
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2022から「3D・マテリアル・その2」をご紹介します。
前回のブログ、
【Illustrator 2022 の新機能:3D・マテリアル・その1 】2022-03-23では、3Dのオブジェクトに関することと、レンダラーについてご紹介いたしましたが、今回はこれらの3Dに適用するマテリアルとグラフィックについてご紹介していきます。
マテリアルとグラフィックを使用することで、3Dオブジェクトの表面に質感やロゴなどのグラフィックデザインを入れることが可能になりますが、このうち、マテリアルの方は以前のブログ、【Illustrator Beta版:3D・マテリアル 】2021-07-14でご紹介した通り、Adobe Substanceで作成された非常に軽量かつリアルなマテリアルを使用できるようになっています。あらかじめIllustratorに用意されているマテリアルを使用するか、コミュニティアセットや3Dアセットで購入または無償ダウンロードすることで、新しいマテリアルを入手することが可能です。
グラフィックの方もマテリアルと同様に3Dオブジェクトに巻きつけて使用しますが、Illustratorそのもので作成したロゴやイラストを使用すればグラフィックデザインとして、または配置した画像を使用すればマテリアルの代わりに使用することも可能です。グラフィックの方は、従来からの3D機能同様にシンボル登録してあるものを3Dオブジェクトに貼り込んで使用するものになりますが、立体への適用方法がや操作が従来とは異なりますので、その辺りも含めてご紹介していきます。
マテリアル
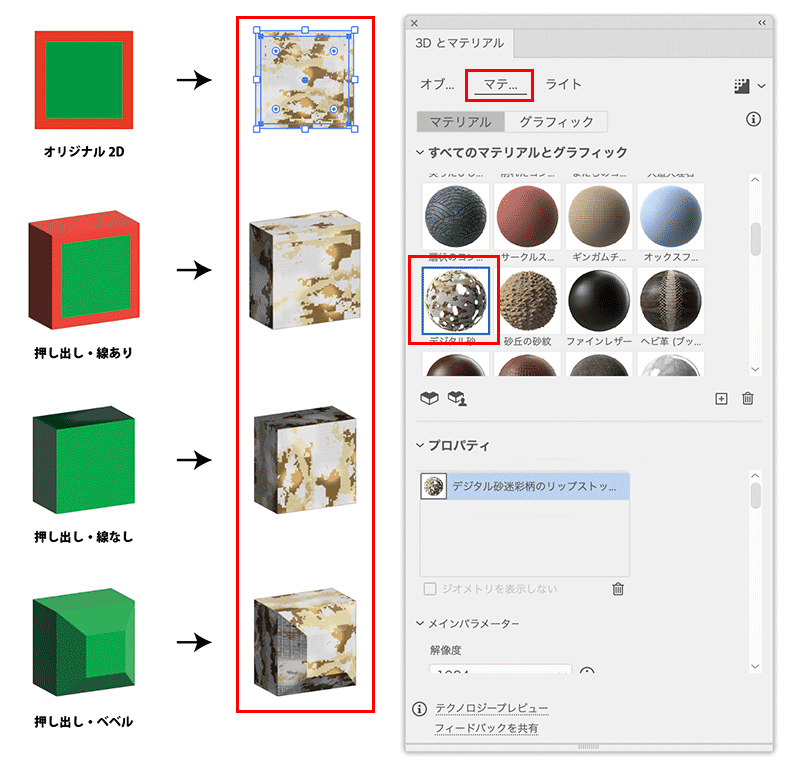
マテリアルは、オブジェクトを選択しておき、3Dとマテリアルパネルから目的のマテリアルをクリックするだけで適用できます。なお、押し出し・ベベルなど、3Dオブジェクトとしての設定を行なっていない2Dオブジェクトにもマテリアルは適用することは可能で、適用すると、その時点で自動的に3Dオブジェクトになり、3Dとマテリアルのアピアランスが適用された状態になります。
マテリアルは、塗りと線の両方の表面積に対して適用されるため、線を適用したオブジェクトの場合は、線幅分だけ大きくなります。

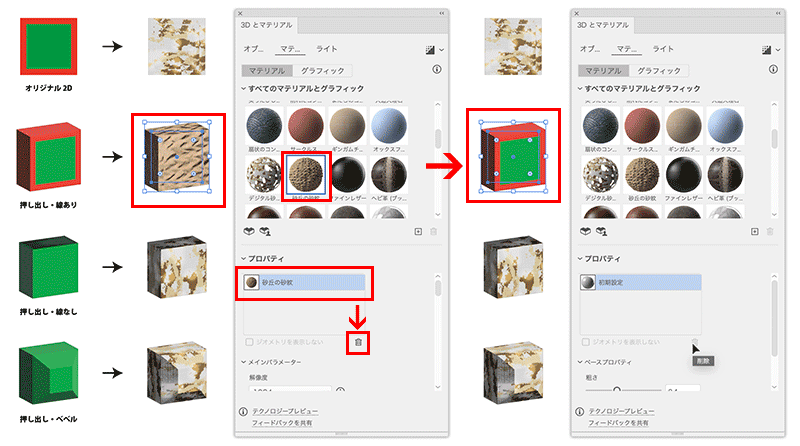
マテリアルは、1つのオブジェクトに対して、1種類のマテリアルのみ適用可能で、2つ以上のマテリアルを同時に適用することはできません。また一度適用したマテリアルを削除する場合は、プロパティの中にあるマテリアルを選択し、プロパティの下にあるゴミ箱をクリックして削除します。

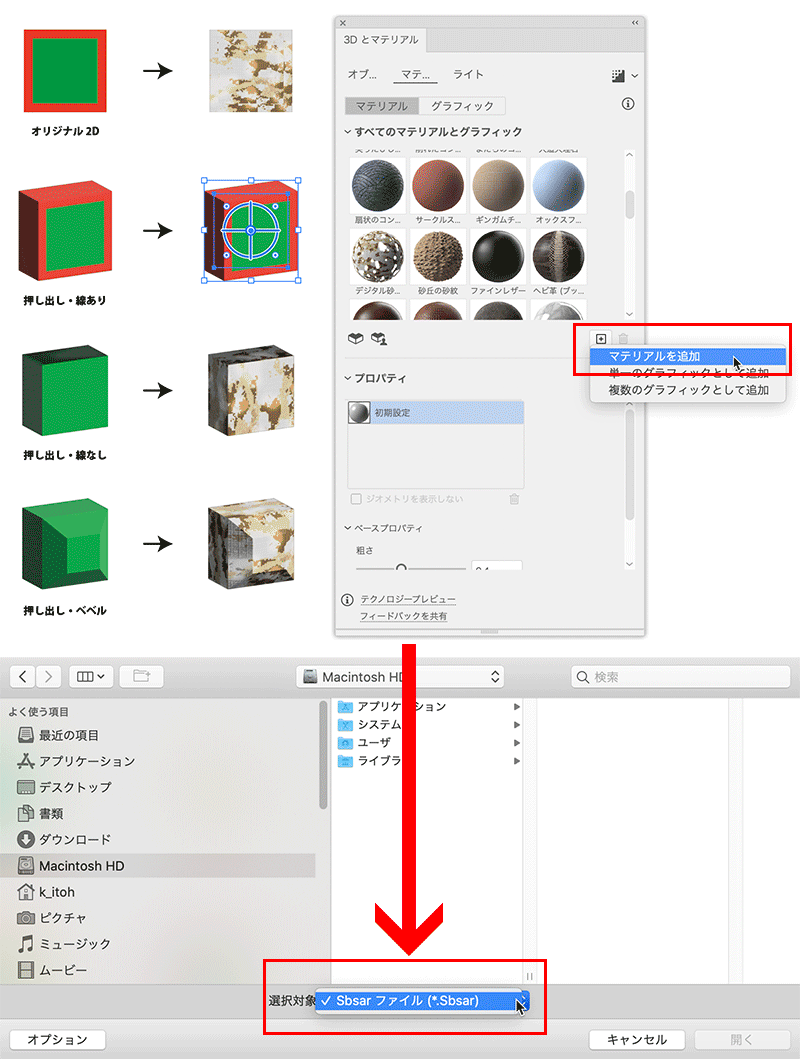
新しいマテリアルを追加したい場合は、マテリアルとグラフィックを追加、から、「マテリアルを追加」を選択して追加することが可能ですが、このマテリアルとして追加することが可能なファイル形式は、.Sbsarファイルのみとなり、この.Sbsarファイルとは、Adobe Substanceで作成されたマテリアルのファイルとなります。

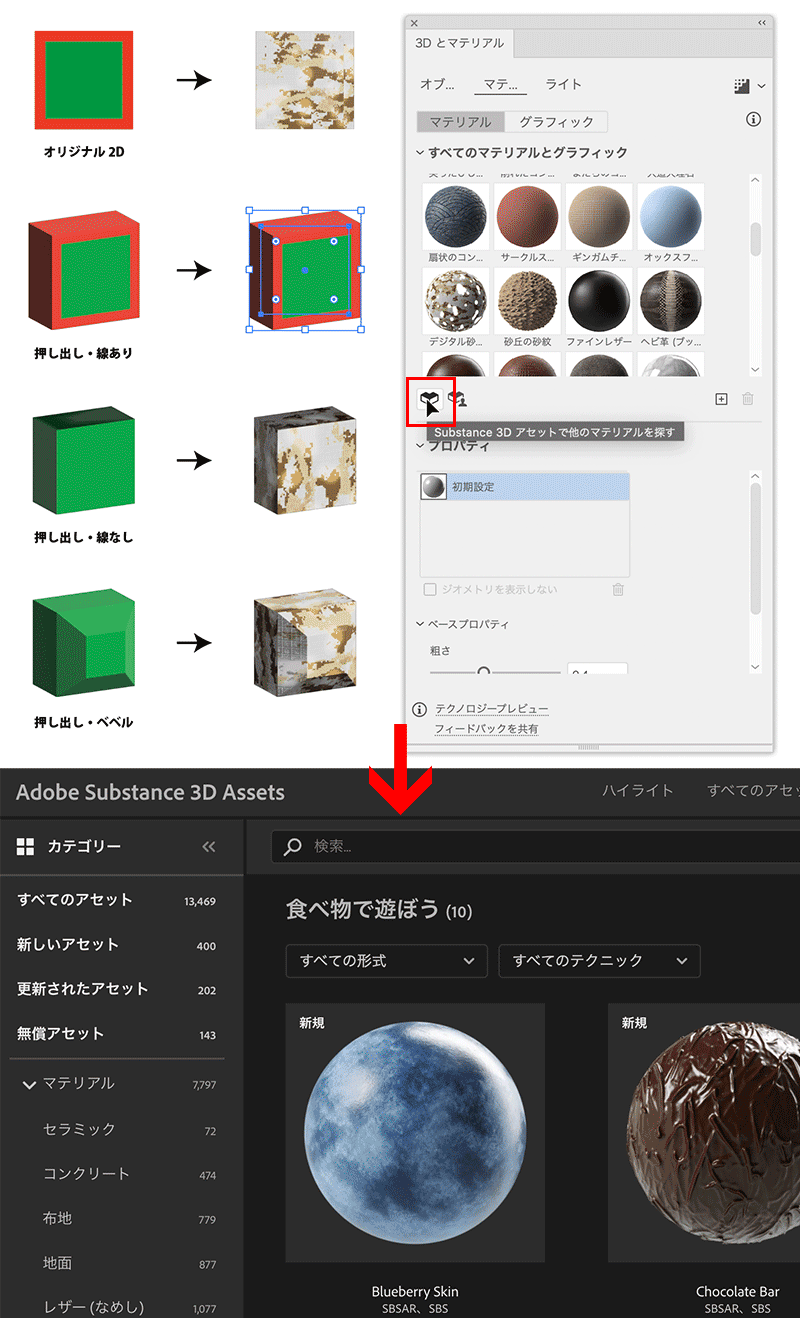
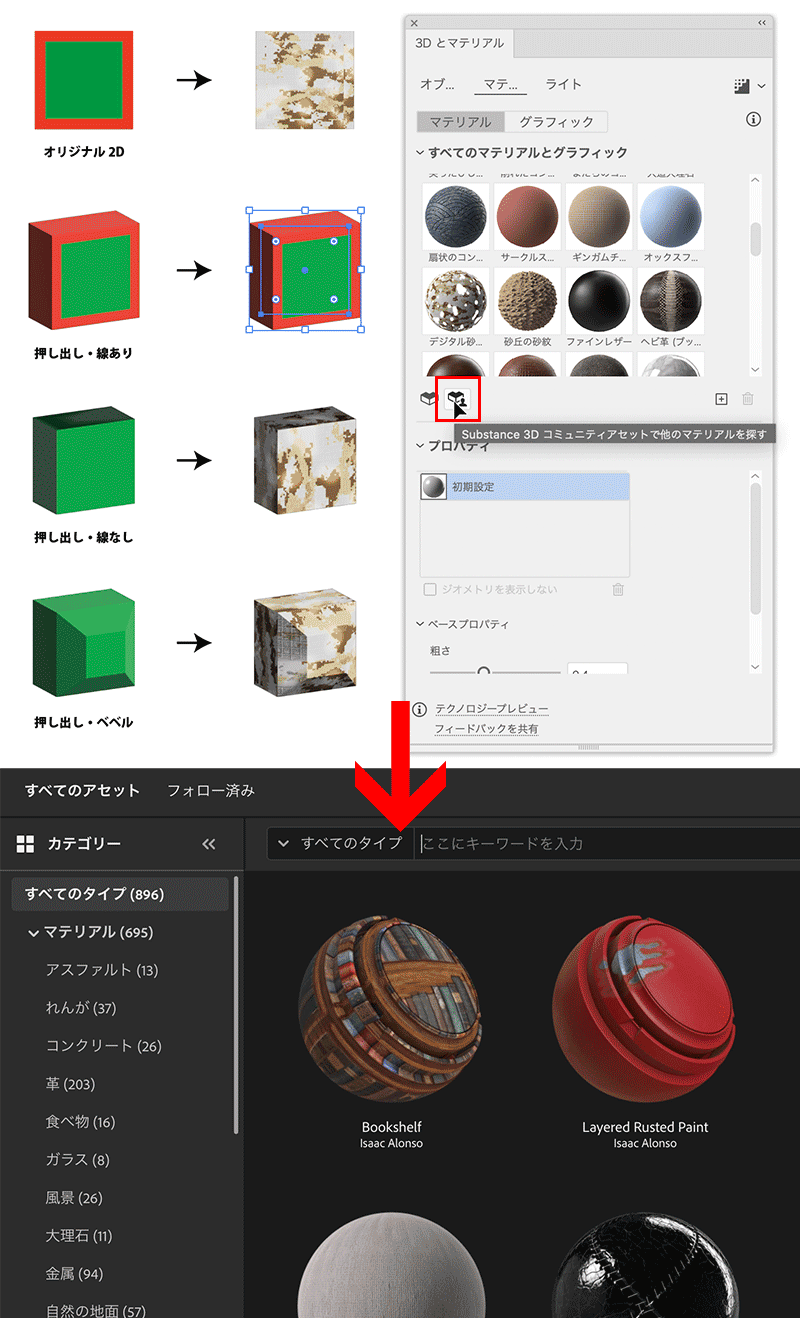
そのため、Adobe Substanceを持っていない場合は、市販のマテリアルを購入するかまたはフリーの素材をダウンロードするか、となりますが、市販の素材を購入する場合は、「Substance 3Dアセットで他のマテリアルを探す」をクリックし、ブラウザ上で探して購入します。

フリーの.Sbsarファイルをダウンロードして使用する場合は、「Substance 3Dコミュニティアセットで他のマテリアルを探す」をクリックします。すると、このSubstance 3Dコミュニティアセットで、マテリアルを無償公開しているクリエイターからダウンロードして使用することが可能になります。

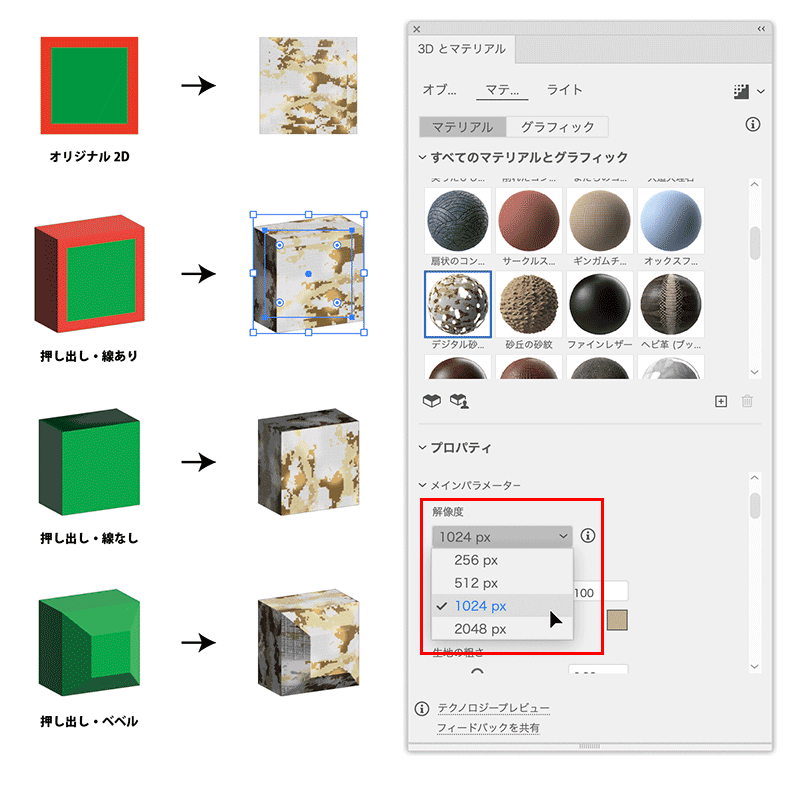
これらのアセットには非常に美しいマテリアルが数多くありますが、デフォルトのマテリアル含め、マテリアルそのものの解像度は、プロパティのメインパラメーターにある「解像度」から設定することが可能です。ただし、ここでの解像度とは、Illustrator上でのプレビュー解像度のことをいい、当然ながら高い解像度ほどよりきれいなマテリアルとして表示され、その分処理も重くなります。

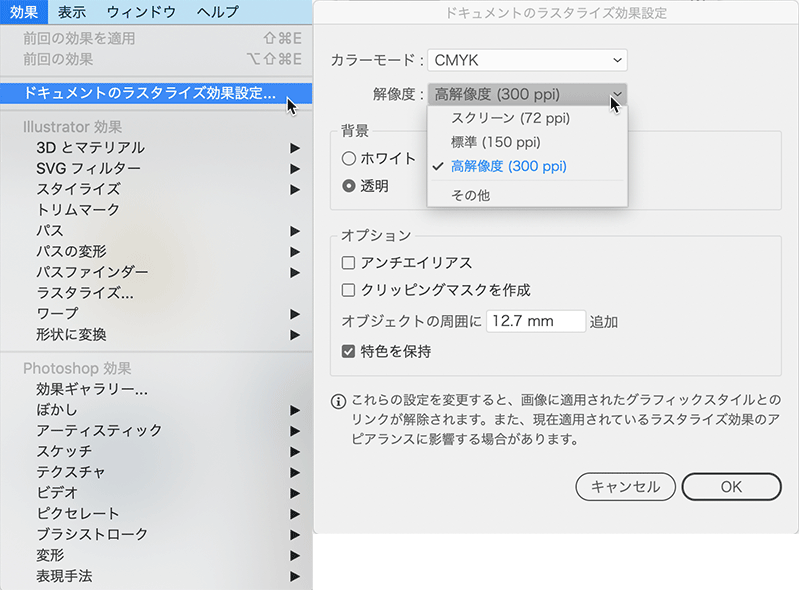
なお、これらをプリントする場合など、最終的なアウトプットの解像度の設定は別の箇所で定義されており、アウトプットの解像度は、効果メニュー > ドキュメントのラスタライズ効果設定を選択し、このウインドウ内でアウトプット時の解像度を設定します。

グラフィック
グラフィックは、従来のIllustratorでの3D押し出し・ベベルにある「マップ」という機能に近いもので、シンボルに登録してあるオブジェクトを3Dオブジェクトに貼り付ける、という機能です。
ただ、従来のIllustratorとの違いは、2Dオブジェクトのままでもグラフィックを適用できることと、グラフィックでのマップの仕方(=オブジェクトをグラフィックのデザインで包む)にあります。
従来のIllustratorでは、3D押し出し・ベベルなどの3D効果を適用したオブジェクトに対し、立体の各面ごとにマップデータとなるシンボルを貼り付ける、という形で適用されましたが、2022では「3Dとマテリアル」という効果そのものを適用した扱いになるため、押し出し・ベベルなどの変形を伴わなくても、グラフィックを適用しただけで自動的に3Dのアピアランスを帯びることになります。
またマップの仕方も、立体の個々の面ごとにシンボルを貼り付けるのではなく、シンボルそのもので立体をラッピングするように、そのシンボルオブジェクトで立体を包み込むようなマップの方法に変更となっています。
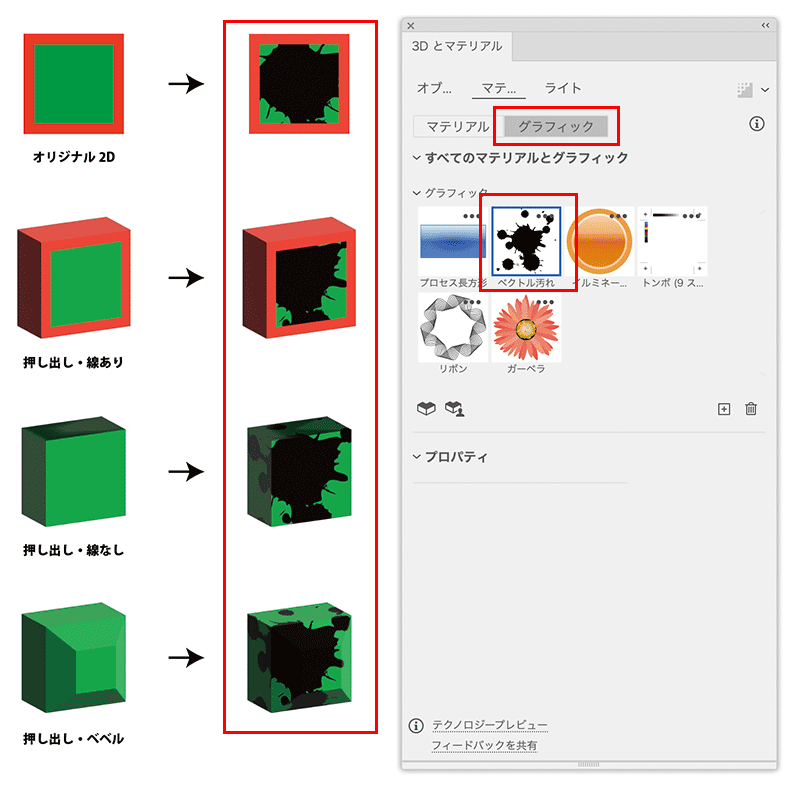
まずは、オブジェクトを選択して、3Dとマテリアルパネルから、グラフィックを選択し、任意のシンボルオブジェクトを選択します。グラフィックの場合は、マテリアルと違って、線に対しては適用されません。あくまで塗りの箇所にグラフィックを貼り付ける、という形になっています。

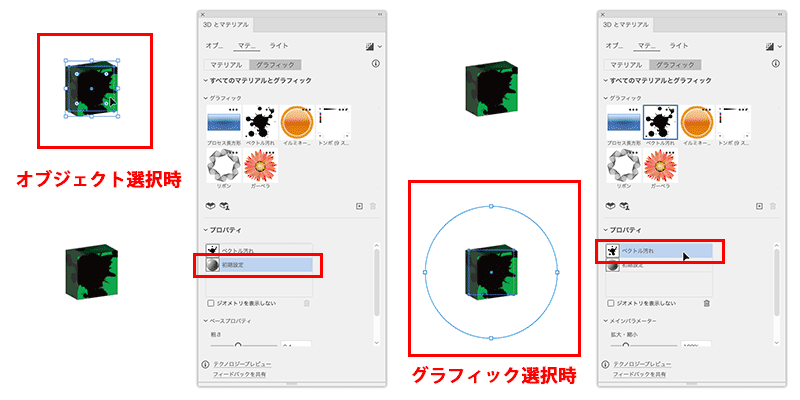
グラフィックを適用したオブジェクトそのものを選択し、立体の向きを変更したい、などオブジェクトの操作をする場合は、プロパティにある初期設定を選択した状態で操作します。また、立体に貼り付けたグラフィックそのものを操作する場合は、プロパティにあるグラフィックを選択します。
選択した際の特徴は、オブジェクトそのものを選択している時は、矩形のバウンディングボックスやオブジェクトのアンカーポイント、3Dガイド等が表示されるのに対し、グラフィックを選択している時には、円形のバウンディングボックスのようなものが表示されます。

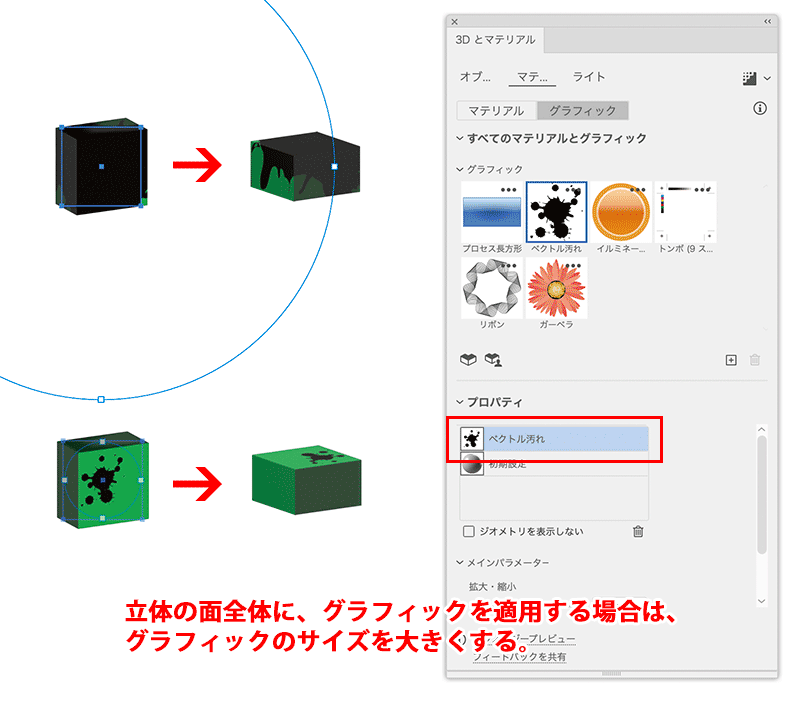
立体の面全体にグラフィックを巻き付けたようにする場合は、従来のIllustratorでは、立体で生成された各面にどのようにシンボルを割り当てるかを設定していましたが、2022では、プロパティからグラフィックを選択し、立体そのものを包み込むようにグラフィックのサイズを大きくします。

グラフィックとして追加
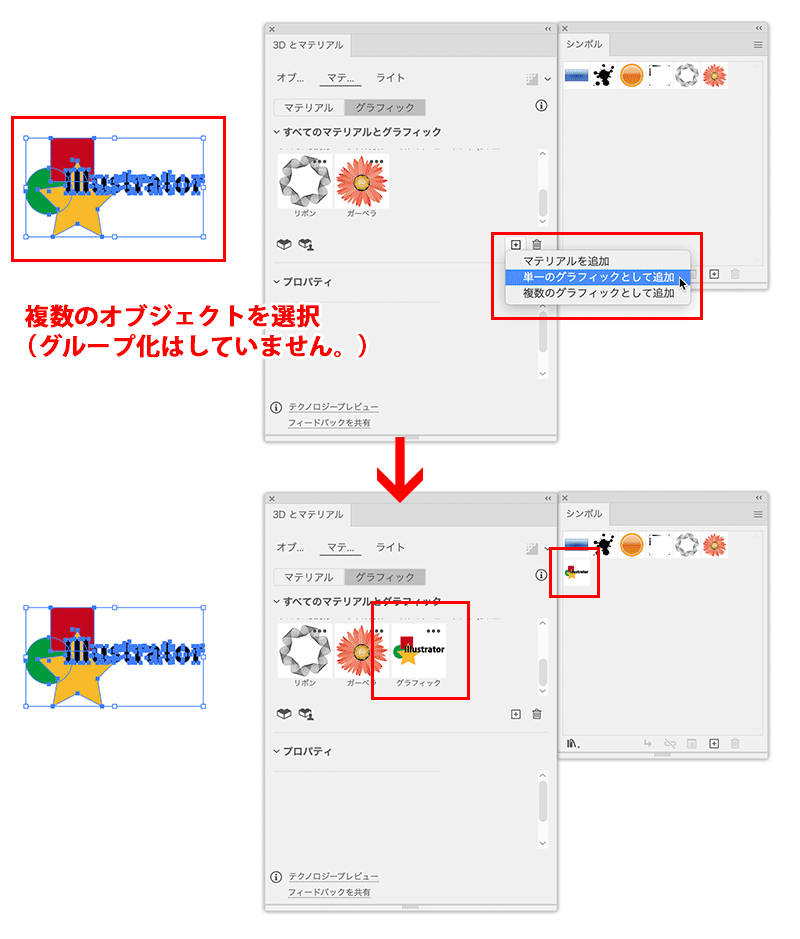
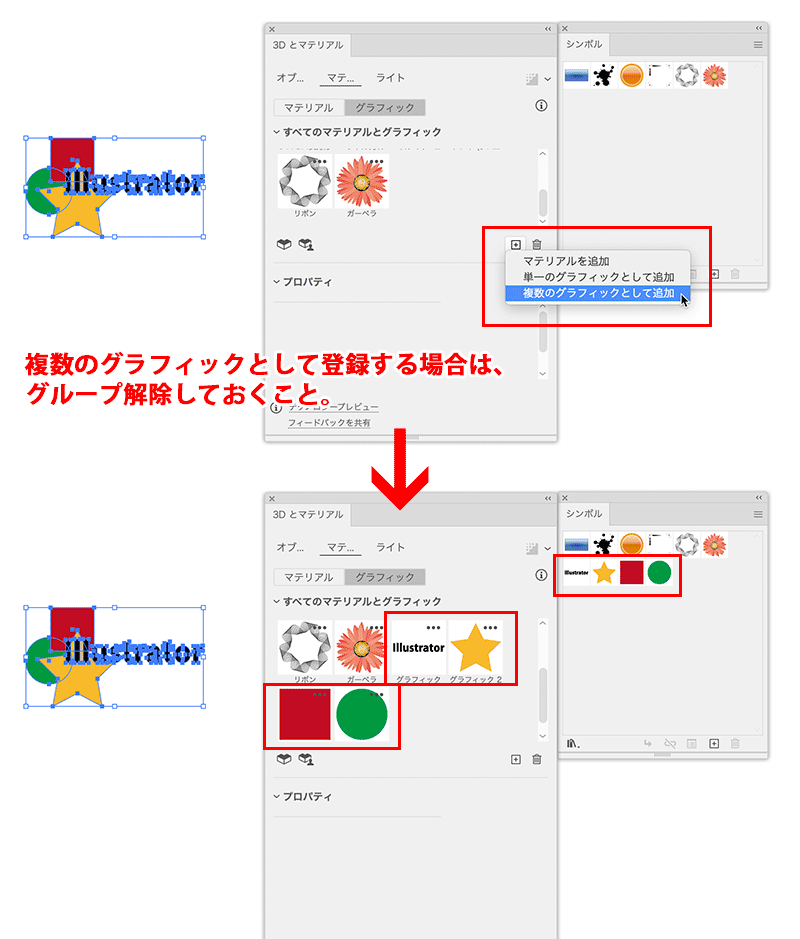
立体の表面に入れるデザインを、Illustrator上の任意のオブジェクトで作成する場合は、まずは、任意のオブジェクトを作成し、登録したいオブジェクトを全て選択してした状態で、マテリアルとグラフィックを追加から、「単一のまたは複数のグラフィックを追加」を選択します。「単一のグラフィックとして追加」を選択すると、複数のオブジェクトを同時に選択した状態でも、1つのグラフィックとして登録されます。

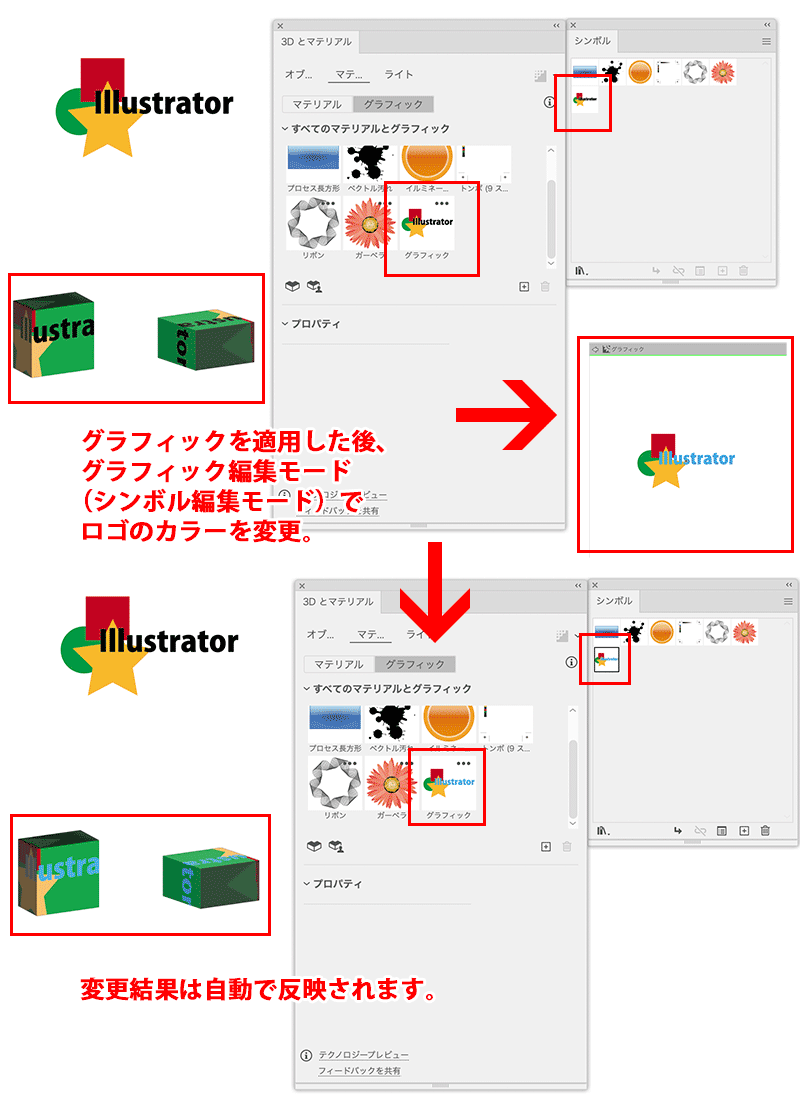
また、登録したグラフィックは同時に、シンボルパネルにも登録され、従来のシンボルのようにシンボル(親)とインスタンスの関係を保ち、親またはインスタンスに編集を加えると、その編集結果は親または全てのインスタンスに反映されるようになります。

複数のオブジェクトを同時に選択しておき、それらのオブジェクトを個別にグラフィックとして登録する場合は、「複数のグラフィックとして追加」を選択します。この時、複数のオブジェクトをグループ化した状態にしておくと、個別のオブジェクトとしては登録されませんので、グループは解除しておきます。

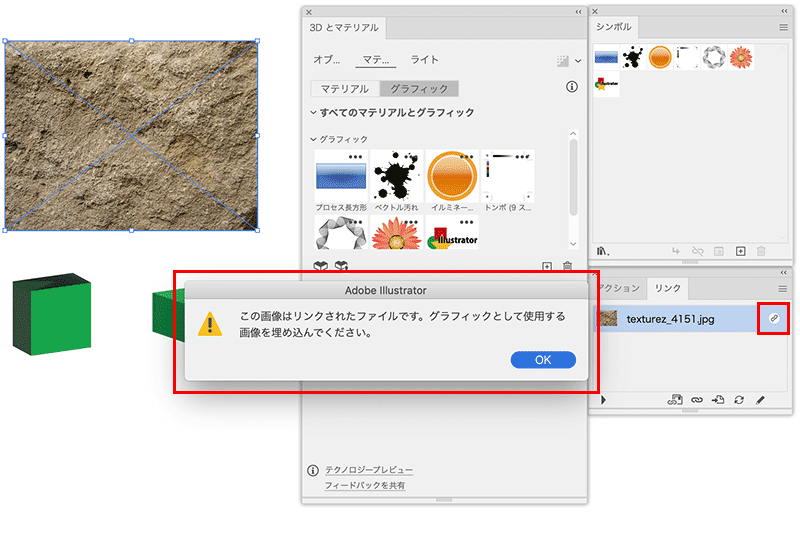
画像データをグラフィックとして登録する場合は、埋め込んであることが条件なのは従来のIllustratorと同じです。

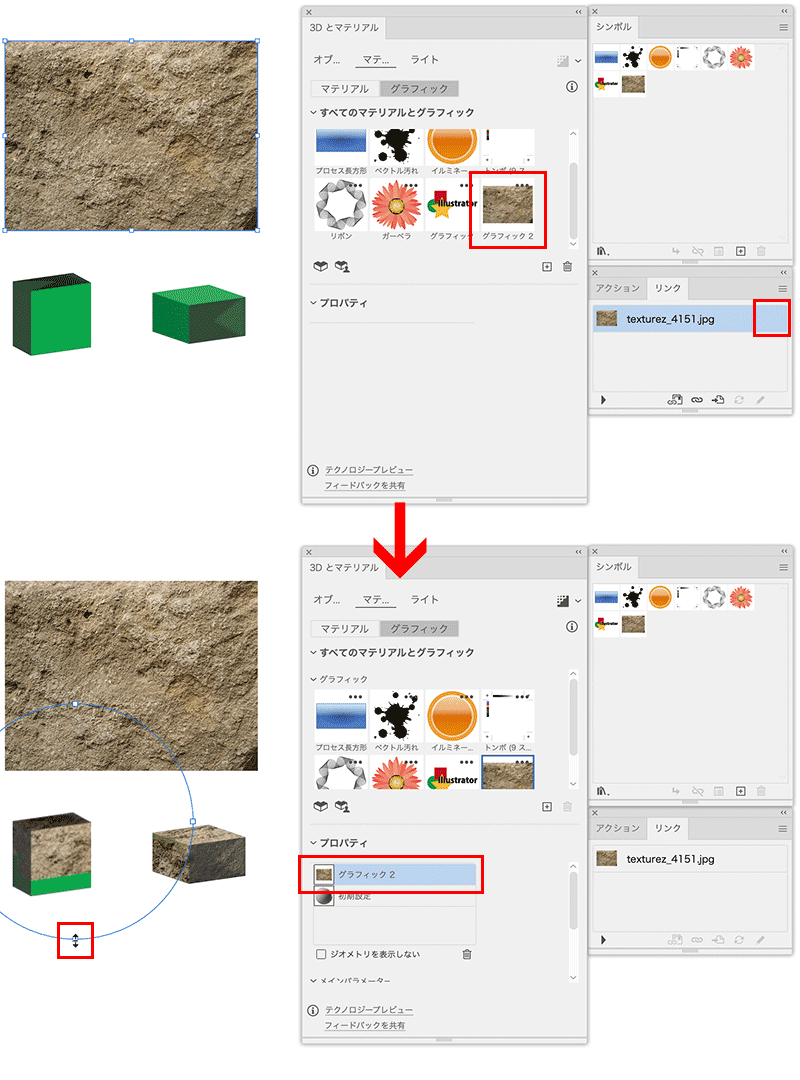
埋め込んだ後は、グラフィックとして登録し、オブジェクトへの適用も可能になります。なお、画像の場合もプロパティからグラフィックを選択し、立体そのものを包み込むようにグラフィックのサイズを変更することで、マッピングを調整します。

従来の3D押し出しベベルでは、このマッピングが非常に面倒でした。マップしたオブジェクトの微妙な位置調整や分割拡張するとパスがうまく噛み合わない、というようなこともありましたが、今回のこの2022では、マッピングが非常に操作しやすくバージョンアップしていますので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。次回は3Dのライトに間してご紹介していきます。
関連講座
↑ページTOPへ

