

このブログの次のブログを出す頃には、各CS6製品もCC製品としてバージョンアップしているかと思いますが、CCのご紹介をする前に、先週に引き続きAdobe Edge製品群の中から、Adobe Edge Reflow(プレビュー版)をご紹介します。
このAdobe Edge Reflowは、レスポンシブWebデザイン(様々な画面サイズに適合したWebデザイン)用のFireworks、とでもいいましょうか、PCサイトやスマートフォンサイトなど、複数の画面サイズに対応するWebサイトを作成するにあたって、コーディングではなく、IllustratorやFireworksを操作するようなデザインワークフローでWebページを作成するソフトです。
Fireworksの場合、ベクトルとドローの編集に加えプロトタイプも作成できますが、あくまでも、カンバスに定義した幅と高さの領域にプロトタイプを作成する、というイメージです。オペレーションも、長方形ツールでレイアウトの領域を取り、画像を配置し並べて、テキストを入力または配置、カラーの適用などのデザイン的な要素を与える場合も、プロパティパネルからカラーフィルを表示し、クリックで適用、という操作のため、この段階でカラーコードや、padding、margin、float、display、alignなど、CSS上でのプロパティのことは一切知らなくてもプロトタイプが作成可能で、いわゆるデザインアプリケーションの操作で仕上げていく、というのがFireworksです。
Adobe Edge Reflowは、構造としてdiv、p、imgの各要素と、padding、margin、floatなどのデザインに関するCSSプロパティを理解した上で、レスポンシブWebデザインをデザインワークフローで作成していきます。
使い方はとても簡単で、HTML5・CSS3で可変幅レイアウトができ、またいわゆる「ブラウザーでプレビュー・Chrome」までついています。
Adobe Edge Reflow(プレビュー版)は、Adobe Edge Code(プレビュー版)同様、基本的にCreative Cloudメンバーに提供されているアプリケーションで、無償メンバーシップでも利用可能、動作環境は、MacはOSX.6以降、Windowsの方は、Windows7かWindows8のみ動作可能です。なお、現在は英語版のみしかありませんが、メニューやパネル内は英語でも十分理解可能かと思います。
さっそくやってみよう!
まずは、アプリケーションを入手する必要がありますが、Adobe IDを準備の上、以下のサイトからAdobe Edge Codeをダウンロードします。
○Adobe Edge Reflow(Preview)
http://html.adobe.com/jp/edge/reflow/

ダウンロード後、解凍し、所定のフォルダ内(アプリケーションフォルダ等)にコピーして使用します。
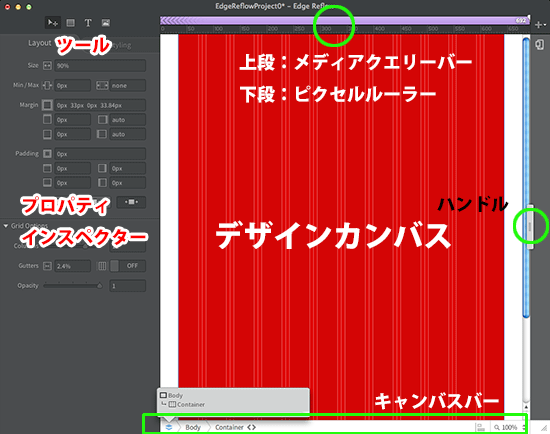
起動後は、以下のようなウインドウが表示されます。画面右側がデザインカンバス、左側がプロパティインスペクターになります。
起動した直後、デザインカンバス上には、bodyタグとdivが1つだけ定義されているような状態で、赤いエリアがいわゆるdiv id="container"として機能しており、これにbackgroundcolorレッドがかかっている、という状態になっています。

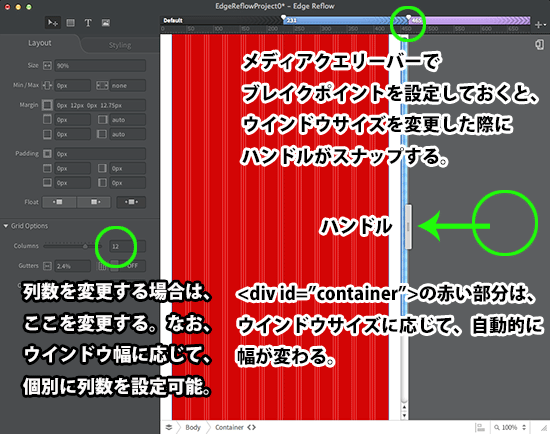
画面上部にあるメディアクエリーバーは、デバイス毎に異なる画面サイズをシミュレーションしたもので、ウインドウ右上にある+ボタンをクリックすると、ブレイクポイント(再生ヘッドのようなもの)がメディアクエリーバーに追加されます。いくつか追加し、スマートフォンやタブレットのサイズに設定しておくといいでしょう。

デザインカンバスの右にあるグレーのハンドルを左にドラッグすると、画面サイズを変更したこととイコールになり、変更したサイズに応じて中の要素も自動的にサイズが変更になります。なお、メディアクエリーバーにブレイクポイントを設定しておくと、ハンドルをドラックした際にスナップするようになります。
デフォルトの赤い枠の中は、12列に分かれています。この12という数字は2、3、4、6の最小公倍数のため、ページ内に2、3、4、6段組みを組み合わせる場合に割りやすく、非常に便利な数字なわけですが、ウインドウ幅を変更すると、この各列幅も同時に変更になっているのがわかります。なお、コラム数(列数)を変更する場合は、プロパティインスペクターのColumnsで変更可能ですが、このコラム数はメディアクエリーに応じて個別に変更できるため、ウインドウの幅を広げた時に12列にし、狭くした時に6列にした場合は、幅が変わるとコラム数も変更になります。

カラー
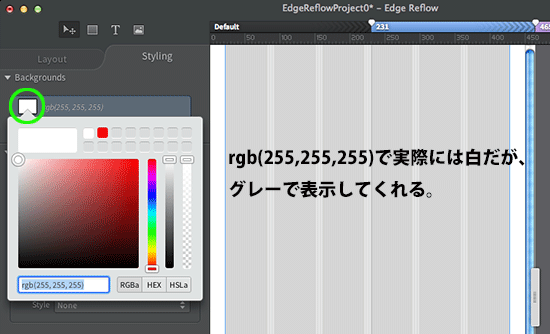
backgroudcolorを変更する場合は、いわゆるdiv id="container"部分をクリックし、プロパティインスペクターからStylingをクリックして、カラーを設定します。カラーはrgba、HEX、hslで設定可能で、グラデーションも可能です。なお、rbg全て255にした場合=白の場合でも、デザインカンバス上は薄いグレーで表示してくれます。ブラウザーで見た場合には当然白になります。

borderやドロップシャドウ等にカラーを適用する場合も、おそらくこのStylingを見ればわかると思います。
div
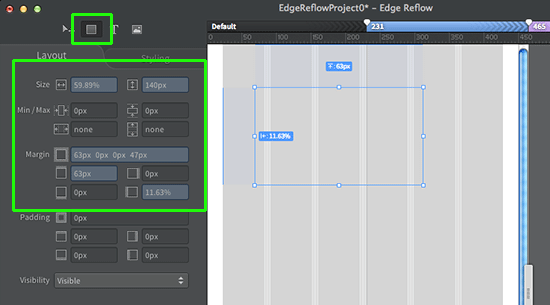
Add a Boxといういわゆる矩形ツールでドラッグすると、divが出来上がります。任意の箇所に描いた場合は、外枠のdivからmarginで距離を設定し、幅はウインドウ際すに対する割合%で設定されているのがわかります。そのため、ウインドウサイズを変更すると相対的にサイズが変更されるようになっています。


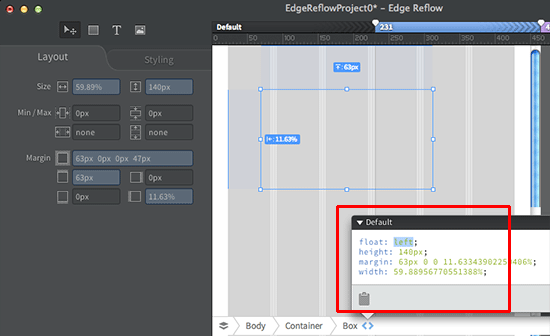
なお、描いた矩形にはデフォルトでfloatがleftの状態になっており、メディアクエリバーをクリックするとCSSが確認できます。divの内側にさらにdivを描いた場合もfloatはleftになっており、ウインドウ幅いっぱいにdivを描いた場合でもfloatはleftになっています。
なお、ここでCSSを直接書き換えることはできないようです。

テキスト
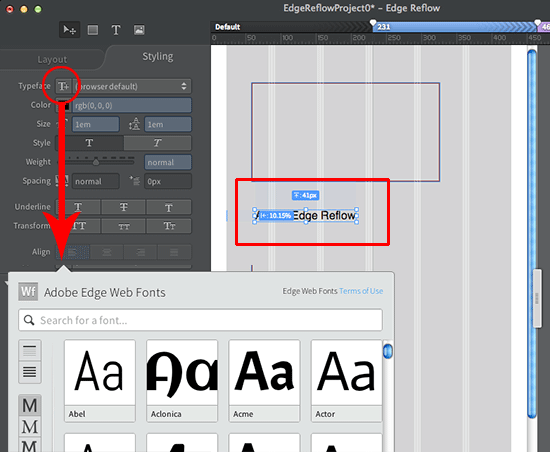
テキストは、テキストボックスツールで任意の箇所でクリックし、入力した後、選択ツールでクリックすると、Stylingパネル上にフォントの設定が表示されます。Typefaceをクリックすると、Adobe Edge Web Fontからフォントを指定することが可能です。テキストはpタグの中に入ります。

img
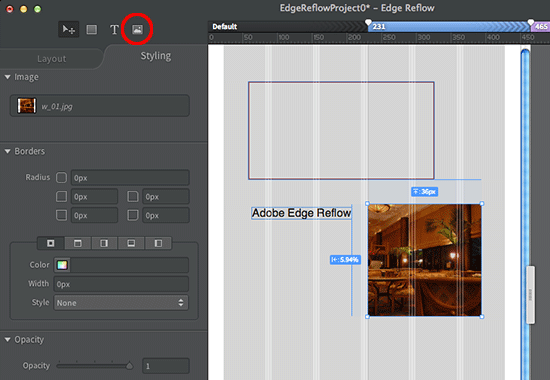
画像も、イメージツールをクリックすると、どの画像を配置するかを聞いてくるため、画像を選択してクリックで配置します。なお、貼り込んだimgに対して、altやaタグによるハイパーリンクなどをReflow上で設定する機能は見当たりませんので、あくまでもデザインのためのソフト、ということだと思います。

Chromeで確認
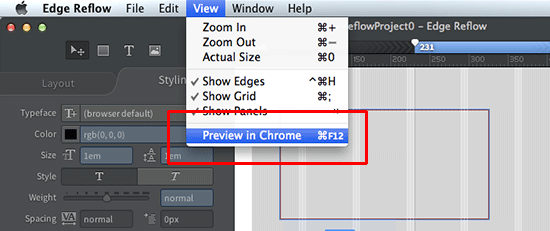
ViewメニューからPreview in Chromeを選択すると、クロームで確認することが可能です。ブラウザーで確認するとレスポンシブWebデザインになっているのが確認できます。

書き出したファイルを確認する
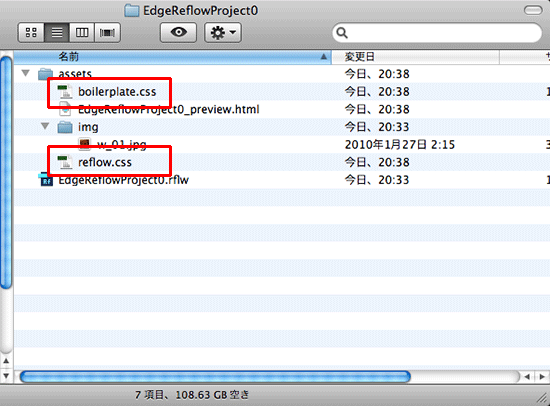
保存したファイルを確認すると、boilerplate.cssと、reflow.cssという2つのCSSができており、いわゆる可変レイアウトに必要な情報はboilerplate.cssに、ページ内に作成したdivやpなどのid等はreflow.cssに書き出されており、htmlにはlinkタグ2つでリンクしています。貼り込んだ画像はimgフォルダ内に収集した状態で入っているので、保存すると自動収集、ということになります。

一言で、Adobe Edge Reflowは、これまでのAdobe製品には無かった「可変レイアウト用のプロトタイプ作成ソフト」になるかと思いますが、現時点ではまだプレビュー版ですので、今後どのようになるかわかりません。
現状で書き出すタグは、div、p、imgのみですが、長方形のツールで描ける矩形に対して、sectionやarticleなどのセマンティックスが定義でき、CSS3のdisplayプロパティ等を適用できるようになると、Edge Codeと併用することで、無償のソフトであるにもかかわらずかなり強力なソフトになるのでは、という感じがします。
関連講座
↑ページTOPへ

