

GW明けの5月7日、Adobe Creative Cloud製品ラインナップとして、Photoshop CC、Illustrator CCなど、これまでの各CS6製品が、6月18日よりCCという名称にバージョンアップ+ブランド名称変更という報道がありました。
このCCからパッケージ商品としてではなく、Creative Cloud経由のみでの提供となるようで、このバージョンを利用する場合には、Creative Cloudの有償プランに加入する必要がある、ということになりそうです。
この辺りの詳細な情報(価格、バージョンアップ体系、旧バージョンとの併用等)は、INTERNETWatchのサイトにてわかりやすく掲載されているようですので、すでにご覧になった方もいらっしゃるかとは思いますが、一度見てみてください。
●INTERNETWatch
「Photoshop CC」などアドビ製品の新バージョン6月18日提供開始、月額制のみ
http://internet.watch.impress.co.jp/docs/news/20130507_598361.html
CS6というバージョンも、製品がでてから1年ほどで次を迎えたことになり、以降CSシリーズとしてのバージョンアップはないそうですので、今後も新しい製品や機能を使用する場合には、CCに移行する、という形になる訳ですね。
このブログも、CC発売以降から順次、CCに関連したTipsnoteにしていきたいと思いますが、CCが登場する前に、今回はAdobe Edge・・・という名前のつくアプリケーションの中から、Adobe Edge Code(プレビュー版)というアプリケーションをご紹介します。
Adobe Edge・・・という名前がつくアプリケーションはいくつかありますが、これらのAdobe Edge・・・アプリケーションは、基本的にCreative Cloudメンバーに提供されているアプリケーションで、今回ご紹介するAdobe Edge Code(プレビュー版)は、無償メンバーシップでも利用可能になっています。その製品以外にも目的に合わせていくつかのラインナップが用意されています。
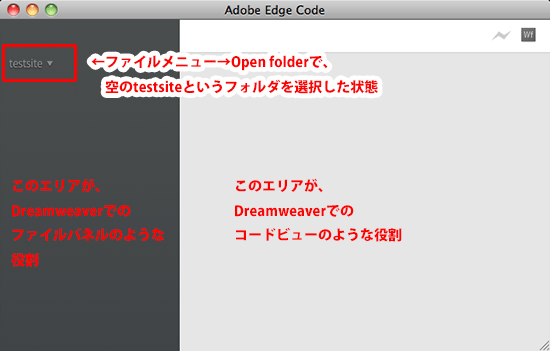
このAdobe Edge Codeというアプリケーションの役割は、基本的に手打ちでソースを入力していくコードエディタになります。使い勝手としては、Dreamweaverのコードビュー+ファイルパネルの機能を融合したような感覚で使用でき、かつ、miなどのテキストエディタと同じように、ソース入力に便利な機能がいくつか搭載されています。
現在はプレビュー3版となり、メニュー等もすべて英語になっていますが、Dreamweaverのファイルパネル内と、コードビューが一緒になった手打ちのエディタ、と考えれば、それほど操作も難しくないかとは思います。なお、動作環境は、MacはOSX.6以降、Windowsの方は、Windows7かWindows8のみ動作可能になっていますので、Windowsの方はOSのバージョンに注意してください。
さっそくやってみよう!
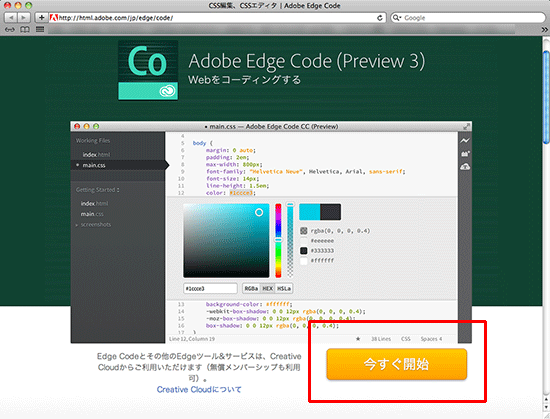
まずは、アプリケーションを入手する必要がありますが、Adobe IDを準備の上、以下のサイトからAdobe Edge Codeをダウンロードします。
○Adobe Edge Code(Preview 3)
http://html.adobe.com/jp/edge/code/

ダウンロード後、解凍し、所定のフォルダ内(アプリケーションフォルダ等)にコピーして使用します。
アプリケーション起動後は、いわゆるDreamweaverでいうところの、ローカルルート(ローカルサイト)フォルダを参照しながらソース入力とサイト構築を行っていくため、ローカルルートフォルダとなる新規フォルダを予め準備してから作業を進めるといいでしょう。
今回は、デスクトップ上にtestsiteという空のフォルダを作成し、そのフォルダをローカルルートフォルダとして使用していきます。
アプリケーションの起動後、ファイルメニュー→Open Folder…を選択し、デスクトップに作成したtestsiteフォルダを選択します。

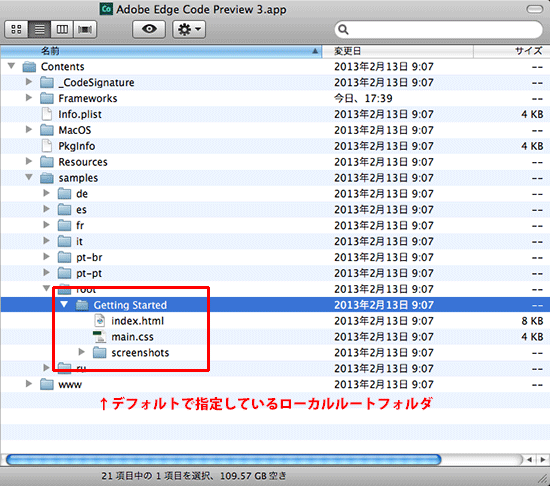
なお、初めてアプリケーションを起動した直後は、デフォルトで以下のフォルダが選択された状態になっています。アプリケーションパッケージになっているため、アプリケーションそのものを右クリックし、パッケージの中身を確認で、確認することが可能です。

新規ファイルを作成する
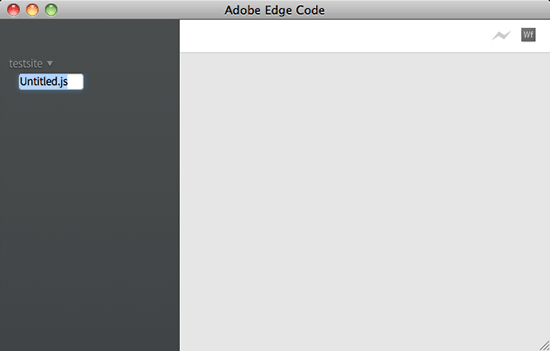
ファイルメニュー→New fileを選択すると、testsiteの中に、新規JavaScriptファイルを作成します。ただし、これはデフォルトの拡張子がjsになっているだけですので、拡張子を変更すればOKです。

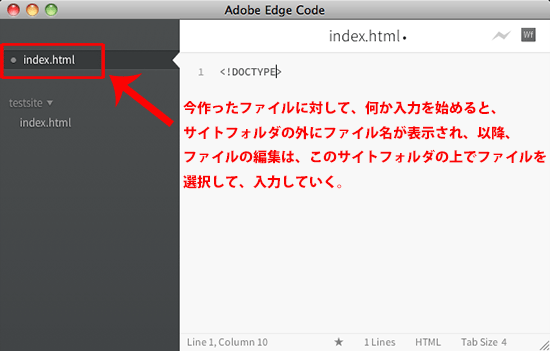
作成したファイルの右側のウインドウでソースを入力すると、サイトフォルダの上にそのファイル名が表示され、以降、ソースの入力はこのサイトフォルダの上でファイルを選択して入力していくようになります。

同様の手順で、ファイルメニュー→New fileで、CSSやJavaScriptを作成していきます。

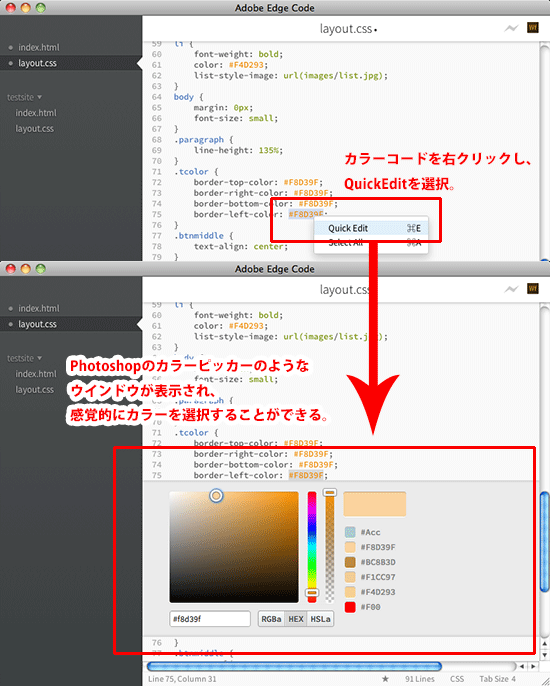
便利な機能としては、CSSファイル上でのカラーコード部分をドラッグで選択しておき、右クリックすると、Photoshopのカラーピッカーのようなウインドウが表示され、感覚的にカラーを設定することが可能になっています。指定もCSS3のrgbaとhslaでの指定も可能です。

なお、このカラーピッカーのようなウインドウは、未だプレビュー版だからかもしれませんが、ウインドウ開いた後にカラーを変更してもこのウインドウ自体が閉じないため、キーボードのescキー(エスケープキー)をタイプし、ウインドウを閉じるようにしましょう。
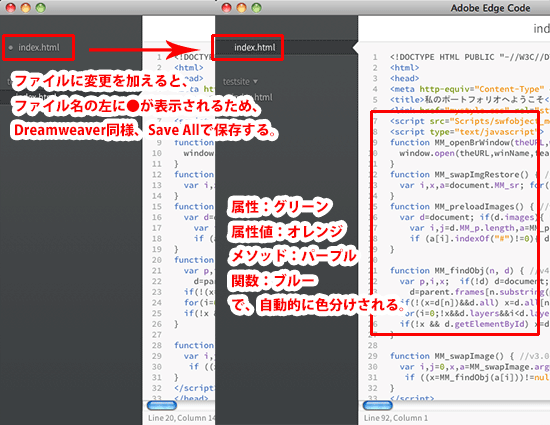
設定後は、ファイルメニュー→Save Allで保存しておきます。
既存のローカルサイトを開く
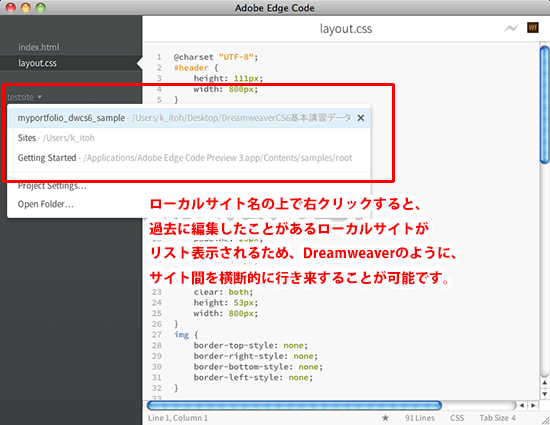
Dreamweaverなど、他のアプリケーションで作成したローカルサイトをEdgeCodeで開いて編集する場合には、ファイルメニュー→Openfolderで、既存のローカルサイトを開きます。なお、一度でも開いたことがあるローカルサイトは、サイト名を右クリックするとリスト表示されるため、サイト同士を切り替えて表示する場合に非常に便利です。

入力の補助機能
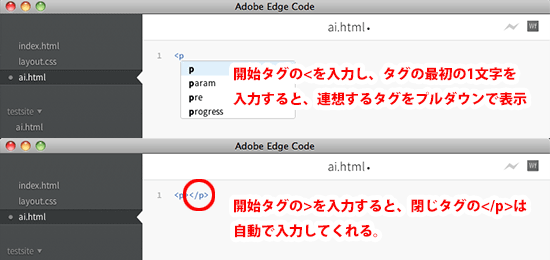
タグの入力も、開始タグを入力しだすと、自動的に最初の文字から連想されるタグをプルダウンで表示し、また開始タグを入力し終えると、終了タグは自動入力されます。また、タグに矛盾がある場合(開始タグが無く閉じタグだけ存在する等)は赤文字で教えてくれるため、このあたりの機能もDreamweaverのコードビュー上での操作と同様に使用することが可能です。

このように、ソースの編集に特化したエディタで、またAdobe IDさえあれば無償で利用することが可能ですので、ぜひ使ってみていただきたいのですが、この辺りのAdobe Edge関連のアプリケーションは、今後、各種アプリケーションがCCになる=クラウド環境になることから、クラウドでしか提供していないこのEdge関連のアプリケーションも、おのずと利用する機会がでてくるのではないかと思います。となると、このEdge関連のアプリケーションも、もっと他のアプリケーションと連携していくことになると思いますので、今のうちに少し使ってみて、感覚的に覚えておくといいかもしれませんね。
関連講座
↑ページTOPへ

