、通常のパスとして選択・編集可能になります。(パスそのもののアンカーポイントとセグメントのカラーは赤で表示されます。)

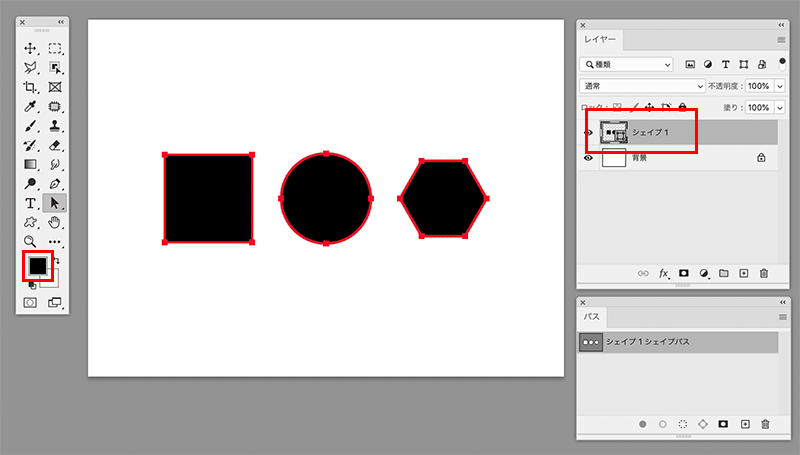
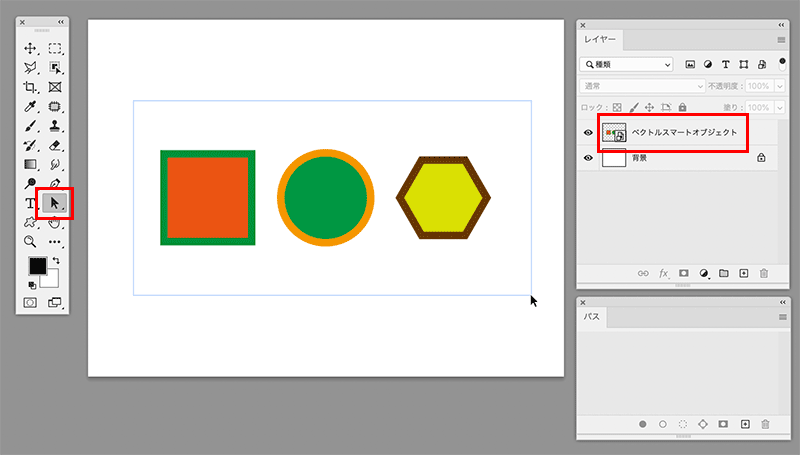
ちなみに、シェイプレイヤーとしてペーストすると、Photoshopの描画色で塗り潰されたシェイプレイヤーが生成されるため、単にIllustratorで作成したオブジェクトをコピーペーストする、というのとは意味が異なります。

パスでペーストした場合は、塗りと線のカラー、線幅などは維持されず、単にパスそのものをペーストするだけで、のちにそのパスを使って選択範囲を作成する、境界線を描く、他のレイヤーをベクトルマスクで抜く、などに使用します。

スマートオブジェクトの場合は、拡大縮小しても劣化しないデータとして扱えますが、Photoshop上でパスそのものは選択することができず、編集する場合は、スマートオブジェクトのコンテンツを編集することで、Illustratorに戻って編集し直す、という形になります。

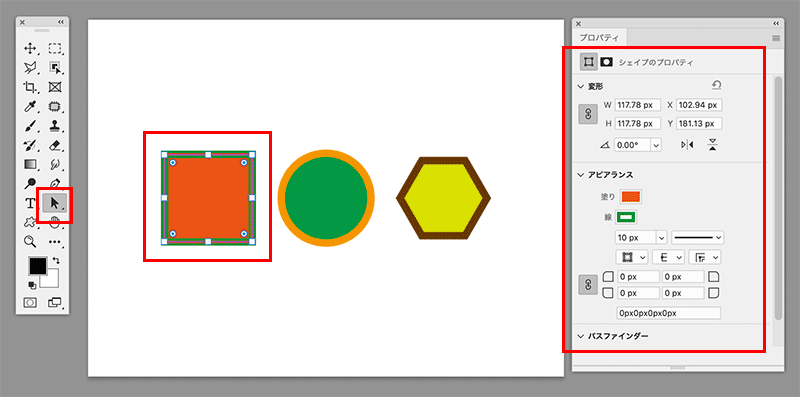
レイヤーとしてペーストした長方形・楕円・多角形は、いわゆるPhotoshop上でのライブシェイプとしてペーストされるため、パスコンポート選択ツールで選択した後、プロパティパネルで任意のカラー、角の形状を変更するなど、ライブシェイプ同様の操作が行えます。

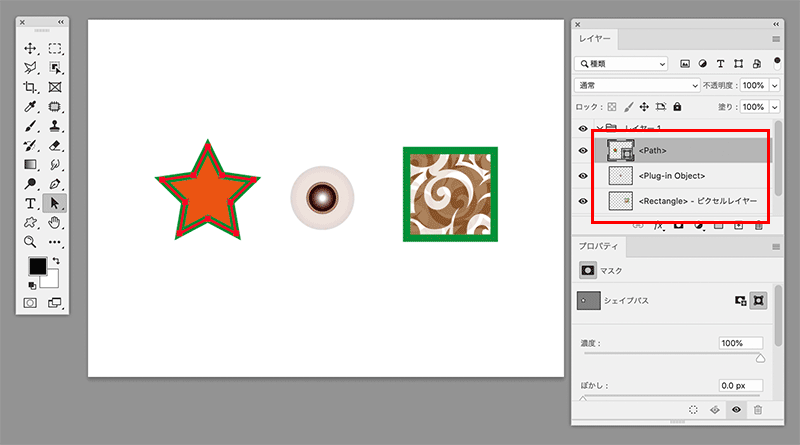
星は、ライブシェイプではなく通常のシェイプパスとしてペーストされ、フレアやカラーにパターンでペーストされているオブジェクトは、サブレイヤーとしてのレイヤー構造は維持するものの、画像ピクセルとしてペーストされます。

オープンパスは、スパイラルはシェイプパスとして、ブラシで描いた線や、線幅ツールで線幅を調整した線は画像ピクセルとしてペーストされます。

また、Illustrator上でクリッピングマスクを作成し・・

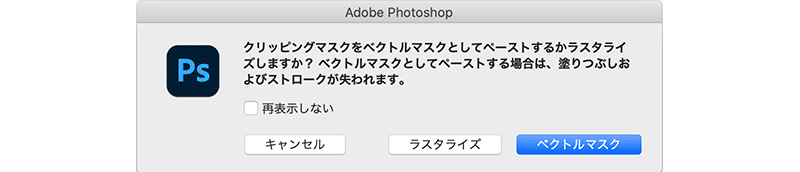
クリッピングマスクしたオブジェクトをレイヤーとしてペーストすると、以下のようにPhotoshopのベクトルマスクに置き換えるかどうかを聞いてきます。置き換えない場合はラスタライズを選択することで画像ピクセルとしてペーストされます。

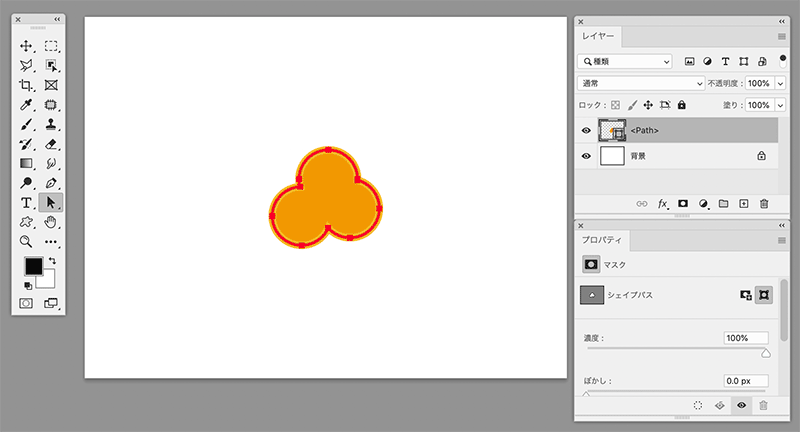
ベクトルマスクを選択してペーストすると、グループされたパスそのものをベクトルマスクで型抜いた状態でペーストされるのが確認できます。

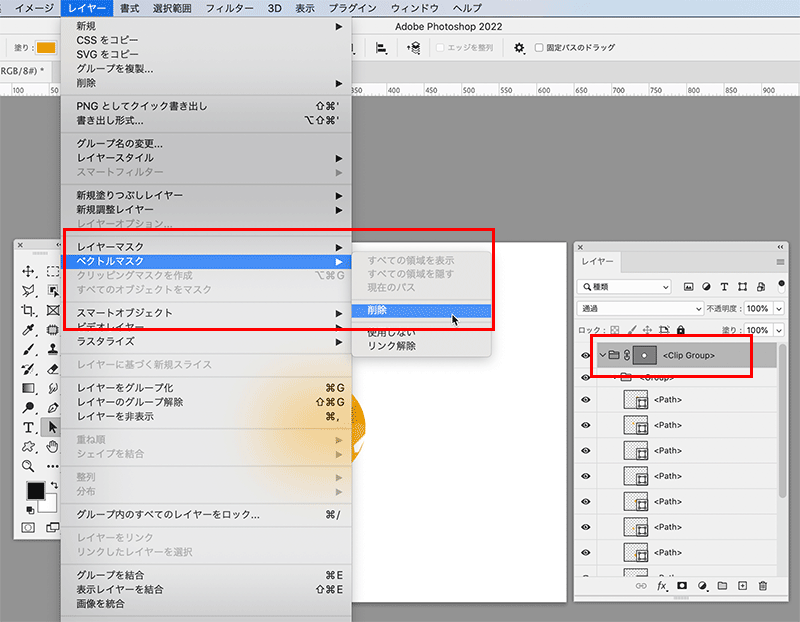
Photoshop上でベクトルマスクを解除すると・・

Illustrator上で作成したクリッピングマスクが解除された状態になります。マスクの内側にあったオブジェクトは個々に編集可能です。

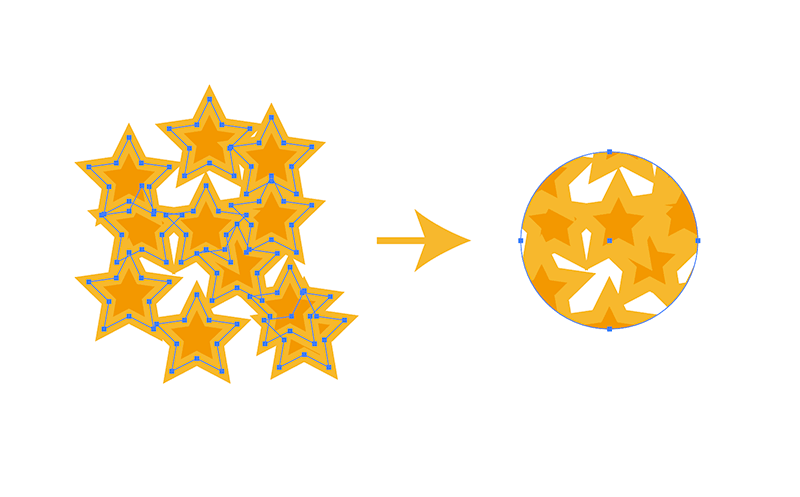
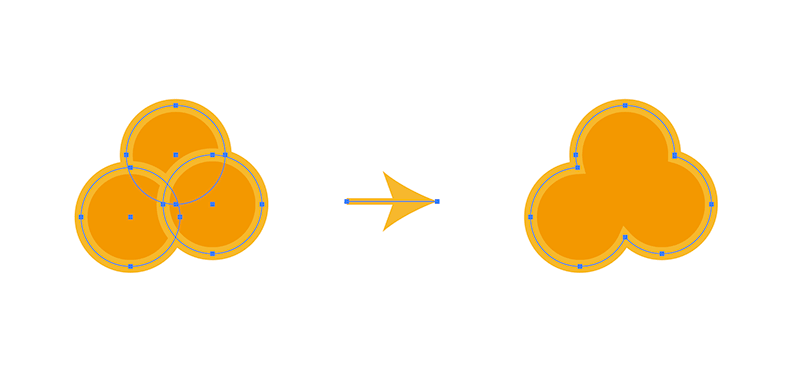
パスファインダーで合成したオブジェクトも・・

合成した状態で、シェイプパスとしてペーストされます。

Illustratorで作成した長方形、多角形のうち、以下の長方形と多角形はライブシェイプではなく、シェイプパスとしてペーストされます。
- 辺の数が100 を超える正多角形
- 辺の角度または幅が等しくない不規則な多角形
- シアーで傾斜したシェイプ
その他、線幅288pt以上のオブジェクトは、パスとしてペーストはされますが、線幅は288ptでペーストされます。
スマートオブジェクトとしてペーストすればIllustrator上での編集作業で完結しますが、今回の新機能ではPhotoshop上でIllustratorのパスが編集できるところにあるため、ペースト時にラスタライズされる機能を使っていなければ、Photoshopのみで編集作業が完結できるかと思います。アップデートがまだの方はぜひアップデートして使ってみてください。

