
今週はDreamweaverCS6(以下DWCS6)の新機能から、Web Fontの利用に関する機能をご紹介します。
DWCS6では、Adobe Edge Web Fonts(Google Web Fonts)と、ローカルにダウンロードしたWebfontを使用することが可能になりました。なお、今回のブログでご紹介するWebFontsは、欧文のみご紹介いたしますが、和文のWebfontsは、リューミン、新ゴ、じゅんなどでおなじみ、モリサワ・TypeSquareというサイトにて提供・販売しています。なおモリサワWebFontsは2013年12月31日まで無料で使えるキャンペーンをしているようですので、和文のモリサワのWebFontsを利用する場合には、以下のサイトを参考にしてみてください。
モリサワ・TypeSquare
http://typesquare.com/
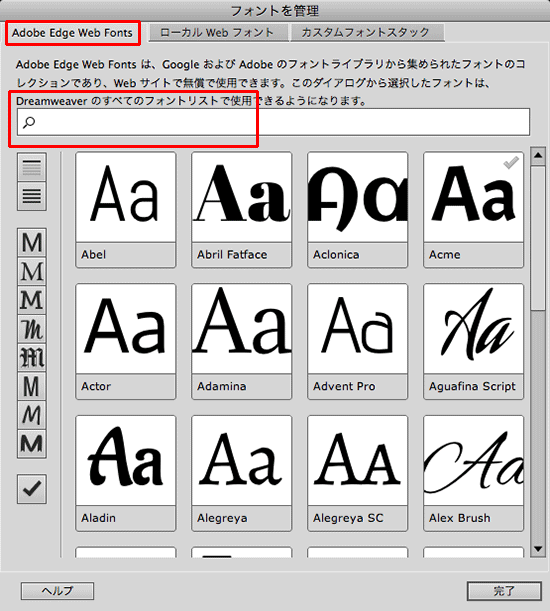
DWCS6で予め利用できるように設定されているWebFontsに、Adobe Edge Web Fonts(Google Web Fonts)があります。これは、AdobeおよびGoogleのフォントライブラリから集められたフォントコレクションで、Web上で無償で使用することができ、フォント名がわかれば、DWCS6上から検索して探し出すことも可能になっています。
WebFontsを適用させたい文字列を選択し、修正メニュー→フォントを管理(バージョンアップ前のDreamweaverCS6の場合には、このメニューがWebFontsという名前になっています)を選択し、Adobe Edge Web Fontsタブから、お好みでフォントを選択します。フォント名がわかる場合には、同ウインドウ内で検索することも可能です。

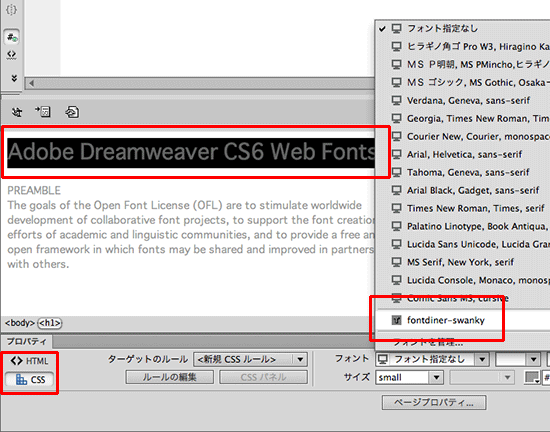
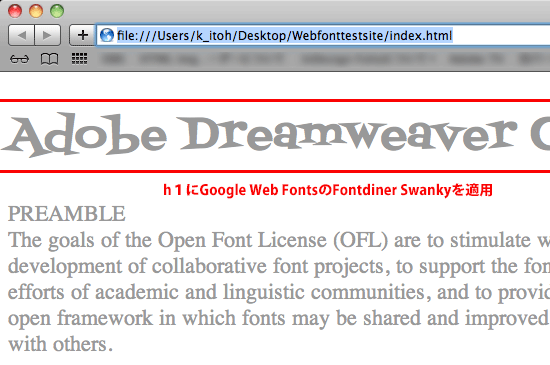
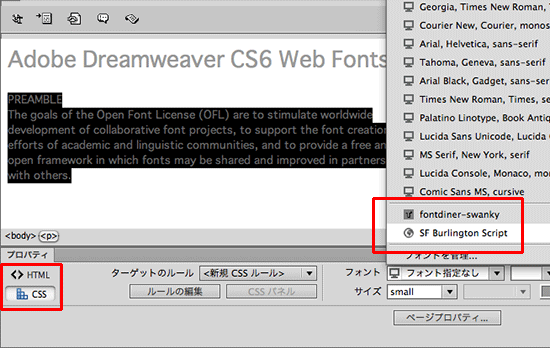
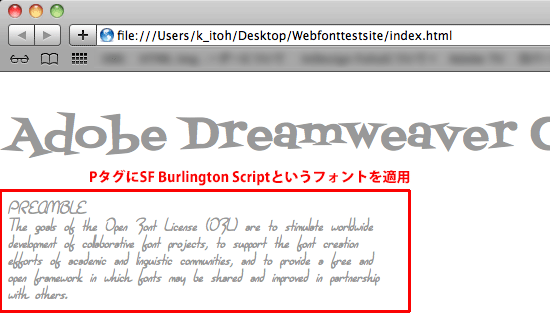
使用したいフォントを選択し、完了をクリックすると、以降、プロパティパネルのCSSから、そのフォント名がリストアップされるようになります。フォントの指定後、CSSを保存すればOKです。ブラウザでプレビューしてみましょう。


市販のWebフォントや、無償利用が可能なWebフォント、Adobe Edge Web FontsやGoogle Web Fonts以外のWebフォントを利用する場合は、ローカルWebフォントから設定します。
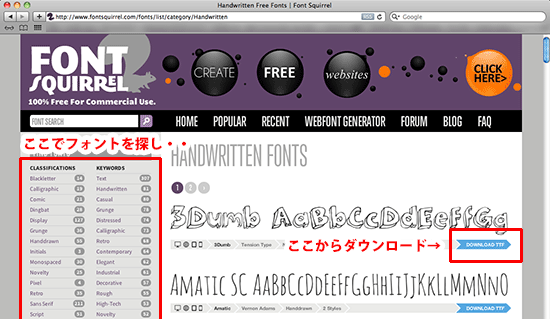
まずは、Webフォントそのもののフォントデータを入手しなければいけませんが、参考までに商用利用可能なフリーのWebフォントの入手先をご紹介します。
Font Squirrel
http://www.fontsquirrel.com/

まずは、使用したいWebFontsを上記のサイト等からダウンロードしてきます。ブラウザで表示可能なWebフォントは、Truetype、WOFF、Embedded Opentype(EOT)、SVG Fontなどがありますが、ここで紹介した4フォーマットのうち、TrueType以外のフォントは表示可能なブラウザを選ぶため、無難にTruetypeを使用するといいでしょう。
ローカルにダウンロードしたフォントを選択し、ライセンス供与にチェック後、追加をクリックすると、ローカルWebフォントリストにリストされます。

以降は、Adobe Edge Web Fontsと同様にプロパティパネルのCSSから、そのフォント名がリストアップされるようになります。フォントの指定後、CSSを保存すればOKです。ブラウザでプレビューしてみましょう。


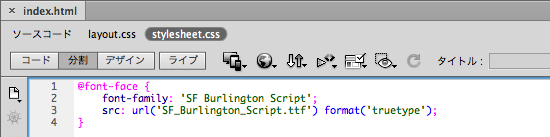
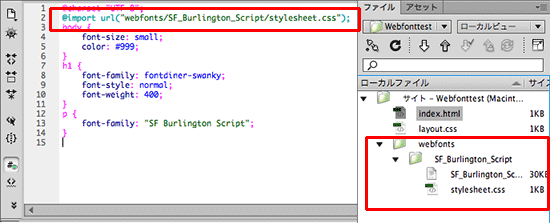
なお、ローカルWebフォントの場合、まず、新規で別のCSSを作成し、@font-face規則でfont-family、src、formatを指定し、そのCSSを既存のCSSに@import規則で取り込む形で使用します。ローカルルートフォルダ内には、webfontsという名前でフォルダを作成し、必要なCSSやフォントファイルを自動的に作成・収集します。


有償でのWebフォントは、フォントのライセンスが不透明であるため使わない方がよい、というような風潮があるかもしれませんが、Adobe Edge Web FontsやGoogle Web Fontsは無償ですので、サイトのデザインを損なわない程度にぜひ試してみてください。

