

弊社のトレーニングでは、特にAdobe関連のトレーニングにおいて、Macintoshを使用してトレーニングを行う機会が多いですが、トレーニングのご受講をご検討いただいている方に、MacintoshとWindowsの違いについてご説明いたします。
Macintoshの操作にあまり慣れていらっしゃらない方は、トレーニングをご受講いただく前に、ぜひ一度目を通してからご受講いただけますようお願いいたします。なお、操作に不安のある方は、トレーニング開始前に口頭でもご説明いたしますので、操作に不慣れな方でもどうぞご安心してご来校いただけますようお願いいたします。
Windowsなど、他のコンピュータの操作経験がある方であれば、以下、4つのポイントを押さえておけば、おそらく問題ないかと思います。
メニュー表示の違い
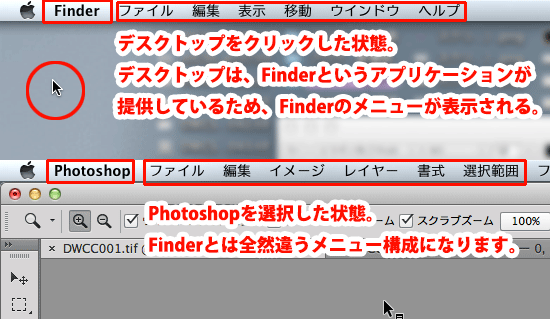
Macintoshは、現在選択しているアプリケーションの名前が、メニューバーの左端にでるようになっています。
デスクトップ上でクリックすると、デスクトップを選択したことになり、デスクトップそのものを提供しているソフトウェアがFinderというソフトになるため、Finderのメニューが表示されます。
Photoshopをクリックした場合は、Photoshopを選択したことになり、Photoshopのメニュー構成が表示されます。現在どのソフトを選択しているか?によって、メニューの構成が変わるため、メニューの構成が違うな、という場合は、該当するソフトウェアを選択するようにしましょう。

起動しているアプリケーションの確認
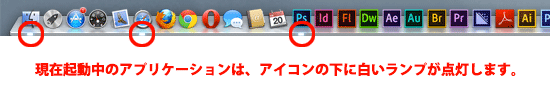
Macintoshは、デスクトップの下に、ドックといわれる、アプリケーションのアイコンを格納している箇所があります。現在起動しているアプリケーションは、このドックの中にあるアイコンの下にランプが点灯します。
起動しているかどうかは、このランプで確認でき、アプリケーションを起動する場合は、このアイコンをクリックすると起動することが可能です。
なお、ドックの左端にある人の顔のアイコンは、デスクトップそのものを提供している、【Finder】のアイコンで、このアイコンはMacintoshを起動している以上(=デスクトップが表示されている以上)、常に点灯しています。

和文と欧文の切り替え
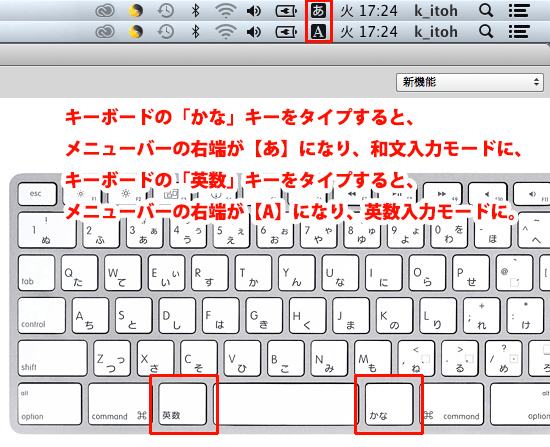
Windowsの場合、和文と欧文の入力切り替えは、キーボードの左上にある【半角全角キー】で切り替えますが、Macintoshは、スペースバーの左右にある【英数】キーと【かな】キーで切り替えます。英数キーをタイプすると、メニューバーの右側にあるアイコンが【A】の表示状態になり、英数入力状態であることがわかります。かなキーをタイプすると同じく【あ】の表示になり、和文の入力モードになります。
なお、教室のキーボードはローマ字入力に設定していますが、かな入力をご希望の方は、受講日当日に設定を切り替えてトレーニングいたします。

キー名称の違い
キーボードの中で、いくつかキーの名称が異なります。
WindowsのCtrlキー(コントロールキー)と同じ役割をするキーが、command(コマンド)キー、
WindowsのAltキー(オルトキー)と同じ役割をするキーが、option(オプション)キー、になります。
なお、shiftキーは、そのままshiftキーを使用します。またMacintoshでのcontrolキーは、WindowsのCtrlキー(コントロールキー)とは役割が異なります。Macintoshでのcontrolキーは、トレーニング中、使用しません。

以上です。
その他の操作は、Windowsとほぼ同じように操作することが可能です。教室で使用しているMacintoshのマウスには、右クリックも設定しているため、通常WIndowsで思わず右クリックするような箇所でも、同じように操作することが可能になっています。
Macintoshの操作にあまり慣れていらっしゃらない方は、一度このブログをご確認いただき、その上でご来校いただけますようお願いいたします。もし、それでも操作に不安がある場合には、ご受講いただく前に操作についてご説明いたしますので、どうぞご安心いただけますようお願いいたします。
↑ページTOPへ

