
今週は、Dreamweaver CCのCSSデザイナーパネルの使い方と、これまでCS6まで使用していたCSSスタイルパネル+プロパティパネルとの違いについてご紹介します。
Dreamweaver CCでは、これまでのCSSスタイルパネルに代わり、CSSのコントロールに新しくCSSデザイナーパネルというものが搭載されました。CSSそのものの作成や、クラスやidの作成と編集を行うのは従来のCSSスタイルパネルと同様ですが、ルール定義までの動線や、従来のプロパティパネルとの使い分けなど、これまでのCSSスタイルパネルとは少々オペレーションの違いがありますので、どのように変わったかをご紹介します。
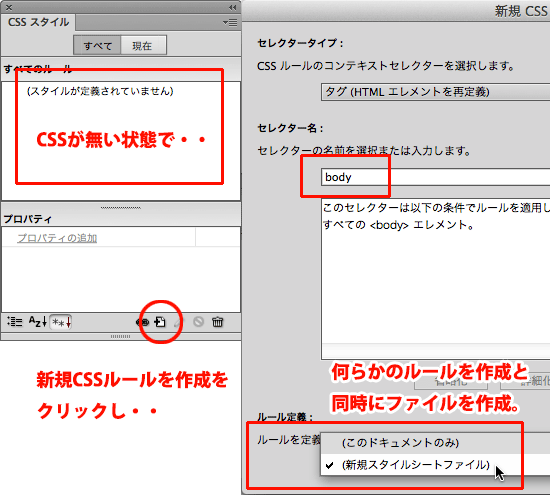
まったくの新規でCSSを作成する場合、CS6までは、新規CSSを作成すると、その時に何らかのルールも同時に作成することが前提でした。CSSスタイルパネルから、新規CSSルールをクリックすると、以下のようなウインドウが表示され、何らかのルールとともに新規CSSを作成します。

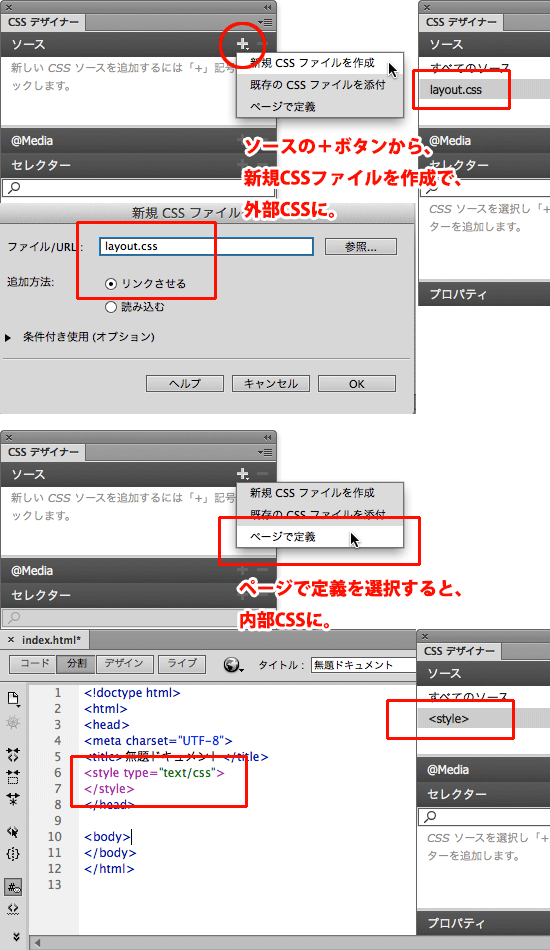
Dreamweaver CCでは、ルール作成を伴わずに外部CSSファイルのみを作成することが可能で、また内部CSSとしてheadの中にstyleタグのみを作成することも可能です。

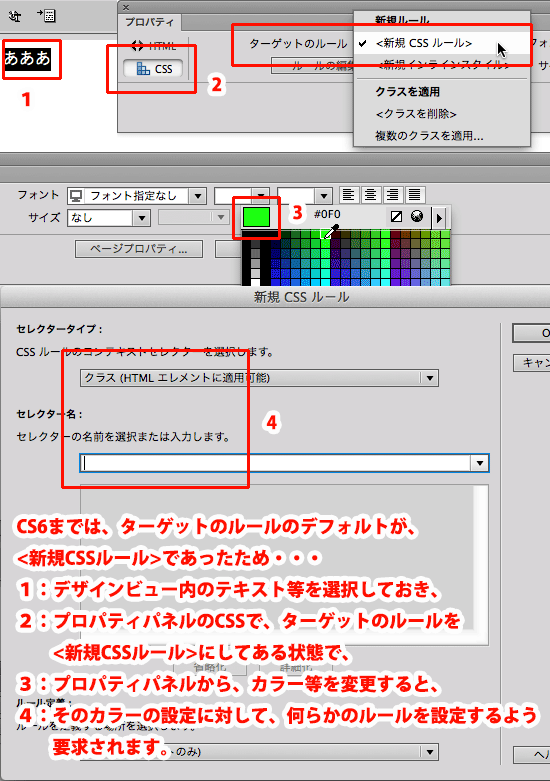
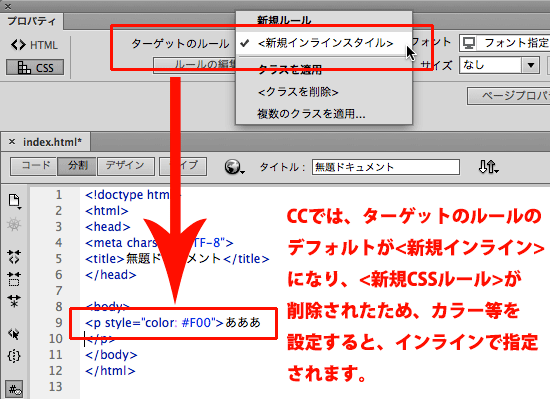
CS6までは、プロパティパネルをCSSにしておき、ターゲットのルールを【新規CSSルール】にしておくことで、ページ内の何らかのノードに対してカラー等を適用すると、そのカラーに対してのCSSルールを作成するよう要求されましたが、CCでは、ターゲットのルールのデフォルトが【インラインスタイル】となり、【新規CSSルール】は削除されたため、デフォルトのままプロパティパネルからカラーの変更等を行うと、インラインで適用されます。つまり、プロパティパネル上から何らかのデザインを適用した後に、そのままそのデザインそのものをルールとして定義(保存)することはできなくなりました。これは、先に外部CSSを作成しておいた場合も同様で、プロパティパネルから設定したカラー等は基本的にインラインで適用されるようになります。


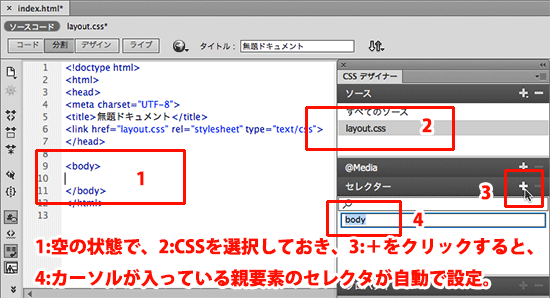
タグやクラス、id等の定義を作成する場合には、CSSデザイナーパネル上で、定義を保存したいCSSを選択した状態で、CSSデザイナーパネル内のセレクタにある【+】をクリックして作成します。このとき、カーソルが入っている箇所の親要素で自動的にセレクタが定義されます。また、タグがネストになっている場合(例えばpタグの中にaタグがあり、そのaタグの中にカーソルを置いている場合)は、ルート要素からいわゆる複合の状態(p aの状態)でセレクタを作成します。
この時点で、クラス名やid名に名前の書き換えも可能ですが、クラスやidは命名規則に基づいてそれぞれピリオド、ハッシュから名前を設定する必要があります。CS6までの新規CSSルールでは、セレクタタイプからクラスやidを選択するだけで、自動的に接頭詞をつけてくれましたが、CCでは、セレクタの作成時点で、クラスやidなどを選択する箇所がないため、命名規則に基づいて自分で作成します。
もちろん、これらの接頭詞を設定しない場合(例えば、ピリオドやハッシュを付けずにただ、btnという名前だけの設定を作る)は、プロパティパネルのCSSでターゲットのルールからクラスとしても表示されませんが、設定として作るだけ作っておくことは可能になっています。

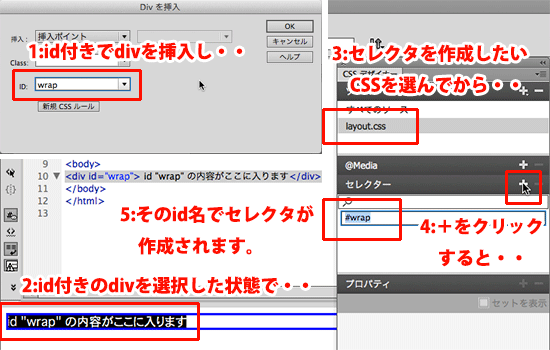
また、divを挿入する際に、id名などを指定しておいた状態でdivを挿入し、そのdivを選択した状態でCSSデザイナーパネル内のセレクタにある【+】をクリックすると、そのid名で直接セレクタが作成されます。

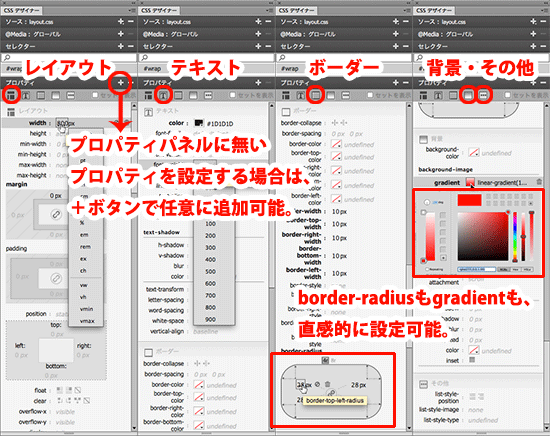
各セレクターの作成後は、同CSSデザイナーパネルのプロパティにある、レイアウト、テキスト、ボーダー、背景、その他の各カテゴリから、必要なプロパティを設定していきます。border-radiusやgradientも、直感的な操作で設定することが可能になっていますので、ライブビューの状態で数値やカラーを変更すると変化の様子が即座に確認可能です。また、このパネル内に設定が無いCSSを適用したい場合は、プロパティの【+】をクリックし、任意に追加することが可能です。

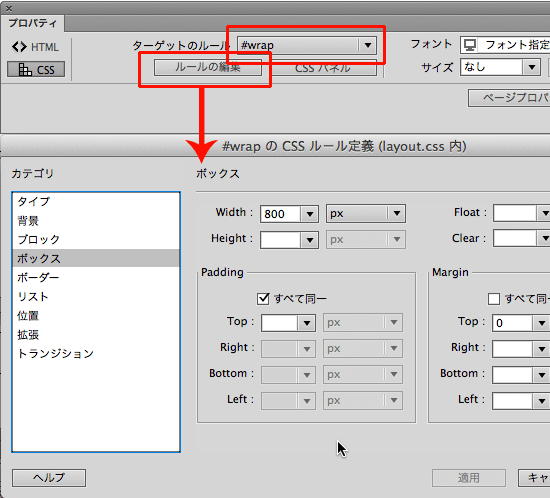
なお、一度、設定したセレクタを再編集する場合、その要素の中でクリックしてカーソルを入れておき、プロパティパネルのCSSから、ルールの編集をクリックすることで、おなじみのCSSルール定義ウインドウ内で編集することも可能です。

あくまでもデザインビュー上ではdivの境界線のみの表示(ビジュアルエイドを有効にしている場合)となるため、border-raduisやgradientなどの各CSSの効果をビジュアルで確認する場合は、ライブビューまたはブラウザでプレビューで確認するようにします。
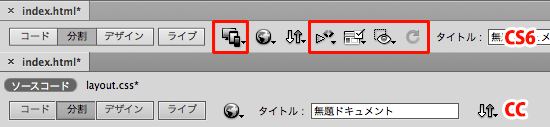
なお、CS6までツールバーにあったビジュアルエイドのボタン等は、ツールバーから削除されていますので、表示非表示のコントロールは、表示メニューからビジュアルエイドで設定しましょう。

CSSデザイナーパネルを使うことにより、従来のDreamweaverに比べて、より直感的にCSSを操作できるようになった、という感じですが、これまでDreamweaverに慣れ親しんできた方は、プロパティパネルで設定したデザインからルール定義に移行しないのが少々不思議な感じがするかもしれません。
ただこれは逆に、従来のDreamweaverでは、CSSスタイルパネルとプロパティパネルのどちらでデザインを指定しても、デフォルトではルール定義に移行するため、どっちで作成するのがいいのか?、また、どう違うのか?というのが混乱しがちだったともいえます。
Dreamweaver CCでは、内部や外部ファイルにCSSを作成する場合はCSSデザイナーパネルを使用し、インラインで作成する場合はプロパティパネルを使う、というように、それぞれのパネルの意味合いと使い分けを覚えておけばわかりやすいのではないかと思います。

