

今週は、InDesign CS6の新機能、「HTMLを挿入...」の機能から、GoogleMapの読み込みについてご紹介します。
InDesign CS6では、ドキュメント上でHTML等のソース入力が可能になり、従来のドキュメントに追加することが可能になりました。これによって、GoogleMapなどの外部リソースを従来のデータに取り込み、プリントしたり、またはfolio等に書き出すことで活用することが可能になり、GoogleMapから最新の地図情報を取得してInDesignのデータの中で活用していけるようになりました。
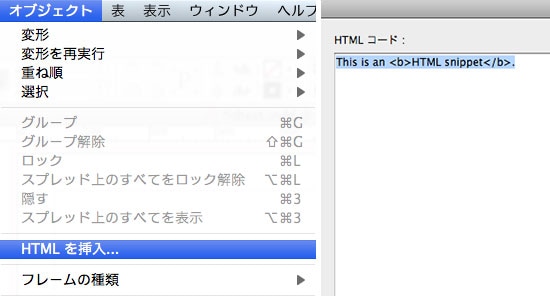
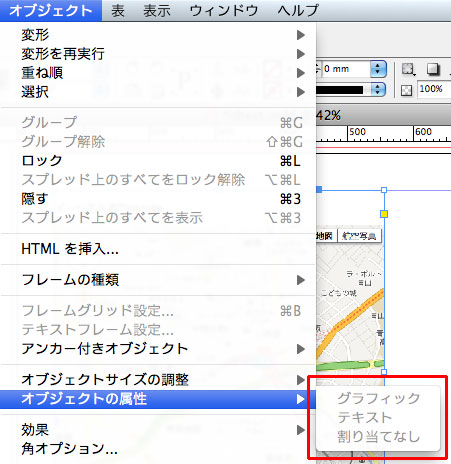
HTMLを挿入…
InDesignCS6では、オブジェクトメニューにこの機能が追加されました。
特にHTMLソースを入力するためのフレーム等を準備しておく必要は無く、InDesign上で新規ドキュメントを作成した後、HTMLを挿入したいページを表示しておき、オブジェクトメニュー→HTMLを挿入…を直接選択します。
「HTMLを編集」ウインドウが表示され、デフォルトでは、This is an <b>HTML snippet</b>のソースが入力されています。

ここに、GoogleMap用のソースを直接入力するか、既存のソースをコピーペーストで貼り付けます。
-----------------------------------------------
<body onload="initialize()">
<p>イトウ先生のTipsnote</p>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(35.656983,139.698543);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
}
</script>
<div id="map_canvas" style="width:500px;height:500px"></div>
</body>
-----------------------------------------------

上記のソースのうち、<script>タグ内に出てくるメソッドや変数、JSONを使用したGoogleMapの使い方等は
JavaScriptの基礎知識のトレーニングで行っていますので、興味がありましたらリンクから見ていただきたいのですが、上記のソースを使えば、必要な箇所だけを少々変更してあげることで、皆さんもInDesign上でGoogleMapを貼付けることが可能になります。
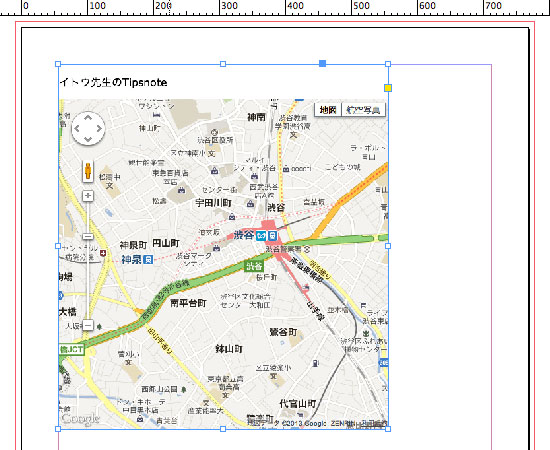
ただ、ソースをいれてOKを押すだけで、以下のようにGoogleMapが表示されます。

このようにInDesignは、HTMLのラスタライザとしても機能するようになりました。
なお、JavaScript内にある、(35.656983,139.698543);の箇所は、緯度経度の数値ですので、以下のサイトから、皆さんの会社やご自宅の緯度経度を調べて書き換えてみてください。地図の表示倍率はzoom: 15の値を、地図全体の大きさはソースの下から2行目、style="width:500px;height:500px"を編集してみてください。
○ Geocoding(緯度経度検索)
http://www.geocoding.jp/
フレームについて
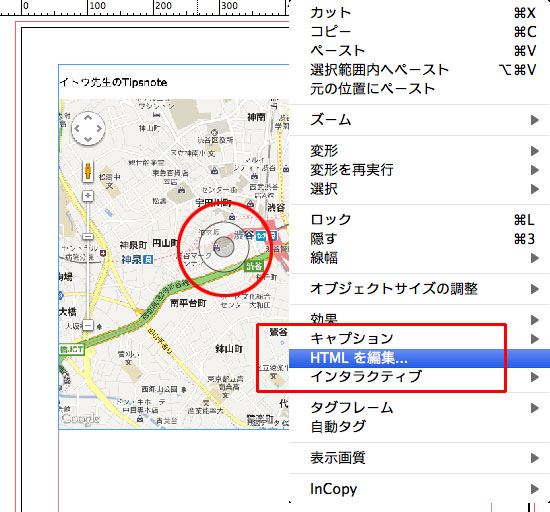
このGoogleMapですが、InDesign側でのフレームの種類としてはグラフィックフレームの中に入ります。フレームの上にマウスカーソルを沿えると、ちゃんとコンテンツグラバーが表示されます。右クリックでHTMLの再編集も可能です。

また、さすがに配置で貼り込んだ画像ではないため、コンテキストメニュー→表示画質→高品質表示は反応しませんし、パッケージを行っても、InDesignドキュメントと出力仕様書以外には何も集まりません。
ソースの外部リソースについて
基本的にHTMLを編集ウインドウ内に、必要なソースは全て記述する必要があり、JavaScriptやCSSなどの外部リソースの参照には反応しないようです(パッケージ後のフォルダから相対パスでファイルパスを取っても反応しません)。今回は<body>要素の中にJavaScriptも一緒に入れて書いてありますが、CSSは<head>要素を作って<style>要素の中に書くか、style属性で問題なく反応します。
プリントアウトについて
プリンターからプリントアウトする場合、ページ内にこのGoogleMapしか存在しない場合は、以下のようなウインドウが表示されます。

ただし、そのままプリントすると、問題なくGoogleMapがプリントアウトされますので、そのままプリントして問題ないようです。なお、このGoogleMapが入っているフレームの属性は、GoogleMapが表示されている状態で属性を確認すると、何の属性にもなっていません。「割り当てなし」でも無いようです。

folioへの取り込みについて
このGoogleMapのページは、そのままfolioに記事として取り込むことが可能です。ただし、folioへの書き込みがPDF、JPEG、GIF等の画像であることから、タブレット上でのピンチによる拡大で画質の劣化は伴うようになります。
緯度経度の情報を書き換えるだけで、GoogleMapから最新の地図情報を取得してInDesignのデータの中で活用していけるため、今後は、地図を描いてInDesignに画像として取り込む、というオペレーションはだんだん無くなって、地図の差し替えは、地図の画像データを貼り替えるのではなく、緯度経度の数値を差し替える、というようになっていくのかもしれませんね。
関連講座
↑ページTOPへ

