
今週は、AfterEffects CCの新機能の中から、「マスクをトラック」の機能をご紹介いたします。
この機能は、ビデオの動きをトラッキングし、ビデオレイヤーの上に作成したマスクパスを、そのビデオの動きに合わせて動かす、というものです。マスクのため、ビデオの一部分を保護した形で切り取り、その部分だけ別の効果をかける、という目的で使用します。
なお、この「マスクをトラック」の機能は、つい先日公開されたばかりのアップデータで、AfterEffects CC・バージョン12.1以降にアップデートしていないと使用できない機能ですので、アップデートがまだの方はアップデート後に試してみてください。
この機能はオペレーションそのものは非常に簡単ですので、ビデオの素材があればすぐに作成可能かと思いますが、まずは、今回編集に使用するビデオをご確認ください。5秒間に切ってある短いビデオですが、中央のりんごがわずかに揺れているのを確認します。
通常のマスクパスを作成するのと同様に、ビデオをタイムラインに配置し、レイヤーを複製した後、マスクパスを作成します。なお、この「マスクをトラック」の機能は、トラッキングが可能なデータでないと機能しないため、静止画等、トラッキングできないレイヤーに作成したマスクパスでは機能しません。

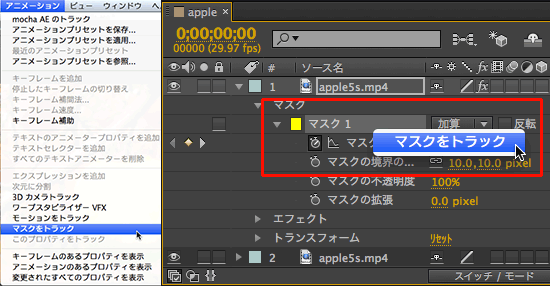
マスクパスの作成後、タイムラインパネルのマスクパスを選択し、アニメーションメニューからマスクをトラック、またはタイムラインパネルのマスクパスの上で右クリックし、マスクをトラックを選択します。

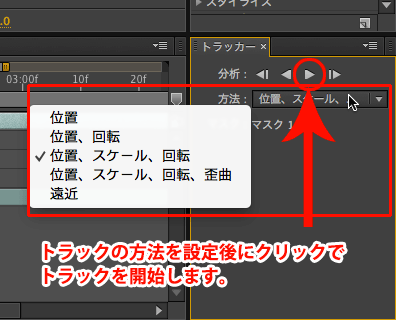
トラッカーパネルが表示され、位置、回転、スケール、歪曲など、ビデオの動きに合わせてどのようにトラッキングするかを設定することが可能です。設定後、トラッカーパネル内の再生ボタンをクリックすると、トラッキングを開始します。なお、1つのレイヤーにマスクパスを複数作成している場合は、トラッカーパネルでトラックを開始する際に、トラックしたいパスクパスを全て選択した状態でトラッカーパネルの再生ボタンをクリックすると、選択しているマスクパスを全て同時にトラッキングします。


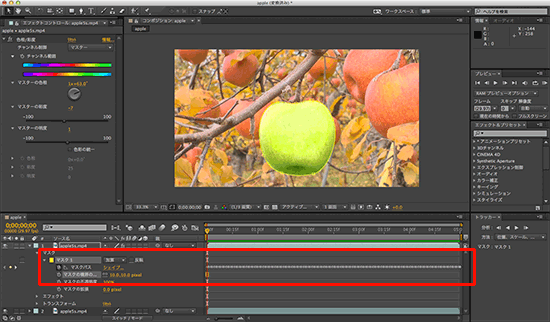
実際に書き出したビデオが以下のビデオです。マスクパスのため、エッジの境界線にぼけ足を入れないと少々不自然ですので、エッジにぼかしをかけていますが、以下のように色相を変更して書き出しています。
トレーニングをご受講の皆様はお気づきかもしれませんが、このビデオと同じことをする場合、ロトブラシでも行うことが可能ですね?
ロトブラシで切り取ったビデオソースを、同じビデオの上にレイヤーとして合成し、切り取ったビデオの方にだけエフェクトをかけることで、その部分のみ違う効果にすることが可能になる、というわけですが、ロトブラシの場合は、ビデオから被写体を切り取って背景を透明にしてしまうため、その1点のビデオレイヤーに対してのみ使用する機能になります。
このマスクパスを使用した方法の場合は、あくまでもパスであるため、トラッキングした後にパスの大きさ等を自由に調整したり、またそのマスクパスを他のレイヤーにコピーペーストする等、再利用することが可能なんですね。そのため、マスクパスと似たような形状のものが複数あるビデオソースには、この「マスクをトラック」を使用するといいかと思いますので、ぜひ試してみてください。

