

今週は、Dreamweaver CS6の新機能から、HTML5ビデオの機能をご紹介します。
HTML5に対応しているDreamweaver CS6では、videoタグを使用して簡単にビデオを挿入することが可能です。
ビデオファイルとして用意しておくビデオソース
ビデオファイルは、閲覧するブラウザによって表示可能なコーデックが異なっています。そのため、どのブラウザを使用して閲覧しても表示されるよう、ブラウザに合わせて複数のコーデックのビデオを用意しておく必要があります。Chrome、IE9、Safariが対応している形式はH.264形式、FirefoxとOperaはTheoraまたはVP8(WebM)となり、これらをMP4、Ogg、Matroska等のコンテナで圧縮し、複数のsourceタグ、src属性で呼び出す、という形になります。
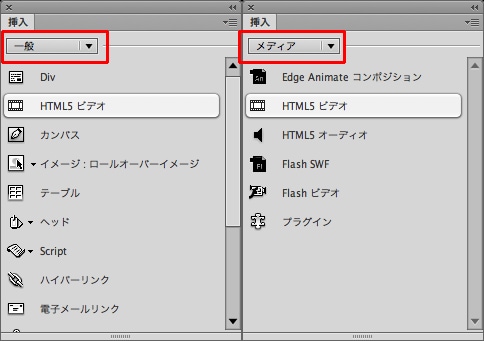
挿入パネルから
ビデオの挿入は挿入パネルから行います。なお、Dreamweaver CS6は、アップデート以前のCS6と、アップデート後では挿入パネルの表示が微妙に異なります。

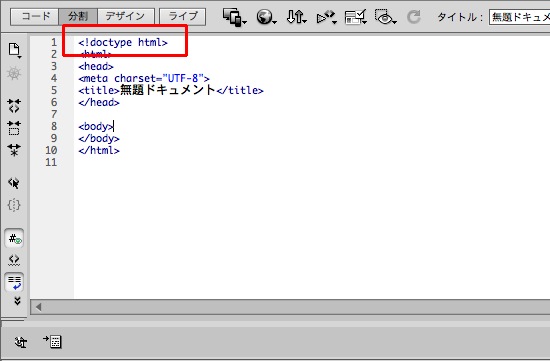
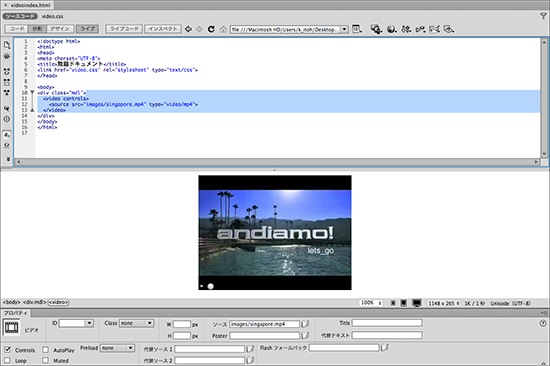
HTML5化
videoタグは、HTML5で使用するため、<!DOCTYPE>宣言もHTML5にしておきます。HTML4.01やXHTMLのファイルは、ファイルメニュー→変換→HTML5で、HTML5にしておきましょう。

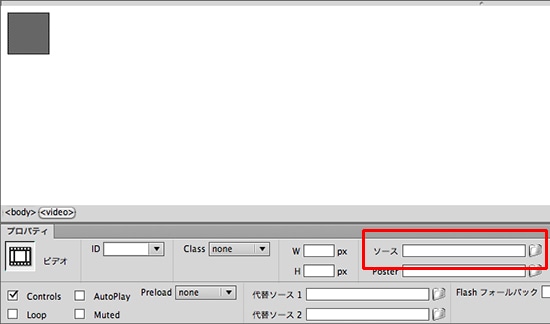
プロパティパネルから
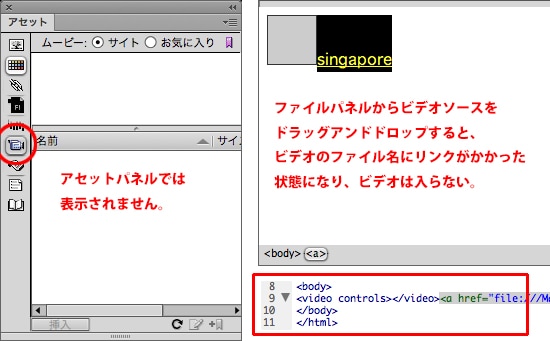
挿入パネルからHTML5ビデオの挿入後、実際のビデオソースを入れる場合は、プロパティパネルのソースから行います。ファイルパネルからビデオソースをドラッグアンドドロップすると、単にaタグのリンクとしてドロップされます。また、アセットパネル内では、表示内容をビデオのソースが表示されないようです。


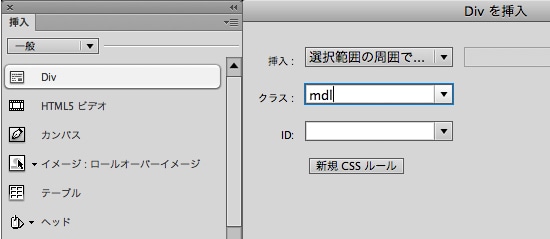
左右の位置は挿入パネルからDivで
ビデオの位置をセンターに配置する場合は、videoタグやsourceタグそのものをセンターにするのではなく、挿入パネルからDIvを選択し、選択範囲の周囲で折り返しにして、videoの親要素としてDivで包み、そのDIvをセンターにするようにします。また、ビデオはブラウザでプレビューすることなく、ライブビューでビデオの閲覧が可能です。


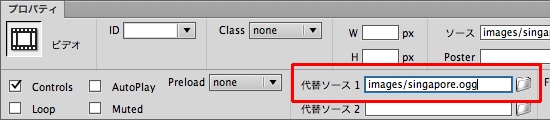
代替ソース
他のコーデックのビデオを指定しておく場合には、プロパティパネルから代替ソースの箇所で指定することが可能です。

ビデオを入れる、といっても特別に難しい操作はありませんね。
なお、HTML5で新しく追加されたaudio要素も、同じく挿入パネルのメディアからHTML5オーディオで挿入可能です。オーディオの場合もビデオのオペレーションと同じでプロパティパネルから設定していきますが、オーディオのデータもブラウザに応じて代替ソースが必要になりますので注意しましょう。WAVE(.wav)フォーマットは、Chrome、Safari、Firefox、Operaに対応し、MP3フォーマットChrome、IE9、Safariに対応しているため、オーディオデータはWAVE(.wav)とMP3を用意しておけばOKです。
関連講座
↑ページTOPへ

