

今週は、InDesign CCの機能の中から、「タグを割り当て」に関する機能をご紹介していきます。
「タグを割り当て」という機能は、ドキュメント内のテキスト等にh1〜h6の見出しタグや、p、em、span、strongなどの指定を行い、その指定したタグでHTMLファイルやePubへと書き出すことができる機能です。この機能そのものはCS5.5から搭載されていましたが、CCではこの「タグを割り当て」機能がさらに強化され、フレーム等のオブジェクトに対しても、divタグやspanタグの割当も可能になりました。
CSSのfloatプロパティをInDesignで指定することが可能であるため、InDesignで可能なマークアップについてご紹介していきます。
段落・文字スタイルの作成時に、タグを割り当てる。
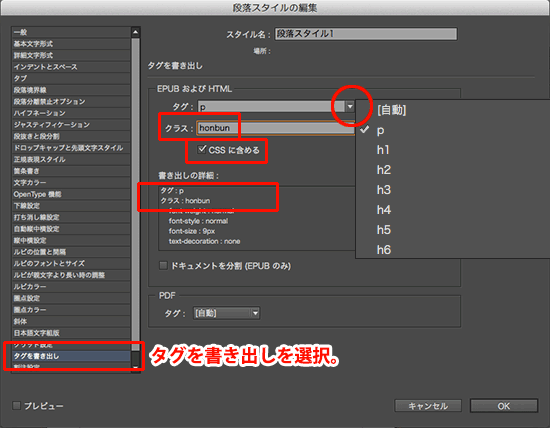
段落に対するタグの割り当ては、通常通りの手順で段落スタイルを登録した後、段落スタイルの編集ウインドウ内で、「タグを書き出し」を選択します。P、h1〜h6までの割り当てが可能です。クラス名は、段落スタイル名がそのまま使用されますが、InDesign上では日本語の段落スタイル名を使用し、CSS用にアルファベットで作成する場合は、「クラス」の箇所に命名規則に従って設定します。
CSSに含める、のチェックを入れると、外部CSSの中にクラスを書き出しますが、チェックを入れないとインラインや内部CSSとして書き出すかというとそうではなく、このチェックを入れないと、このスタイルのCSSそのものを書き出しません。

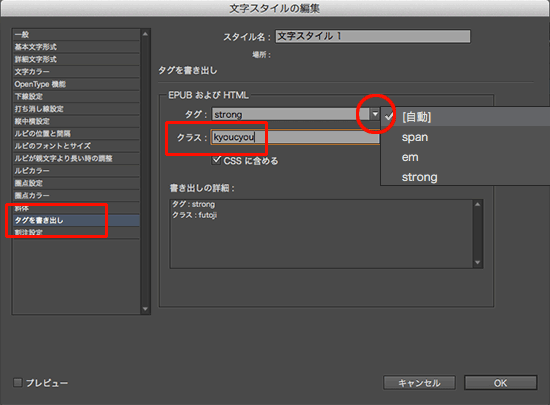
また、テキストキャラクタ1文字や、1単語単位でタグの割り当てを行う場合は、段落スタイルと同様に文字スタイルで設定します。文字スタイルでは、em、span、strongの割り当てが可能です。

フレームに対するタグの割り当て
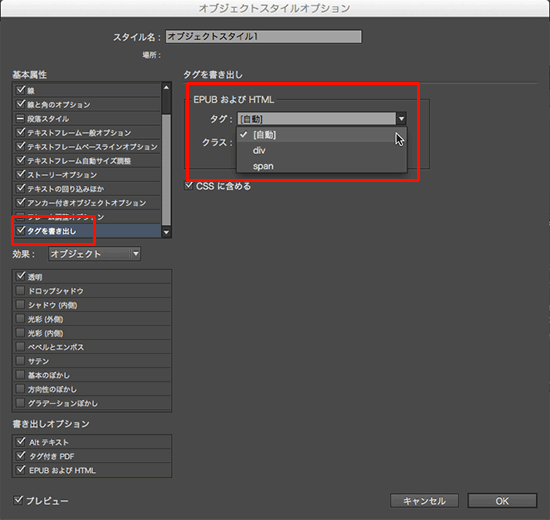
InDesign CCから新規に搭載された機能が、フレーム等のオブジェクトに対する「タグの割り当て」になります。これは、段落スタイルや文字スタイル同様、オブジェクトスタイルパネル内で設定するようになっており、選択中のフレームをdivまたはspanのどちらで書き出すかを指定できるようになりました。

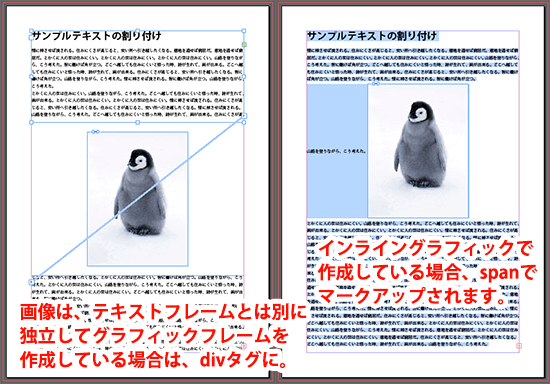
なお、この「タグの割り当て」を自動にしている場合、例えば画像の場合は、テキストフレームとは別にグラフィックフレームを作成し、画像を貼って書き出すと、divタグの中にimgタグで書き出されます。インライングラフィックとして配置している画像は、spanでマークアップされます。

ブロックレベルのdivタグと、インライン要素のspan、ということになりますので、画像の前後で改行したいかどうかで、InDesign上でどのように作成するか?を工夫すればよい、ということになりますが、この時に使用するタグを指定できるようになりました。
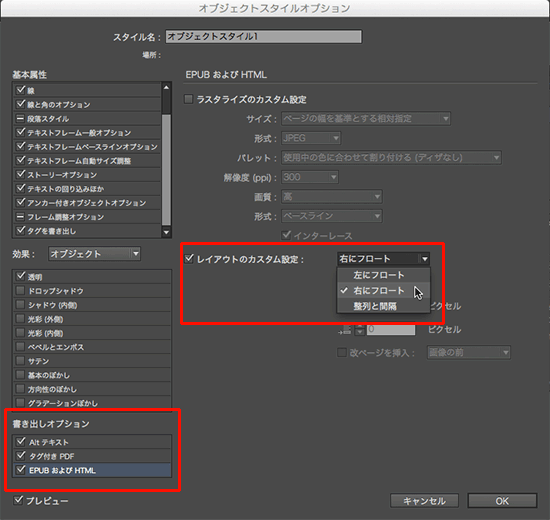
また、オブジェクトスタイルの作成時に、floatを設定し、回り込みをかけることも可能です。オブジェクトスタイルオプションのウインドウ内にある書き出しオプションから、「EPUBおよびHTML」を選択し、レイアウトのカスタム設定から、左にフロートまたは右にフロートを選択します。

この設定を行い、CSSを書き出すと、float:left、float:rightのプロパティと値で書き出されます。このフロートを単体でかける場合は、オブジェクトメニュー→オブジェクト書き出しオプションでも設定することが可能ですが、InDesign上での画面の見た目として回り込まれるわけではありません。あくまでもブラウザで見た時のfloatを有効にするためで、プリントを目的としたテキストの回り込みを行う場合は、従来からの機能である「テキストの回り込み」パネルで設定します。あくまでも、プリントを目的とした場合の回り込みと、ブラウザ上での回り込みは別、という捉え方でいいかと思います。
書き出されるHTMLとCSS
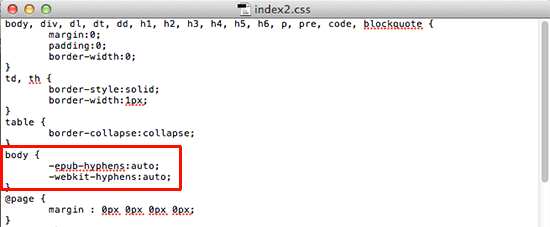
HTML及びCSS、またはePubでの書き出しは、ファイルメニューから書き出しで行いますが、書き出したHTMLはHTML5のDOCTYPEになっており、またCSSはWebkitとePubのベンダープレフィックス付きで書き出されます。

InDesignのアプリケーションの役割を考えると、元々Webサイトを作成するためのアプリケーションではなく、HTMLやCSSの用途としてはやはり電子書籍となりますので、ePub書き出しではなくHTML書き出しを行った場合でも、電子書籍として閲覧することを考慮された書き出し方になっているのも理解できます。
関連講座
↑ページTOPへ

