

関東地方は先週末に梅雨明けとなり、西日本などその他のエリアも全国的に梅雨明けとなりましたね。
例年に比べて2週間以上早く梅雨明けし、ここのところ猛烈な暑さが続いていますが、皆さんどうか熱中症など気をつけてください。
さて、今週は、InDesign CCの新機能の中から、QRコードの生成についてご紹介します。
QRコードは、既存のWebサービスやスマートフォンアプリの機能を利用して作成されたことがある方も多いと思いますが、InDesign CCではInDesignの機能として、5種類のQRコードをベクトルデータで生成することが可能になりました。
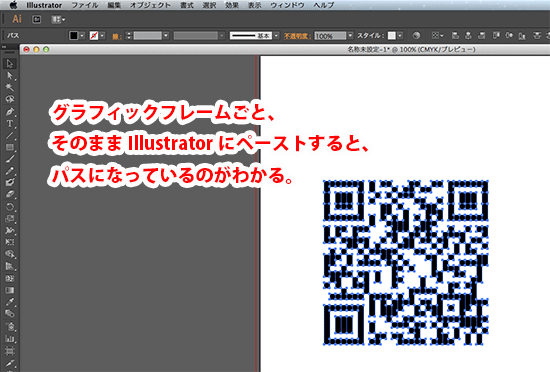
ベクトルデータですから、拡大縮小による劣化が無く、またIllustratorにコピーペーストで持っていくことも可能になっていますので、これまで画像としてQRコードを生成していた場合には、非常に便利な機能になるのでは?と思います。
さっそくやってみよう!
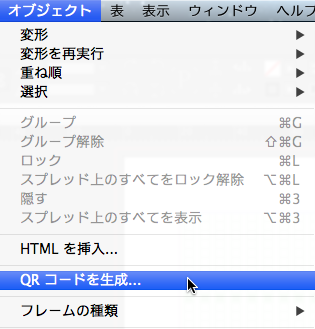
InDesignでのQRコードの作成は、オブジェクトメニュー→QRコードを生成…を選択するだけです。作成後、QRコードを拡大縮小しても画質の劣化はありません。

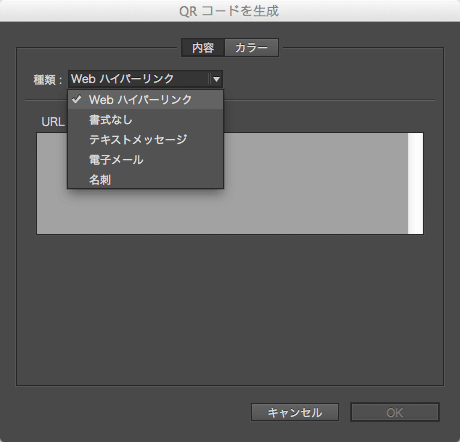
以下の5種類のQRコードを生成することが可能です。
・Webハイパーリンク:URLを入力すると、ハイパーリンク可能なQRコードを生成します。通常のQRコードはこのWebハイパーリンクになるかと思います。
・書式なし:内容の箇所にテキストを入力し、QRコードを作成すると、QRコードリーダーで読み込んだ時に、そのテキストをQRコードリーダー上に表示します。QRコードリーダーで読み込んだデバイスに、単なるテキストデータのみを渡すことが可能です。テキストは全てひらがなのみですと950文字前後、全て漢字の場合は770文字前後のテキストをQRコードにすることが可能です。
・テキストメッセージ:ショートメッセージサービスのQRコードで、電話番号とメッセージを入力すると、SMSTO:の形式でQRコードを生成します。読み込んだSMSTO:の形式から直接ショートメッセージサービスを送信できる携帯電話やスマートフォンの場合には、問い合わせ先電話番号などからQRコードを作成すると便利ですね。
・電子メール:電子メールアドレス、件名、メッセージを入力し、QRコード化することが可能です。テキストメッセージと同様で、QRコードから電子メールを生成できるQRコードリーダーで読み込むことで活用することが可能です。
・名刺:氏名や電話番号、電子メールなど、いわゆる名刺に載るような情報からQRコードを生成します。iPhoneアプリの中に、このQRコードで生成したQRコードを解釈し、iPhoneのアドレス帳に直接入力することができるアプリも用意されています。

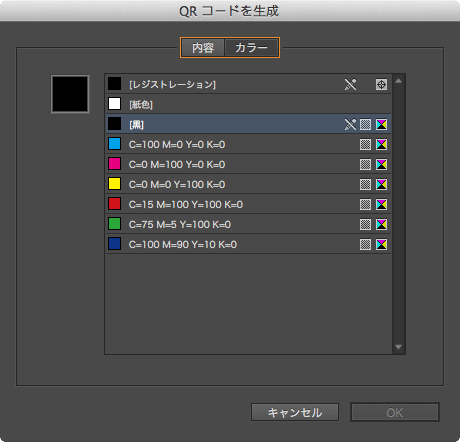
なお、生成するQRコードには、デフォルトで黒で作成されますが、生成時にカラーを適用することも可能です。スウォッチカラーからカラーの選択となるため、目的のカラーがある場合には、最初にスウォッチカラーを作成しておくといいでしょう。

QRコード
目的のQRコードを設定し、OKをクリックすると、画像の配置カーソルの状態になるため、クリックで作成します。なお、生成されるQRコードは、Webハイパーリンクの場合、30mm角のグラフィックフレーム内に生成されますが、QRコードの大きさは、情報の量によって異なりますので、より多くの情報を含んだQRコードの方が、サイズの大きいQRコードが生成されるようになります。
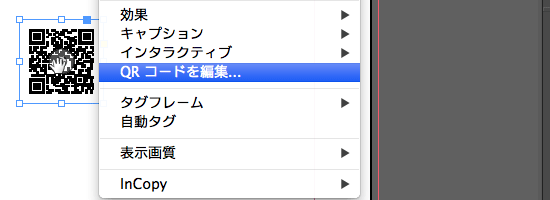
なお、一度作成したQRコードは、右クリックで再編集することも可能です。

また、このQRコードは、グラフィックフレームの中に生成されますが、配置画像ではないため、パッケージしても何も収集されません。データはベクトルデータとしてInDesignの内部に描いた状態のようになっています。そのため、選択ツールでQRコードが入っているグラフィックフレームごとコピーし、Illustratorにペーストすると、以下のようにベクトルパスの状態でペーストすることが可能です。

広告やフライヤーなどを作成する場合は、QRコードを使ってWebと連携することが可能になるわけですが、QRコードの生成がInDesignのみでできるようになったのは非常に便利ですね。また、テキストメッセージや名刺のQRコードを活用すると、プリントデータからデジタルのテキストデータを受け渡すという画期的な方法も用意されていますので、ぜひ活用してみてください。
関連講座
↑ページTOPへ

