
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Premiere Pro 2022から新機能で、「新しいGPU高速処理エフェクト」をご紹介します。
Premiere Pro 2022、2月アップデートから、グラデーションワイプ、ブロックディゾルブ、リニアワイプのトランジションエフェクトがGPU高速処理エフェクトになり、パフォーマンスの向上、編集中のスムーズな再生、高速レンダリングや書き出しが可能になりました。
各エフェクト自体の使い方は従来と変わりありませんが、処理がGPU処理になったため、これまでと比べてよりストレスなく使えるようになりましたので、このあたりの使い方をご紹介していきます。
さっそくやってみよう!
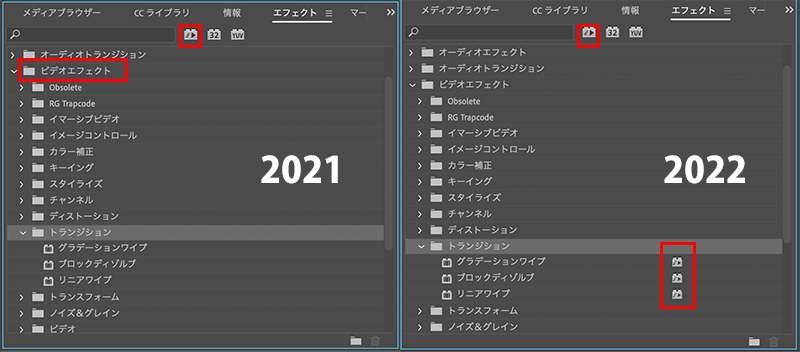
グラデーションワイプ、ブロックディゾルブ、リニアワイプはいずれもトランジションエフェクトとなり、Premiere Proのエフェクトパネル内では、ビデオトランジションの方ではなく、ビデオエフェクトの中にあるトランジションになります。
Premiere Pro 2022の2月アップデートから、グラデーションワイプ、ブロックディゾルブ、リニアワイプの3つにGPU高速処理エフェクトのアイコンが添付され、高速処理できるようになったのが確認できます。

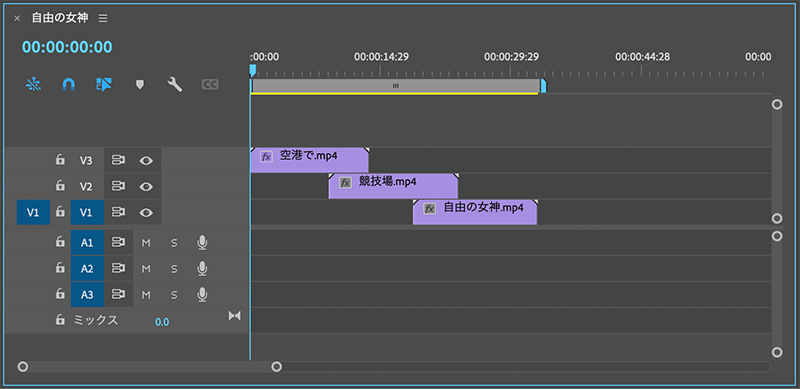
ビデオトランジションにあるトランジションは、クリップとクリップの間に適用するものとなりますが、ビデオエフェクトのトランジションにあるものは、クリップ間に適用するものではなく、クリップそのものに適用するため、トランジションの適用後に次の映像に切り替わるようにするには、個別にオーバーラップを作成しておく必要があります。

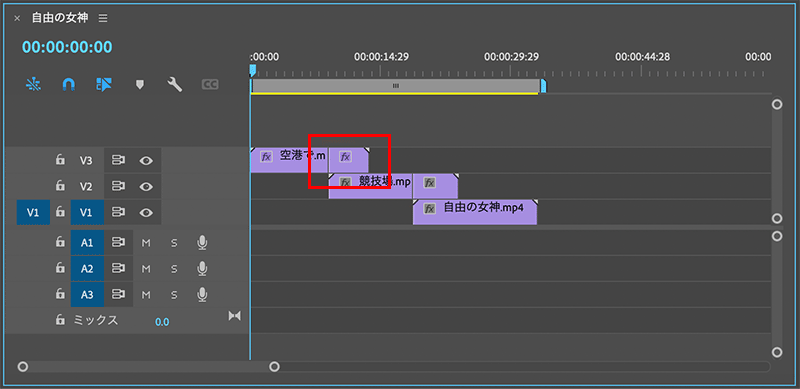
オーバーラップしている箇所をあらかじめレーザーツールでカットしておき、カットした部分にトランジションエフェクトをかけると使いやすいかと思います。

グラデーションワイプ
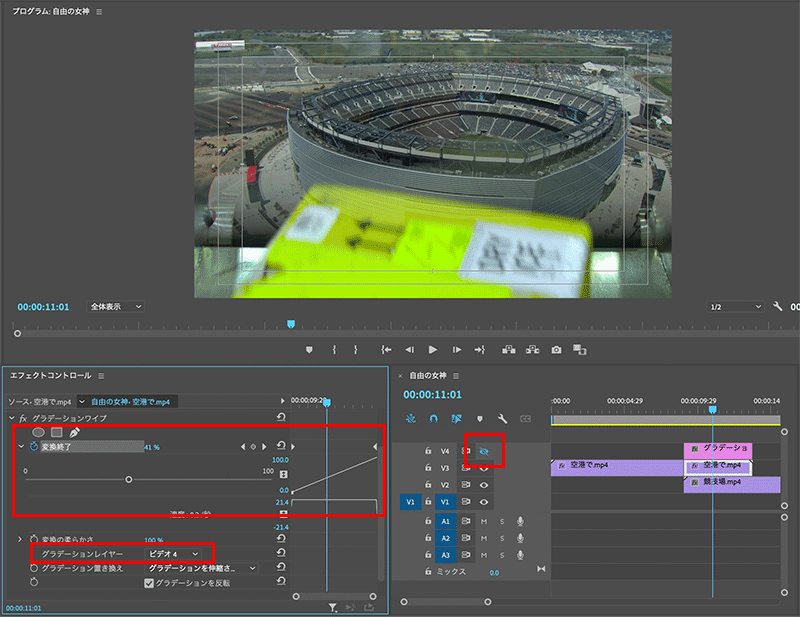
グラデーションワイプは、「指定したトラックにあるクリップのトーン(明るさ)に応じて徐々に映像が切り替わるエフェクト」となります。以下のようにトランジションエフェクトを適用したい箇所を予めレーザーツールでカットしておき、カットしたクリップに、グラデーションワイプエフェクトを適用しておきます。
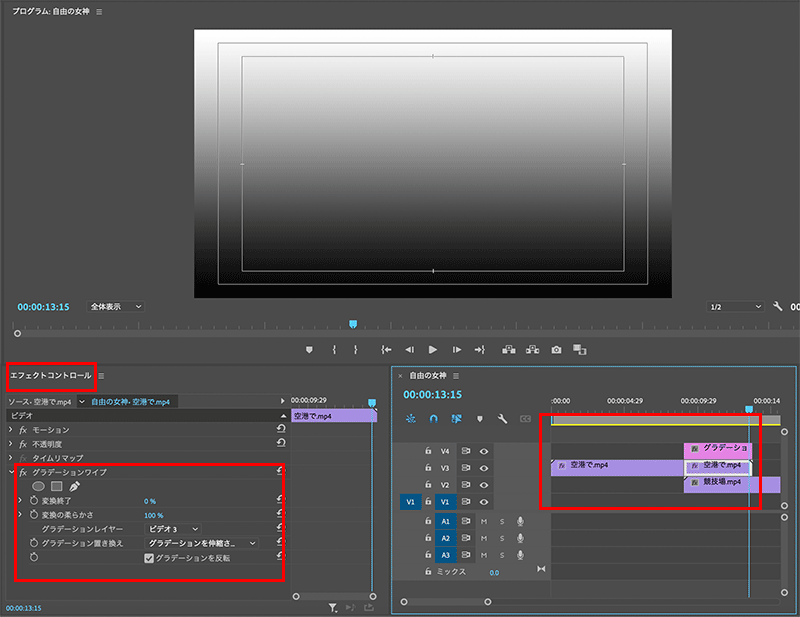
そして、「どのトラックにあるクリップのトーンで映像を徐々に切り替えたいのか?」を指定するため、カットしたクリップの上下いずれかに、参照したいトーンを持ったクリップを配置しておきます。今回は、グラデーションの画像をビデオトラック4に配置しています。

エフェクトコントロールパネルで、グラデーションレイヤー(トーンを参照したいレイヤー)をビデオ4のグラデーションの画像にしておき、変換終了の箇所に0%から100%までのキーフレームを設定します。またグラデーションの画像を非表示にしないとグラデーションの画像そのものが見えてしまうため、トラックそのものを非表示にします。

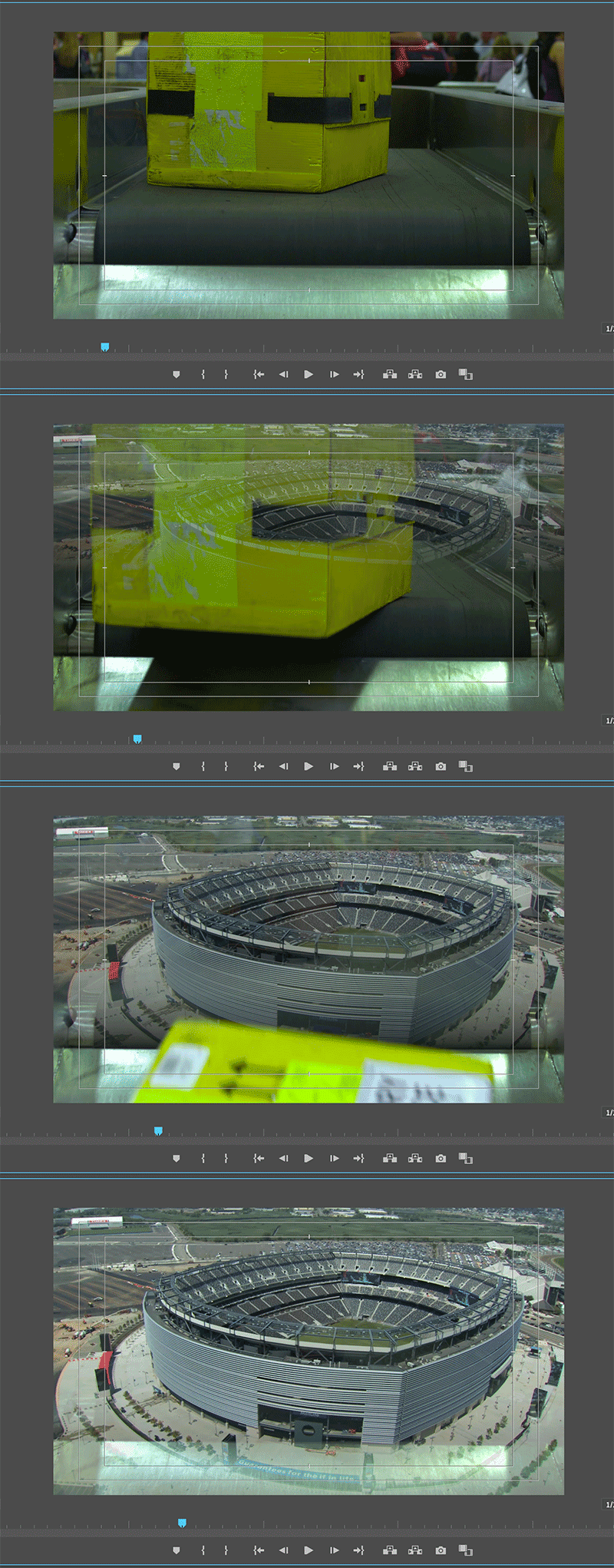
再生すると、トーンの明るい方(グラデーションの白い方)から徐々に消えていき、下のトラックにあるクリップが徐々に見えてくるようになります。グラデーション画像の作り方によってワイプの仕方がいろいろアレンジできるエフェクトになります。

ブロックディゾルブ
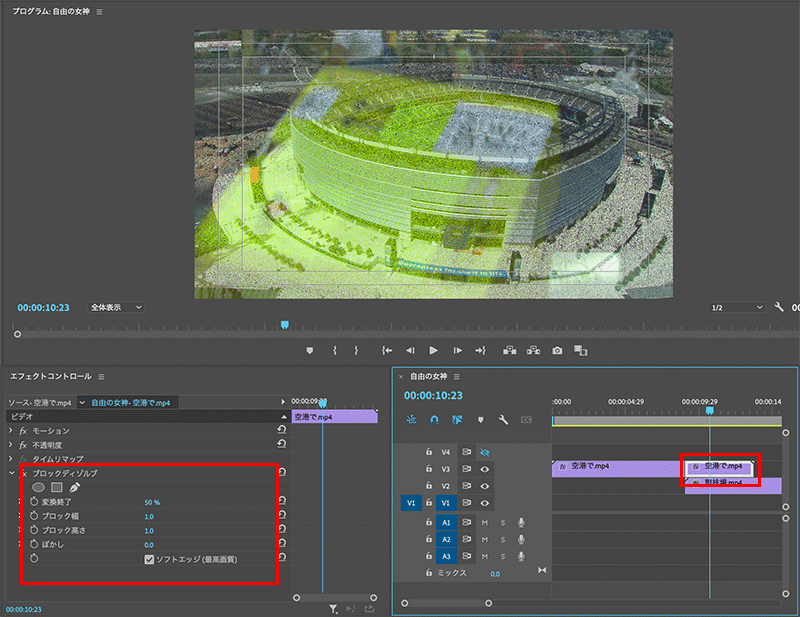
ブロックディゾルブは、そのまんまですがブロック上にディゾルブするもので、ブロックの幅高さぼかしなどにキーフレームが設定可能です。グラデーションワイプとは違って参照するトラック(レイヤー)は必要ないため、レーザーでカットした箇所にそのままエフェクトを適用します。

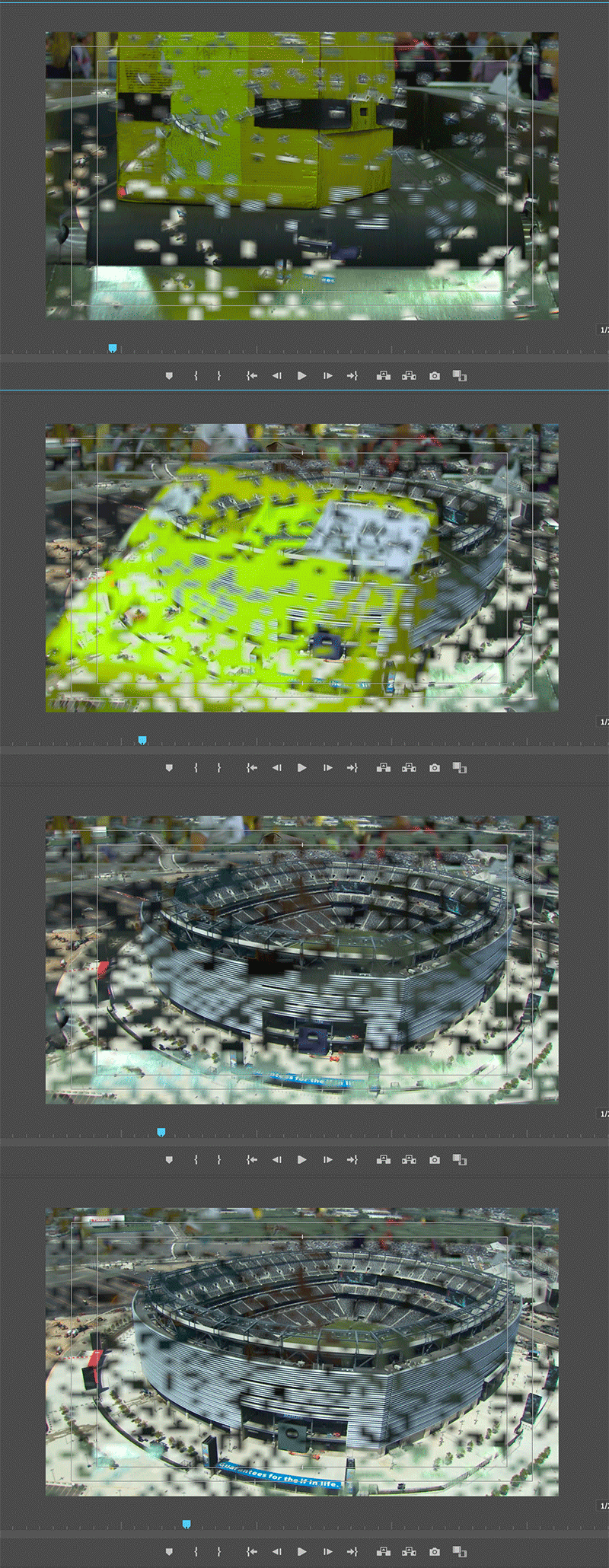
ブロックの幅高さを粗めにすると、以下のようになります。

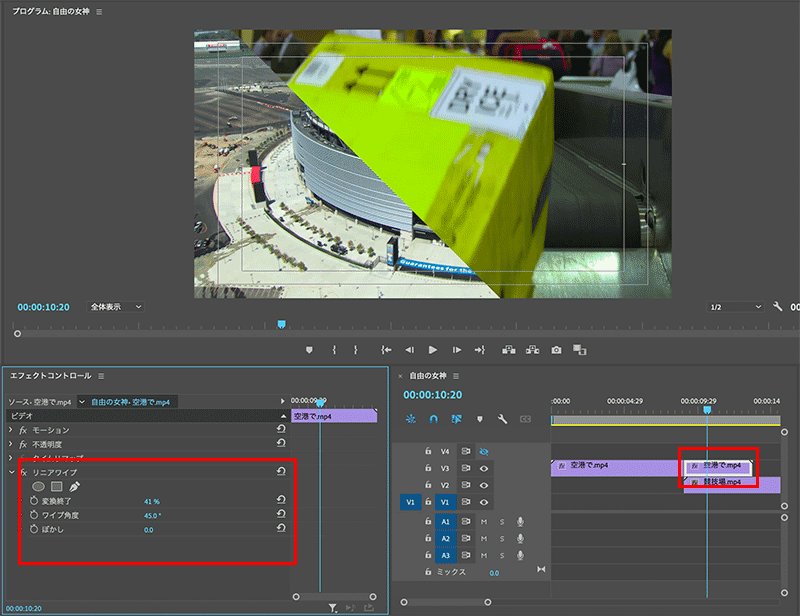
リニアワイプ
リニアワイプもそのまんま線形ワイプとなり、直線で切ったようにワイプします。ワイプの角度とぼかしにもキーフレームが設定可能で、ブロックディゾルブ同様に参照するるトラック(レイヤー)は必要ないため、レーザーでカットした箇所にそのままエフェクトを適用します。

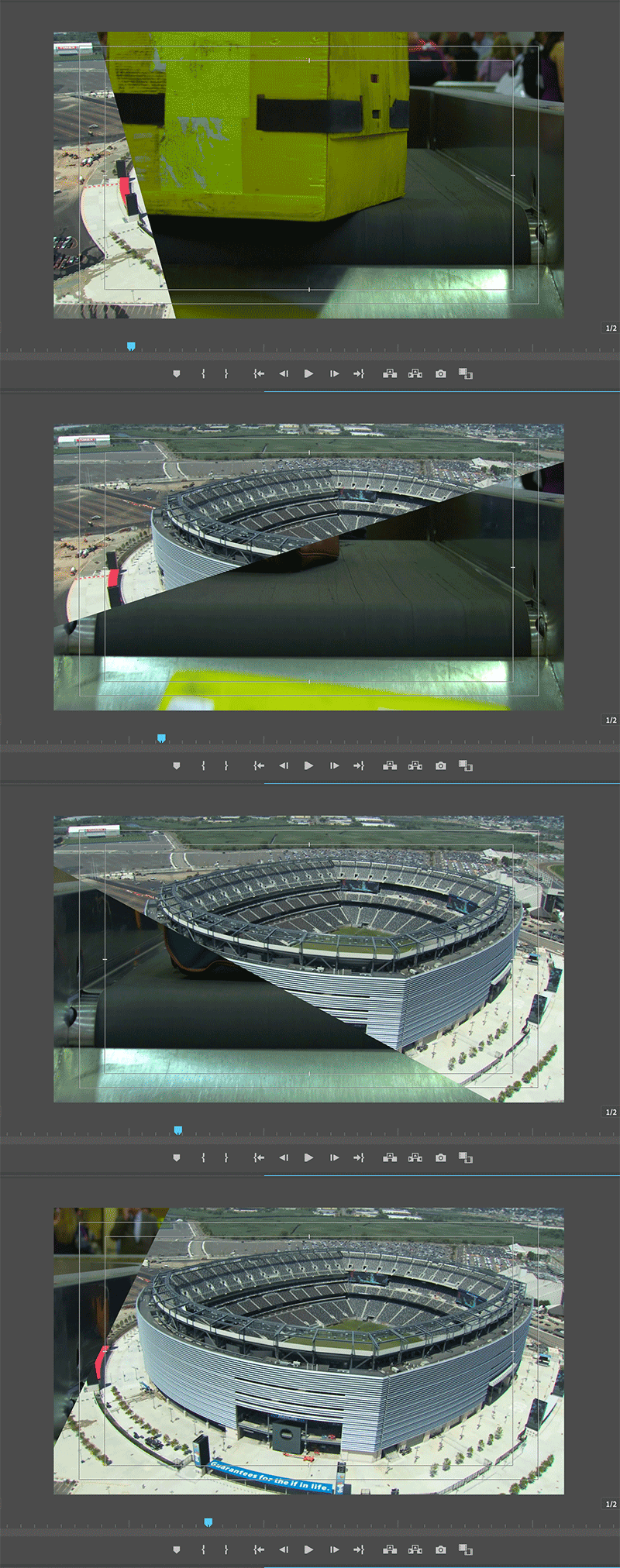
クリップのデュレーションに合わせて、ワイプ角度に360度でキーフレームを設定すると以下のようにリニアの線が1回転してワイプします。

これらのエフェクトがGPU高速処理エフェクトになったことによって、より使い勝手がよくなりましたので、これらのトランジションエフェクトを普段からお使いの方も、これから使う方もバージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

