

新年あけましておめでとうございます、今年もよろしくお願いいたします。
今年最初のブログは、Flash CCから、これまでのToolkit for Create JSに代わる、新しいHTML5書き出しについてご説明します。
Flash CCでは、Flash CS6から継承している「Toolkit for Create JS」の機能を使用し、Flashで作成したアニメーションをJavaScriptで書き出し、HTML5でのcanvasタグの中で、JavaScriptアニメーションとして使用する、ということができましたが、Flash CC ver13.1から、この「Toolkit for Create JS」の機能がメニューから削除され、その代わりに、ドキュメントを作成する際、「HTML5 Canvas」という種類でドキュメントを作成し、パブリッシュでJavaScriptに書き出す、というようにオペレーションが変わりました。
なお、この機能は2013年12月初旬のFlash CCアップデート後の機能で、Flash CC ver13.1からの機能となりますので、まだアップデートされていない方はアップデート後に作業してみてください。
新規で作成したflaファイルを、JavaScriptに書き出す場合
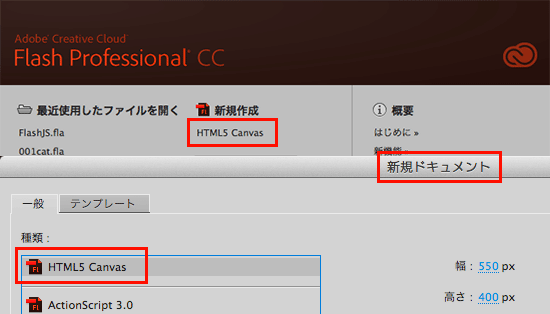
ドキュメントを新規で作成する際、予め、ドキュメントの種類を「HTML5 Canvas」で作成しておきます。

ドキュメントの種類を「HTML5 Canvas」で作成すると、パブリッシュ設定が以下のようなJavaScriptの設定ウインドウとして表示されるようになります。

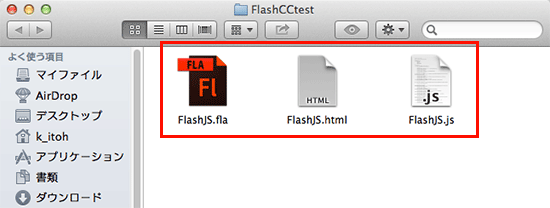
パブリッシュ設定を行った後、通常通り、ファイルメニューからパブリッシュを選択すると、以下のようにHTMLファイルとJavaScriptを書き出します。

既存のflaファイルを、Flash CC ver13.1でJavaScriptに書き出す場合
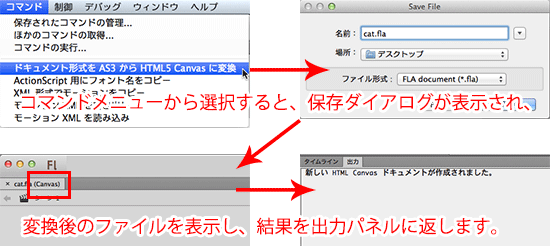
この場合、既存のActionScript 3.0で作成しているドキュメントを、HTML5ドキュメントに変換してからパブリッシュする、という方法で、JavaScriptに書き出します。変換は、コマンドメニュー→「既存のAS3ドキュメントを、HTML5ドキュメントに変換」にて行います。
変換すると、保存ダイアログが表示され、保存後、canvas変換後のドキュメントを表示し、結果を出力パネルに返します。
この後、パブリッシュすると、JavaScriptに書き出されます。

書き出したHTMLソースを見てみる
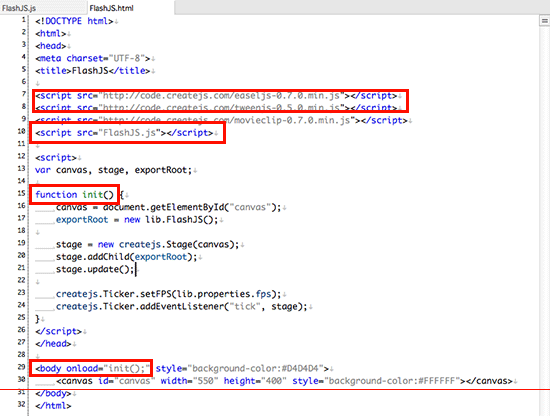
書き出したソースを見ると、以下のようになっています。

Flashから書き出したJavaScriptは外部ファイルとして読んでおり、HTML上では、functionでinit()を作成し、bodyタグでonloadイベントで呼び出す、という仕組みです。ソースの7行目付近を確認するとわかりますが、新しいHTML5 Canvasも仕組みとしてはこれまでと同様に、Create JSを使用しているのがわかるかと思いますので、従来の方法と全く異なる方法になったわけではない、ということになるかと思います。ただ、このCreate JS自体もバージョンアップしていくことになるかと思いますので、Create JS自体のバージョンアップに合わせて、Flash CCもバージョンアップ、ということになるのかもしれませんね。
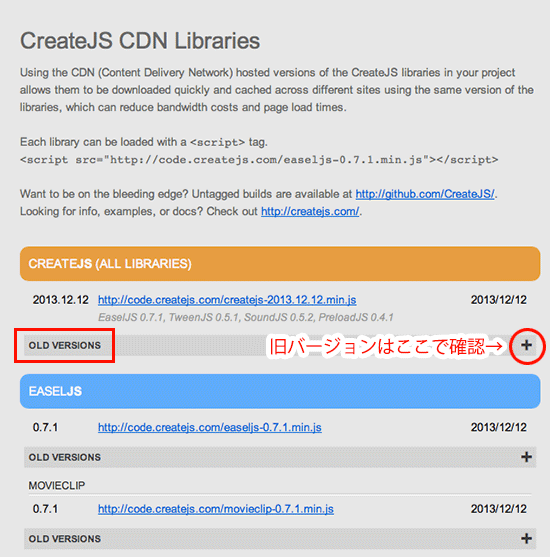
なお、Create JSのサイトでは、古いバージョンのCreate JSも用意されているため、動作確認等を行って問題があるようであれば、以前のバージョンとリンクするようにファイルパスを書き換えて試してみるといいかもしれません。
以下は、CreateJS CDN Librariesサイトです。一度のぞいてみてください。
●CreateJS CDN Libraries
http://code.createjs.com

それにしても、CCになってからオペレーションの変更が余儀なくされるケースが結構ありますね。同じ結果を得たい場合でも、これまで行っていた方法と違う方法で行わないといけなくなった、ということになる訳です。
単に新しい機能が追加される(追加された)ということであれば、その機能自体を覚えてしまえばいいんですが、「既存のオペレーションがバージョンアップによって変わってしまった」ということもあるため、バージョンアップ時に何がバージョンアップされるかを意識してバージョンアップしておかないと、「あれ、ここにあったメニューいつ無くなったの?」ということにもなりかねませんので、この辺りは、CCを使う以上、意識しておいた方がいいかもしれませんね。
それでは、本年もよろしくお願いいたします!
関連講座
↑ページTOPへ

