 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2022、6月アップデートから新機能で、「円柱ワープ」をご紹介します。
Photoshopには、ワープそのものによる画像の変形機能はもともとありましたが、ワープに変形可能な形状の中に「円柱」が追加されました。この円柱の追加によって、パッケージデザインを行っている方などは、円柱のシルエットをもった被写体に様々なデザインを合成し、シミュレーションすることが容易になりました。
もちろんレイヤーに対するワープになりますので、通常の画像レイヤーはもちろん、シェイプやテキストレイヤーなど様々なレイヤーに円柱ワープのシミュレーションが可能になります。
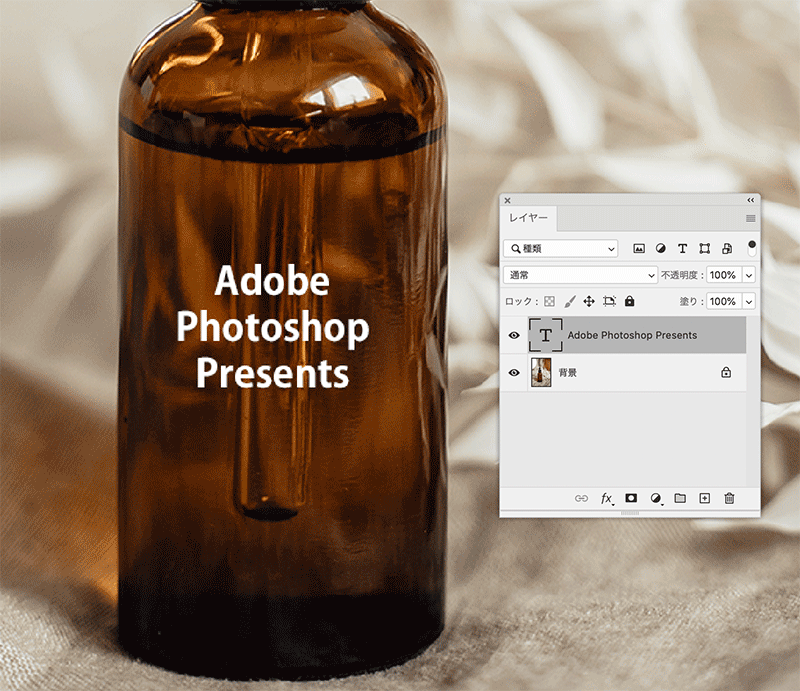
まずは、何らかの円柱形状が確認できる画像を用意しておき、その円柱に巻きつけたいレイヤーを用意します。

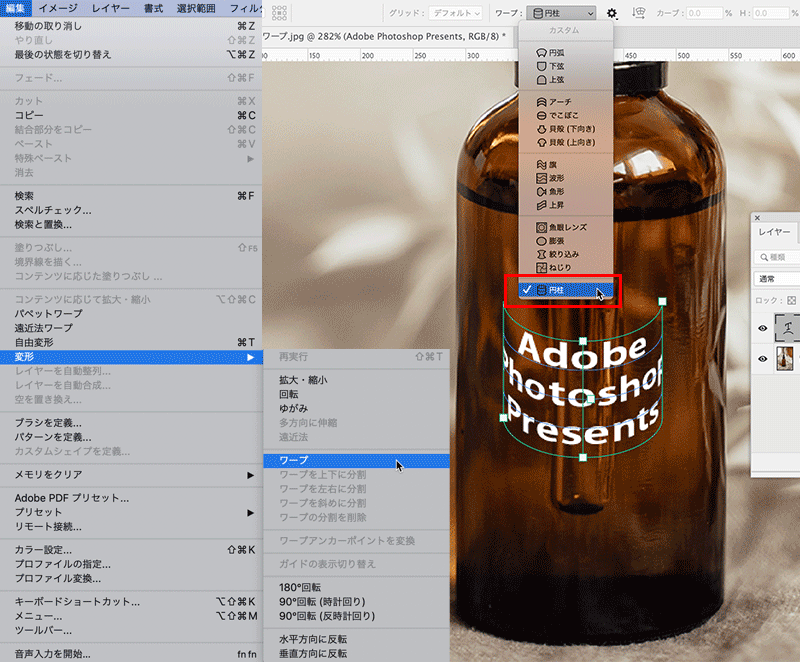
円柱に変形したいレイヤーを選択し、編集メニュー > 変形 > ワープ、を選択した後、オプションバーから「円柱」を選択します。選択中のレイヤーが円柱形状になるため、レイヤーに表示されたハンドルを調整して合わせていきます。

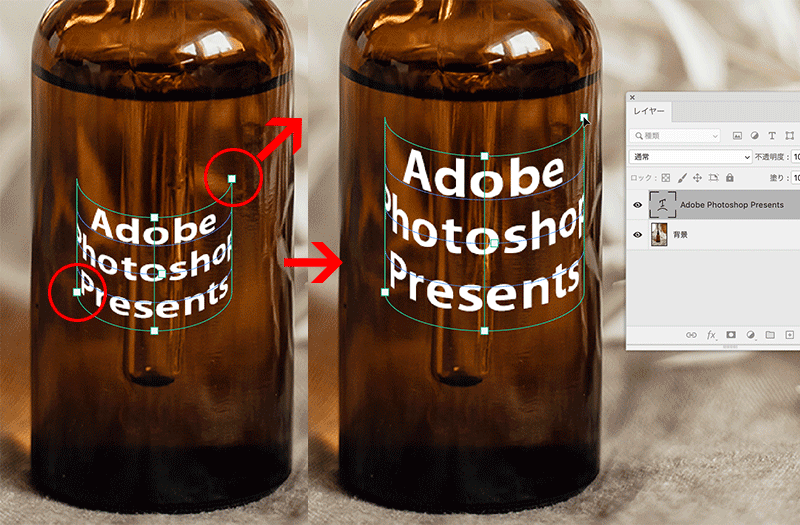
左下と右上のコーナーにあるハンドルを調整すると、レイヤー全体を自由に変形することが可能になります。

曲線の上にあるハンドルを調整すると、上下の曲線を同時に調整することが可能になります。

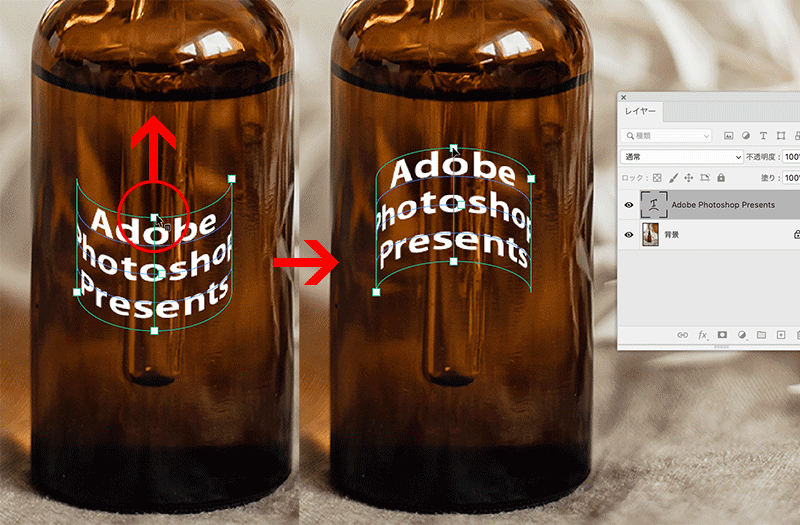
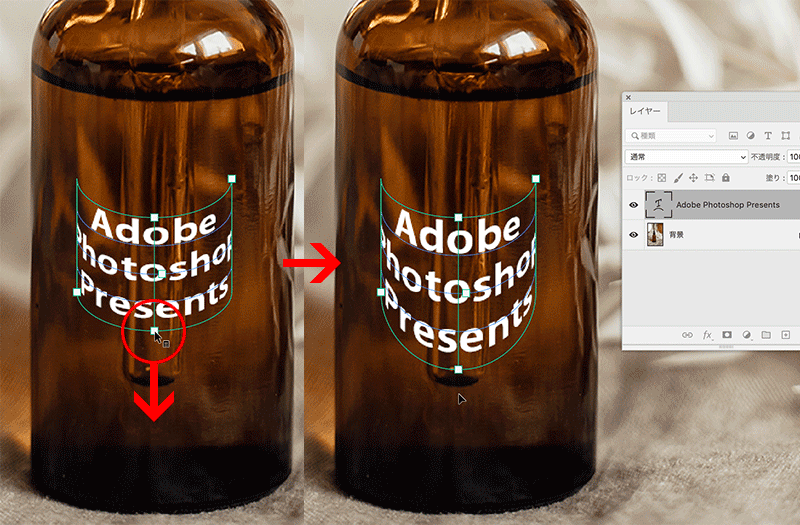
曲線の下にあるハンドルをドラッグすると、下の曲線のみを調整することが可能になります。

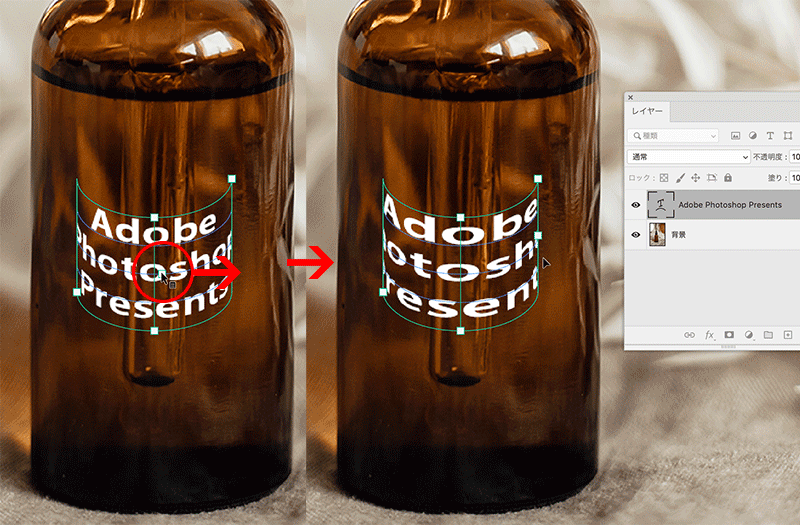
中央のハンドルを左右にドラッグすると、遠近を調整することが可能になります。

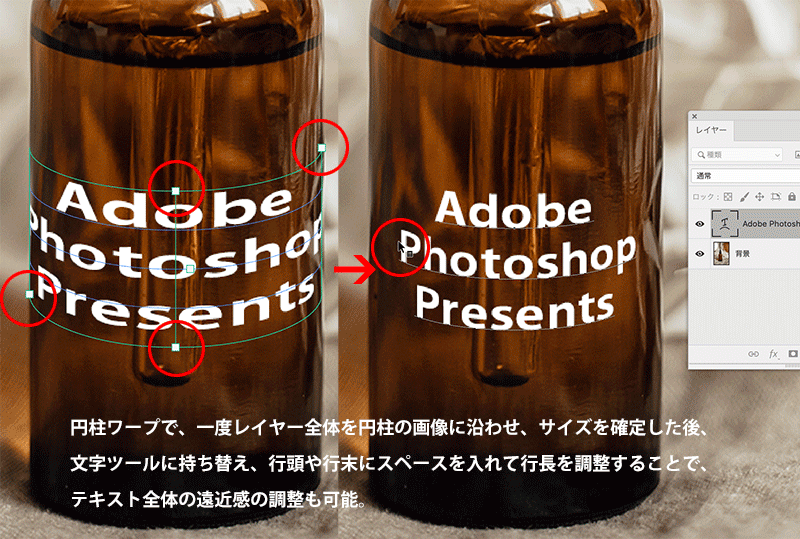
テキストレイヤーの場合は、全角スペースや半角スペースなどの空文字もワープによる変形に含めることで、結果、遠近効果を演出することも可能です。

これまでのPhotoshopでは、ドリンク缶や化粧品の瓶にデザインを入れる際、ワープの中でも、上弦、下弦、アーチなどを駆使してデザインしてきたのではないかと思いますが、この6月アップデートから円柱が加わりましたので、よりデザインしやすくなったと思います。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。

