

今週は、Photoshop CCの中から、強化されたスクリプトパターンと、リンクを配置(スマートオブジェクトのリンク)についてご紹介します。
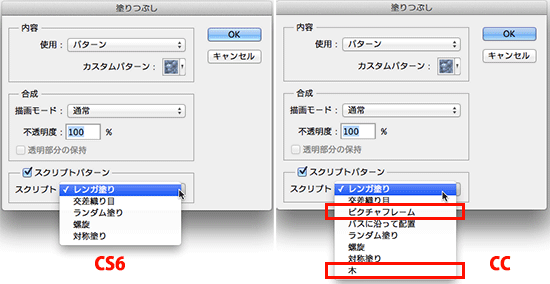
スクリプトパターンとは、パターン図柄によって塗りつぶしを行う際に、ただタイル状に並べて塗るのではなく、そのパターン図柄の配置方法をカスタマイズして塗ることができる機能でしたが、つい先日、1月のPhotoshop CCアップデートで、このスクリプトパターンに、ピクチャーフレーム・木・パスに沿って配置の3つの新しい機能が搭載されましたので、そのうち、ピクチャーフレームと木をご紹介します。
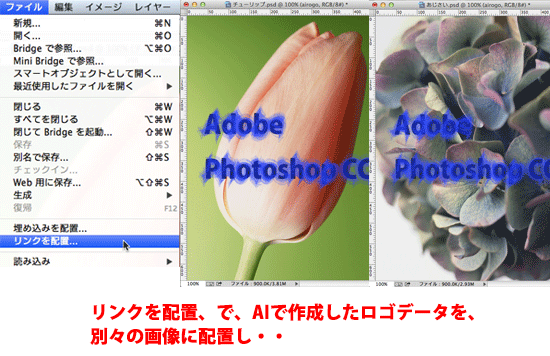
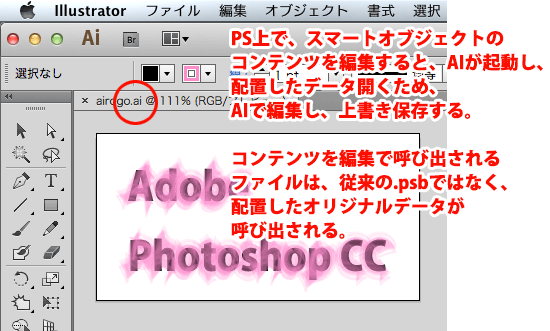
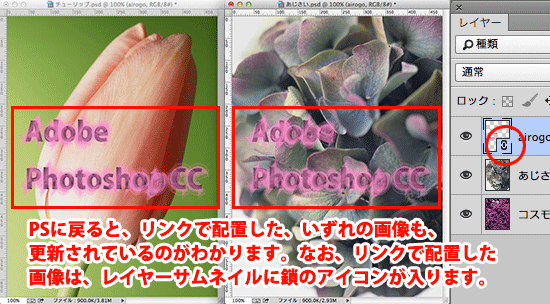
また、リンクを配置(スマートオブジェクトのリンク)の機能は、ある画像に、別の画像をリンクとして配置しておき、配置した元画像を編集・保存すると、配置先の画像も自動更新される、という、他のアプリケーションにもあるリンクの機能です。これは、1つの画像を複数の画像にリンクとして配置しておいた場合に便利で、配置元の画像を1つ変更すると、すべての画像が一括で更新される、というようになります。
スクリプトパターン・ピクチャーフレーム
スクリプトパターンには、フレームのように画像の周囲にパターンで塗りつぶす機能と、リアルな木のパターン、パスに沿って配置の3つが追加されました。

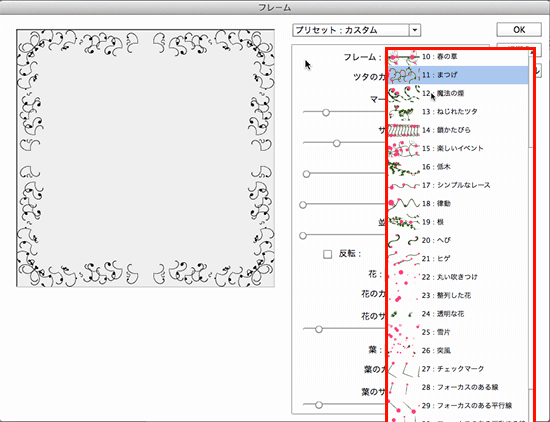
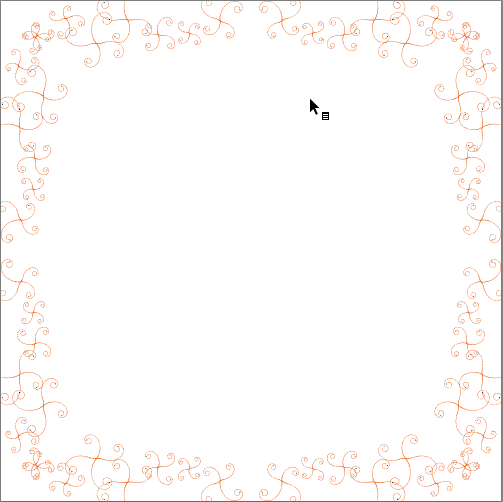
ピクチャーフレームは、フレームの種類から様々な種類が選択可能になっており、またフレームのカラーやサイズ、太さなどの設定をカスタムで設定できるようになっています。


スクリプトパターン・木
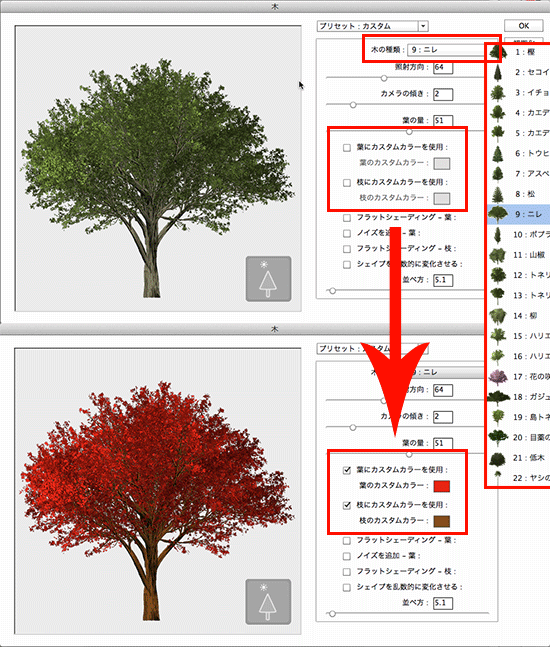
木は、驚くほどリアルな木が多数用意されており、現在の画像解像度に合わせた1つのリアルな木が描画されます。カスタムカラーを変更すると葉や幹の部分に自然な感じで着色も可能です。


リンクを配置(スマートオブジェクトのリンク)
この仕組みは、IllustratorやInDesign、Dreamweaverなどでのリンク機能と同じで、リンクで配置した後に、元画像を変更すると、配置先も自動更新される、というもので、Web用の画像を作成する際に非常に便利な機能です。
ファイルメニューにリンクを配置というメニューが追加されましたので、リンクとして画像を貼り込む場合には、このメニューから行います。なお、配置した画像はスマートオブジェクトになるため、リンク元になるものは、画像でもIllustratorのデータでもリンクで配置が可能です。



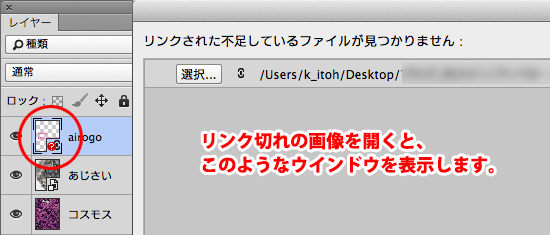
ところで、このリンクとして配置ですが、一度リンクとして配置した後に、元画像を捨ててしまったりディレクトリを変更すると、当然リンク切れの状態になります。リンク切れになると、レイヤーサムネイルに警告をだし、そのリンク切れした画像を開くと、リンク異常の警告を表示してくれます。

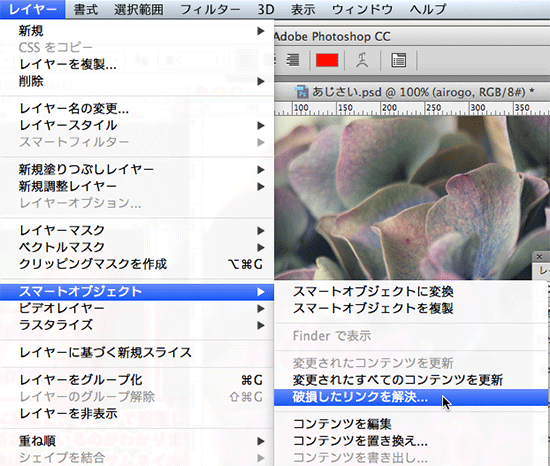
このリンク切れは、レイヤーメニューからスマートオブジェクトで、破損したリンクを解決、を選択し、リンク元の画像を指定するようにします。

なお、IllustratorやInDesignのように、リンクの状態を管理するリンクパネルは見当たらないようですので、リンクの状態はレイヤーサムネイルの表示状態で確認するといいでしょう。また、いわゆる「埋め込み」に相当する機能は、Photoshopの場合は、「レイヤーをラスタライズ」になります。
関連講座
↑ページTOPへ

