

今回のブログは、今年最初のブログでご紹介したFlash CCの中から、HTML5 Canvasでサポートされない機能についてご紹介します。
Flashのドキュメントを、HTML5 Canvasと、ActionScript3.0(以降AS3.0)で作成した場合に、使用可能な機能にいろいろな差があります。
一言でいうと、HTML5 Canvasで作成した場合、使用できない機能が多々ある、ということになりますが、これは、Flashで作成したデータをJavaScriptに置き換 えて記述することが難しい機能=JavaScriptでの表現でサポートされない機能、ということになるかと思います。
将来的に、JavaScriptの新しいメソッドの登場や、今後のFlashの機能変化に応じて今後サポートされるようになるかどうかは何とも言えませんが、ただ、データを作成する上で、「この機能を使う場合は、AS3.0で作る必要がある」ということは覚えておくといいかと思います。
それでは、具体的にどのような機能が使用できないのかをご紹介したいと思います。
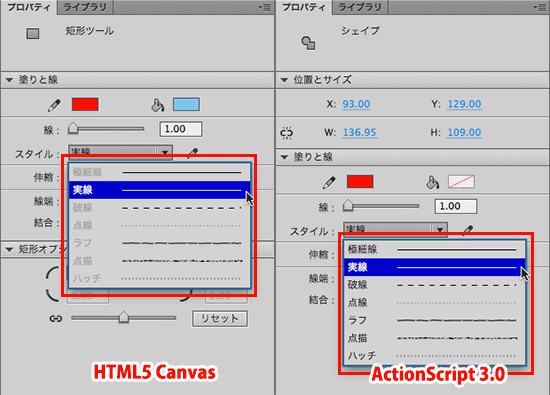
線種
HTML5 Canvasドキュメントでは、シェイプ等に設定する線として、実線以外の線種を使用することができません。なお、実線以外の線種を使用したAS3.0のデータを、コマンドメニュー→「既存のAS3ドキュメントを、HTML5ドキュメントに変換」で変換した場合、線幅は維持されますが、線種としてはすべて実線に変換されます。この場合、線のデザインを変更したくない場合には、線を塗り属性に変換しておくことで、線の形状の変えることなく変換できますので、実線以外の線属性は、塗りに変換してから、HTML5Canvasに変換するようにしましょう。

テキスト
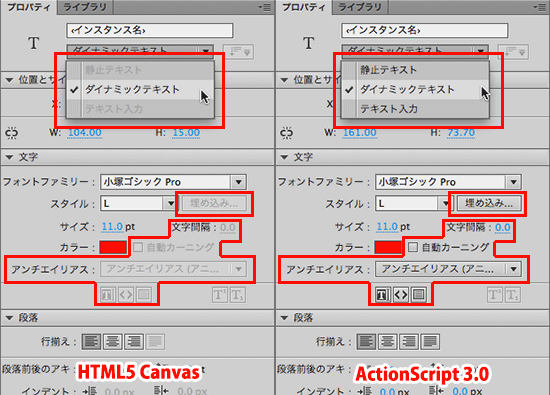
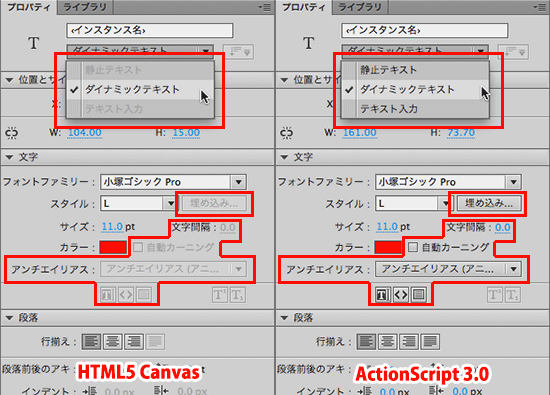
Flash CS6までは、テキストの種類としてクラッシックテキストとTLFテキストとがあり、さらにクラッシックテキストの中に、ダイナミックテキスト、静止テキスト、テキスト入力の3種類がありました。
Flash CCでは、まず、従来のTLFテキストはCCから無くなり、クラッシックテキストのみとなりました。そのため、HTML5 Canvasで作成しても、AS3.0で作成しても、クラッシックテキストにするかTLFテキストにするか、という選択肢(プルダウンメニュー)そのものも無くなっており、最初からクラッシックテキストのみ、ということになります。
このうち、HTML5 Canvasドキュメントでは、ダイナミックテキストのみ対応します。ダイナミックテキストとは、そのまんまですが、「ダイナミックに変更できるテキスト」の意味で、株価や気温の数値など、動的に変更するテキストに使用するものです。AS3.0ではダイナミックテキスト、静止テキスト、テキスト入力のすべてに対応します。なお、AS3.0のデータをHTML5Canvasに変換した際、静止テキストとテキスト入力は、ダイナミックテキストに変換されます。また、埋め込み、文字間隔、自動カーニング、アンチエイリアスなどを使用していた場合はすべて削除(文字間隔は0になる)されます。
また、ダイナミックテキストでは複数行(エリアテキスト)をサポートしないことから、静止テキストで作成した複数行のテキストは1行に変換されます。

テキスト
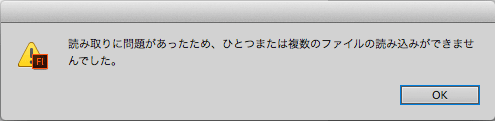
ビデオも、HTML5Canvasでは使用することができません。HTML5Canvasにビデオそのものを配置しようとすると、以下のアラートではじかれます。

また、AS3.0で、flv形式のビデオをステージに配置しておき、HTML5Canvasに変換すると、何も表示されない空のステージになります。ビデオをシンボルに変換しておいた場合は、シンボルの基準位置を表すマーカーのみ表示され、映像部分は変換できません。なお、通常のシェイプ等で作成したシンボルはHTML5Canvas変換後も、そのまま変換可能です。

なお、サウンドデータは、MP3とWAVのみサポートされ、フェードイン・フェードアウトなどの効果は削除されます。
3D
3D回転ツールと、3D移動ツールもHTML5Canvasでは使用できません(使おうとしてもツールそのものがアクティブになりません)。なお、AS3.0でこれらを使用したデータをHTML5Canvasに変換すると以下のようになります。
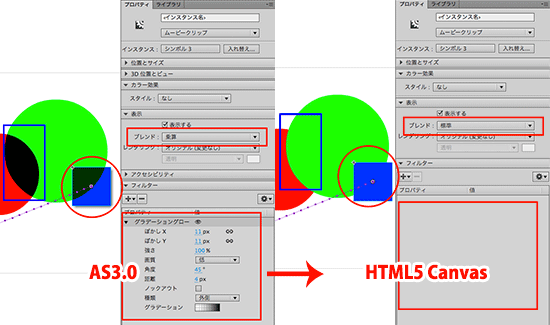
ブレンド(描画モード)及びフィルター
シンボルに設定したブレンドの機能は、加算をのぞいて全て削除されます。また、フィルター機能は、「ぼかし」と「カラー調整」は移行できますが、その他のフィルターは全部または一部が削除されます。

AS3.0でデータを作成するのに比べ、さまざまな制約があるHTML5 Canvasですが、いずれにしても、HTML5のcanvas要素で使用するJavaScriptのソースを作成するのに、Flashを使わない手は無いため、この機能の差を理解し、使用できる機能の範囲で作成すれば、デバイス問わずに1つのソースでアニメーションを提供できる、ということになります。
なお、このHTML5 Canvasに関する機能の使用制限に関する詳細は、Flashのヘルプページで参照可能ですので、ぜひ1度のぞいてみてください。
・サポートされない機能(HTML5 Canvas)
http://helpx.adobe.com/jp/flash/kb/cq12102212.html(外部リンク)
関連講座
↑ページTOPへ

