
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2023、5月アップデートから新機能で、「フォントの再編集・Retype(Beta)」をご紹介します。
この機能は、Photoshopに搭載されている「マッチフォント」に非常に近い機能になりますが、アートボード上に配置した画像に含まれる文字や、元々はテキストオブジェクトだったものをアウトライン化したオブジェクトから、それらに近いと思われるフォントを探す、という機能です。
この機能の搭載によって、デザイナーから入稿されたデータの場合、テキストはアウトライン化された状態で入稿されますが、アウトライン化されたオブジェクトからフォント名を探し出し、文字として入力し直す、ということが実現可能になる機能ですので、今回のブログではこの辺りをご紹介していきます。
さっそくやってみよう!
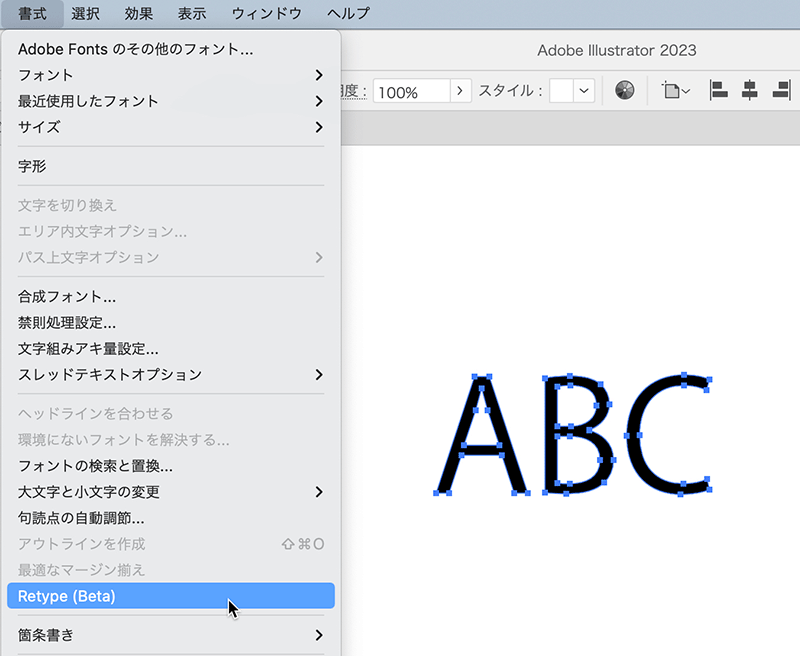
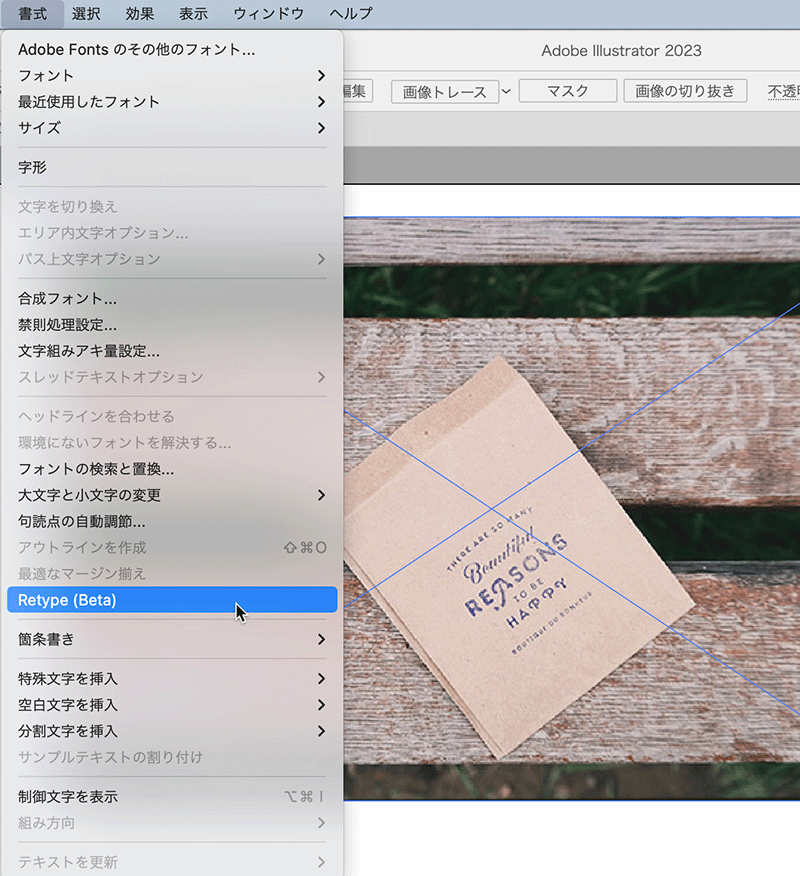
まずは、なんらかのアウトライン化されたオブジェクトを選択し、書式メニュー > Retype(Bata)を選択します。

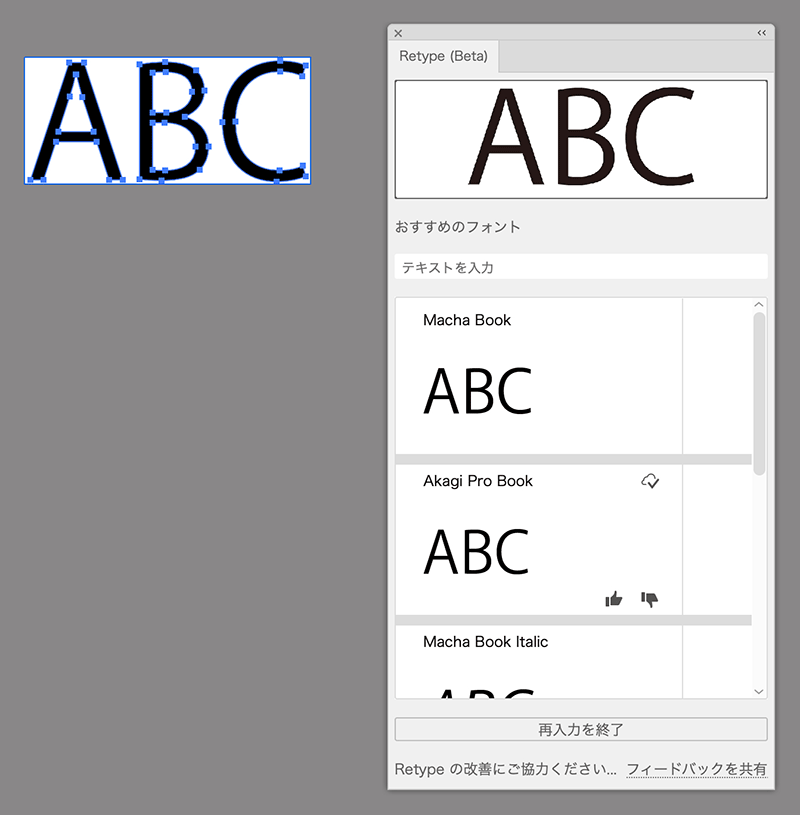
すると、選択中のオブジェクトにフォーカスがあたった状態になり、Retype(Bata)パネルが表示され、選択中のオブジェクトに近いフォントを5つほどピックアップしてくれます。

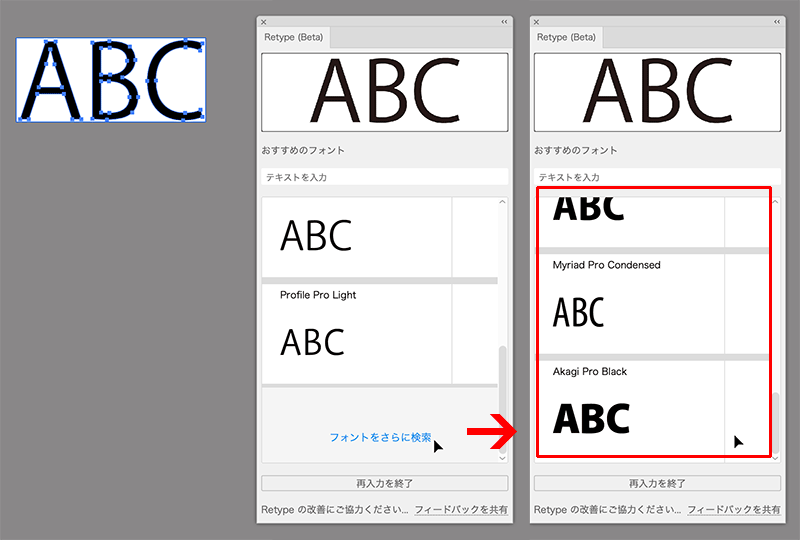
さらに別の候補が欲しい場合は、Retype(Bata)パネルの下にある「フォントをさらに検索」をクリックします。さらに5つのフォントを追加で表示します。

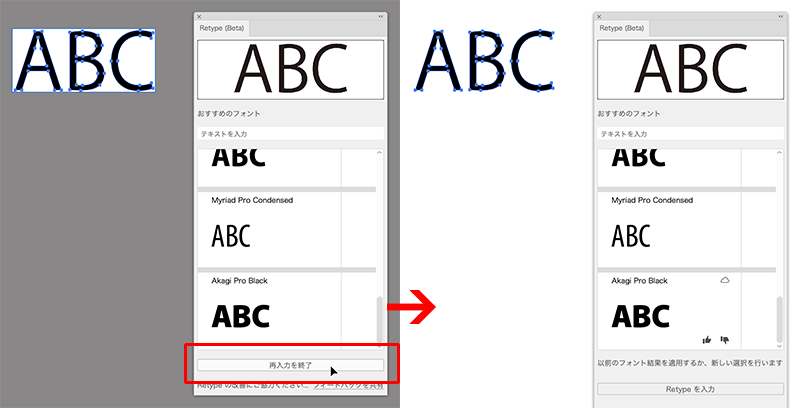
なお、フォントを検索している間は、編集モードのような状態になり、他の操作ができなくなります。この状態から脱出するには、Retype(Bata)パネルの下にある「再入力を終了」をクリックするか、esc【Esc】キーをタイプします。

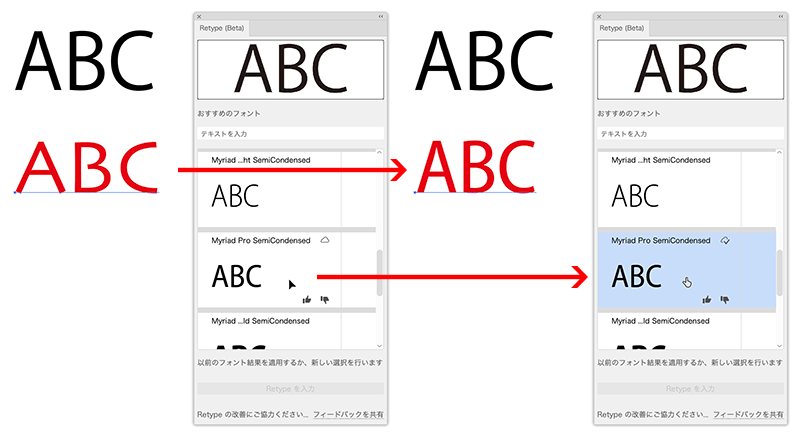
また、取得したフォント名を、任意のテキストに適用する場合は、アートボード上の任意のテキストを選択し、Retype(Bata)パネルに表示されたフォントを選択します。

画像に写っている文字
画像に写っている文字からフォントを検索する場合は、画像をリンクまたは埋め込みで配置し、配置した画像を選択した状態で書式メニュー > Retype(Bata)を選択します。

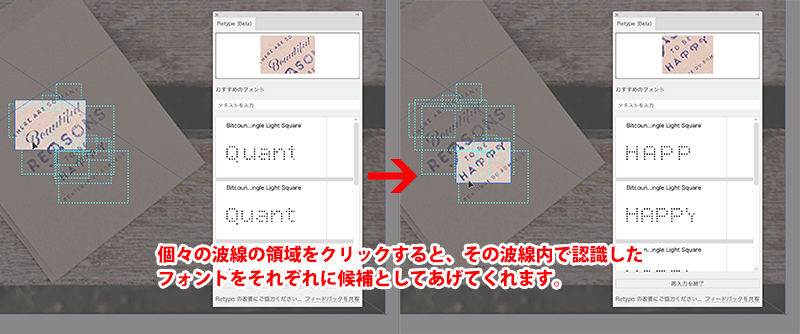
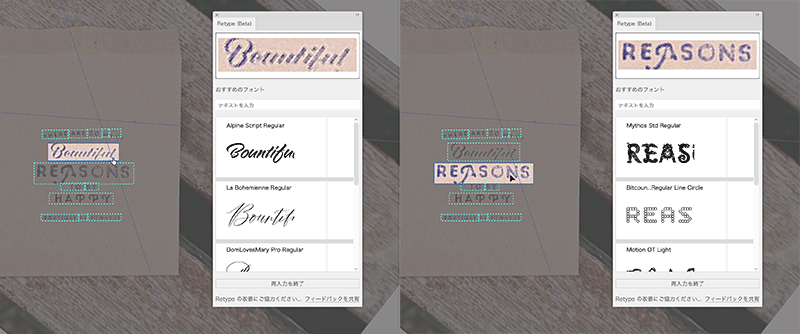
画像の場合は、文字として認識した箇所を破線の矩形でフォーカスし、各矩形をクリックすると、その中に矩形内にある文字からフォントの候補を表示します。

これは、Photoshopの「マッチフォント」と同様に、画像が斜めになっていたり、遠近がある画像の場合は正しく認識しないため、水平の状態になるように画像を編集しておきます。

似ているフォントが見つかった場合は、そのままAdobe Fontと同期し、フォントとして活用できるようになります。Photoshopの「マッチフォント」は、CC2015で初めて搭載されましたが、そう言えばイラレにあってもいいのに・・という機能ではありました。ただ、現時点ではまだこの機能自体がベータ版のようで、今後、使っているみなさんのご協力を元にブラッシュアップされていく機能のようです。Retype(Bata)パネルの下部に、「フィードバックを共有」というリンクがありますので、気になった点はこちらからフィードバックできるようになっています。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

