
今週は、先週に引き続き、AfterEffects CCの新機能の中から、ピクセルモーションブラーについてご紹介します。
ピクセルモーションブラーは、動画などの動いているピクセルに対してブラーをかける機能です。FLASHから取り込んだアニメーションや、画像やイラストなどにトランスフォーム・ポジションの調整によって動きを与えたものは、モーションブラーの機能でぼかす効果が設定可能ですが、ピクセルモーションブラーは、ビデオの中で動いている被写体に対してブラーをかける、というものです。
トンネルからただ車がでてくる動画ですが、まずは、オリジナルのビデオをご確認ください。車がトンネルから出てきたところで再生を止めると、動いているためブラーがかかってみえますがこれは特別何か編集した訳ではありません。ビデオの中でのブラーとはそもそも、撮影時にカメラによって適用されるものであるため、オリジナル(撮影時)のブラーの度合いは以下のようになっている、というようにとらえてください。
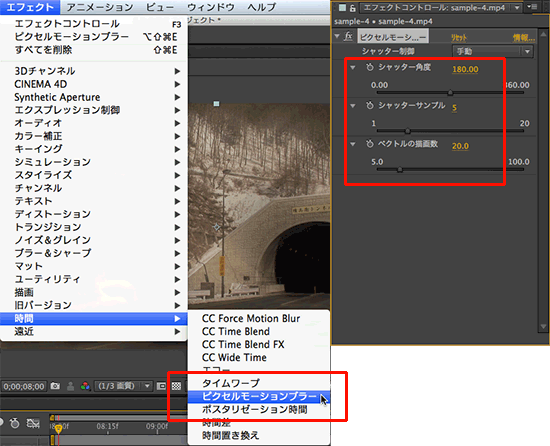
ピクセルモーションブラーを適用すると、このブラーの度合いを編集できるようになりますが、オペレーションとしては非常に簡単で、ビデオレイヤーを選択しておき、エフェクトメニュー→時間→ピクセルモーションブラーを選択し、シャッター角度、シャッターサンプル、ベクトルの描画数をそれぞれ設定するだけ、となります。

エフェクトコントロールパネルの上にあるプルダウンメニューで「手動」を選択すると、シャッター角度とシャッターサンプルが調整可能になります。
シャッター角度は、素材となるビデオのフレームレートを使ってシミュレーションされる露出時間を決定する要素で、値を大きくするほど、ブラーの強度が増す、と考えてください。通常のモーションブラーの場合、シャッター角度は720度まで定義可能ですが、ピクセルモーションブラーは最大360度になります。
シャッターサンプルは、ブラーの画質を制御する値で、こちらもシャッター角度同様、値が大きいほどブラーがスムーズになります。
ベクトルの描画数は、このピクセルモーションブラーの仕様が、モーションベクトルを使ってブラーを設定するものですが、この値で、補間中に作成するモーションベクトルの数を指定します。値を100にすると、1ピクセルあたり1つのベクトルを作成しますが、ベクトルが多いほどレンダリングに時間がかかります。また、すばやいモーションの場合は、ベクトルの描画数を少なくした方が逆にきれいに見えます。
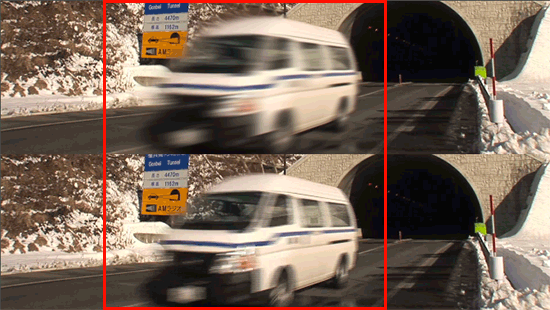
以下が、ピクセルモーションブラーをかけたもの(上段)と、オリジナル(下段)の比較です。5秒目付近でビデオを止めてみると、ワゴン車のブラーのかかりかたが違うことがわかるかと思います。

デジタルビデオカメラで撮影した通常のビデオに対してこの機能を使用しても、パッと見でわかりずらいのですが、FLASHのモーショントゥイーンで作成したアニメーション等には、FLASH上でのモーションブラーかまたはこの機能を使用するといいかと思います。

