

今週は、Dreamweaver CCの新機能の中から、jQuery UIの新機能をご紹介します。
Dreamweaver CCでは、新たにjQuery UIの挿入に対応しました。この機能によって、これまで使用していたボタンやチェックボックスなどを、美しいjQueryのインターフェイスに容易に置き換えて使用できるようになります。
Dreamweaver上でjQuery UIを使用するために、特にJavaScriptやjQueryそのものの知識は必要なく、使用したい箇所に必要なUIを選択して挿入するだけ、となり、jQueryの設置に必要な様々な関連ファイルも、htmlを保存するだけで全てローカルサイトに自動的に保存される、という、FLASHコンテンツを挿入するときと同じ感覚で使用することが可能です。
それでは、Dreamweaver CCで使用可能な、jQueryUIのいくつかをご紹介したいと思います。
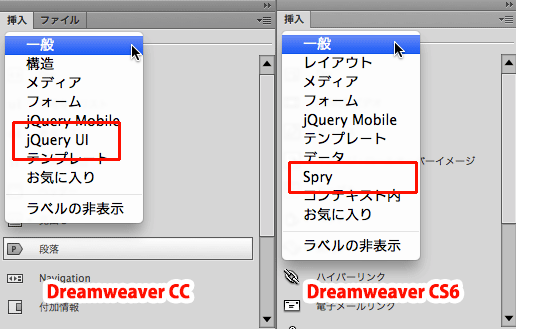
Spryは削除され、jQueryUIに
jQueryUIの前にまず、Dreamweaver CS6まで搭載されていたSpryは削除されました。既存ページのSpryコンテンツを変更することは可能ですが、新しいSpryコンテンツをDreamweaver CCで追加することはできなくなっています。

jQueryUI Accordion
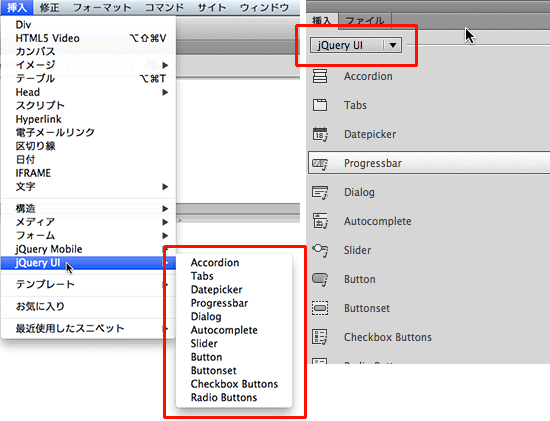
まずは、挿入したい箇所にカーソルを入れ、挿入パネルまたは挿入メニューから、jQueryUIを選択します。

jQueryUIの中でも、divやp要素の表示として使用するのがAccordionやTabsになりますが、これまでのSpryアコーディオンに代わる機能としては、jQueryUIのAccordionを使用するといいでしょう。
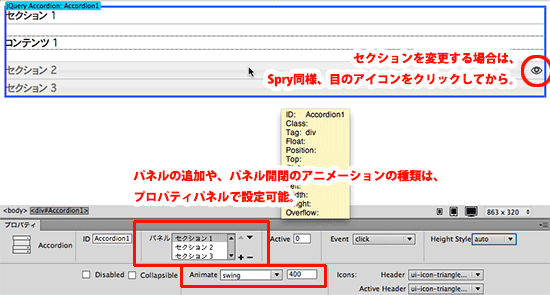
jQueryUI Accordionの編集作業は、Spryと同じ感覚で使用できるかと思います。デザインビューの中で各パネル内を編集する場合は、パネルの上にマウスカーソルを添えて、目のアイコンが表示されたらクリックで選択し、各パネル内を操作します。

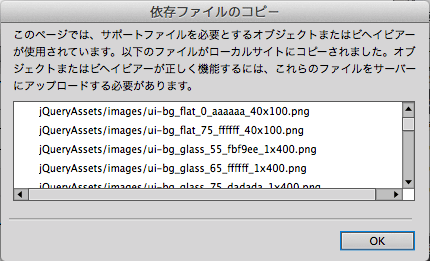
保存時には依存ファイルも自動的に保存されますが、jQuery-min.jsなどはローカルに保存されるため、jQueryサイトとCDNで直接つなぐ場合にはscriptタグを書き換えるといいでしょう。

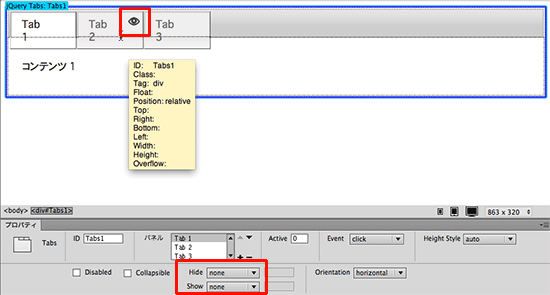
jQueryUI Tabs
非常に有名ですが、上段下段にリストを使用したタブパネルです。編集はAccordionと同じで、編集するタブにマウスカーソルをのせて、目のアイコンをクリックで切り替えていきます。showメソッドとhideメソッドの値は、プロパティパネルから編集することが可能です。

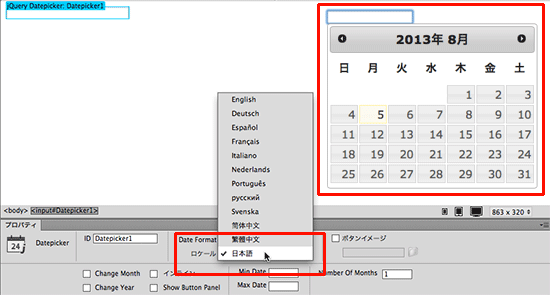
jQueryUI Datepicker
Datepickerはフォーム等での日付を自動入力するUIで、ブロック型のカレンダーを返します。この機能は、Chromeなどの一部のブラウザではすでに、HTML5のみのマークアップでもこのカレンダーを返すようになっていますが、jQueryUIを使用することでブラウザを問わずこのカレンダーを返すことが可能になります。ロケールでカレンダーの言語指定が可能です。

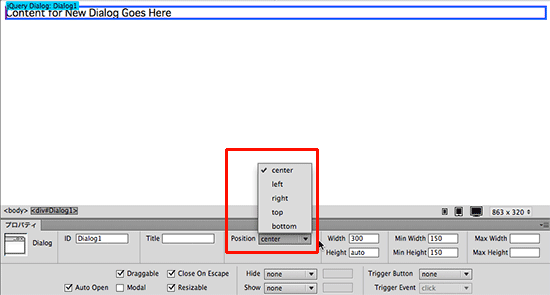
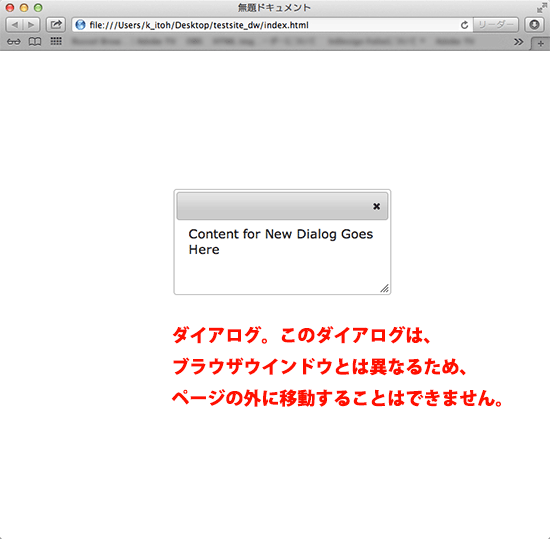
jQueryUI Dialog
ブラウザのウインドウ内にダイアログボックスを返すUIです。divでマークアップされるため、divの中に、ダイアログ内で表示したい内容を入れておくことでダイアログボックスを返します。プロパティパネルで幅高さ等のサイズ情報の他、Positionで表示位置を指定しておくことが可能で、デフォルトのPositionはcenterになっています。


その他、SliderやButton、Radio Buttonなど、いくつかのjQueryUIが搭載されていますので、既存のページコンテンツとjQueryUIを差し替えて使ってみると、美しいjQueryUIをすぐに設置することが可能になるかと思いますので、ぜひ試してみてください。
関連講座
↑ページTOPへ

