

今週は、AfterEffects CCの中から、新機能ワープスタビライザーVFXについてご紹介します。
ワープスタビライザー(手ぶれ補正)の機能そのものは、CS5.5から搭載されていましたが、従来のワープスタビライザーは、ビデオソース全体のスタビライズを行うものでした。CCのワープスタビライザーVFXは、ビデオソースの中にある特定箇所のみ(被写体のみなど)をスタビライズする、という機能です。
この機能は、新機能といいますか強化機能ともいえる機能になるかと思いますが、ワープスタビライザーの機能と、3Dカメラトラッカーの機能をミックスしたような機能で、ワープスタビライザーでスタビライズしたビデオソース上に、3Dカメラトラッカーの機能で抽出できるトラックポイントを表示し、特定のトラックポイントのみを使用してワープスタビライズさせる、というものです。
オペレーションは難しくありませんが、用意するビデオソースによっては効果がわかりづらいため、比較的ゆれの大きいビデオを使って練習すると効果がわかりやすいかと思います。
さっそくやってみよう!
まずは、手ぶれしている動画を用意する必要がありますが、このワープスタビライザーVFXは、特定箇所のみ手ぶれ補正する機能となるため、その効果をより確認するには、風景のようなビデオではなく、人物や物体など、何か被写体があるビデオを使用するといいかと思います。
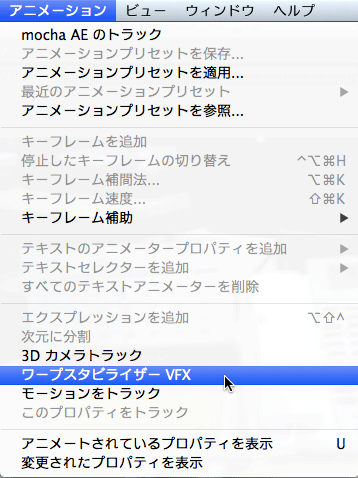
まず、ワープスタビライザーそのもののオペレーションは、過去ブログのイトウ先生のTips note【AfterEffects CS5.5】 「ワープスタビライザー」をでもご紹介していますが、オペレーションそのものは、手ぶれが発生しているビデオをタイムラインにドラッグし、エフェクトメニューまたはアニメーションメニューまたはエフェクト&プリセットパネルからワープスタビライザーVFXを選択するだけです。自動的に解析が始まり、その後スタビライズ処理を行います。


トラックポイントの表示
AfterEffects CCで新しくなった機能は、スタビライズ後、トラックポイントを表示し、編集可能になったところです。エフェクトコントロールパネル内の詳細から、トラックポイントを表示にチェックし、トラックポイントのサイズを調整することで、ワープスタビライザーで作成されたトラックポイントを表示できるようになりました。

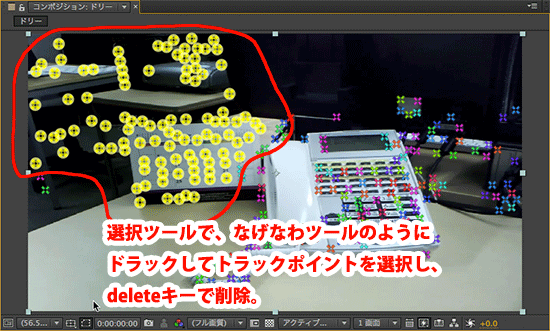
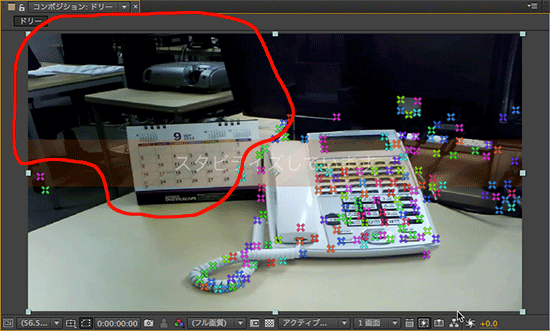
トラックポイントを表示した後、スタビライズをかけたい部分のみトラックポイントを残し、その他のトラックポイントを削除します。選択ツールでなげなわツールのように不要なトラックポイントを選択し、deleteキーで削除します。削除後、再度自動的にスタビライズが行われます。


実際の効果の確認
以下が、ワープスタビライザーVFXを適用した動画です。まずは、オリジナルのビデオからご確認ください。このビデオは、トレーニング中、3Dカメラトラックの際に使用しているドリーのビデオになります。
このビデオに、ワープスタビライザーVFXをビデオ全体に適用すると以下のようになります。ビデオ全体のゆれが収まります。
次に、ビデオの左にあるカレンダー部分のトラックポイントを削除し、電話部分のみスタビライズしたビデオ(左)と、オリジナルビデオ(右)の比較です。問題なくゆれが収まっているのがわかります。
なお、このビデオはドリーのビデオで奥行きが変化する(つまり、電話の大きさが徐々に大きくなるように見える)ため、ゆれを軽減するためにビデオのスタート部分でのフォーカスが違って見える(スタビライズ後のビデオのほうが、電話の大きさが大きく見える)と思いますが、これは元の電話の大きさを大きくしておくことで、カメラが近づいても電話のサイズに大きな変化が無いようにするためのスタビライズ後の処理結果となり、表示倍率を変更しているわけではありません。
では、トラックポイントを削除したビデオの左側、カレンダーの部分はどのように見えるか?を比較したものが下のビデオです。ビデオの左側は、電話部分のトラックポイントのみ残し、カレンダー部分のトラックポイントを削除したもの、右側は、全画面でワープスタビライザーVFXをかけたものです。カレンダー部分のトラックポイントを削除した左側が、オリジナルのビデオのようにゆれているのがわかると思います。
手ぶれ補正の場合、ビデオソース全体に対してかけるケースが多いかと思いますが、手ぶれを逆に利用して、全体にぶれがあるビデオの中で、一部分のみぶれが補正されると、その対象にフォーカスがあたったように演出することが可能になります。ワープスタビライザーVFXは、これまで通りの手ぶれ補正は、オペレーションはそのままで行えますので、部分的にぶれを補正する場合に、トラックポイントを削除してスタビライズしてみてください。
関連講座
↑ページTOPへ

