

今回のブログは、Dreamweaver CCの中から、新しくなったビヘイビアについてご紹介いたします。
ビヘイビアそのものは、以前のDreamweaverにもありましたが、Dreamweaver CC上でjQueryが使用できることになったことから、新しいビヘイビアが追加されていますので、その辺りをご紹介していきます。
そもそも、ビヘイビアというのは、こちら側からの何らかのアクション(きっかけとなる動作)によって発生する、オブジェクトの動作のことをいい、アクション(きっかけとなる動作)となるものは、マウスクリックやホバーなどの動作が中心となります。「何らかのきっかけとなる動作を行った時に、何(のオブジェクト)を、どうしたいのか?」を設定する機能がビヘイビア、になります。
さっそくやってみよう!
まず、Dreamweaver CC上でのビヘイビアは、ウインドウメニュー→ビヘイビア、でビヘイビアパネルを表示して設定します。なお、CS6までは、同じくウインドウメニュー→ビヘイビア、を選択すると、「タグインスペクタ」というパネルが表示されていましたが、これらはほぼ同等の機能になる、と思っていただいてかまいません。
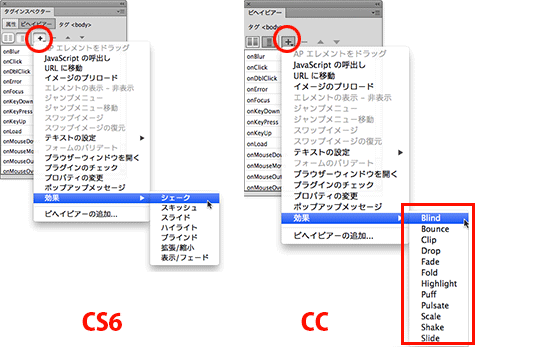
デザインビュー上にあるテキストや画像の要素を選択しておき、ビヘイビアパネルのすべてのイベントを表示をクリックした後、目的のイベントを選択した状態で、「+」ボタンから、設定したい動作を選択することで、ビヘイビアを設定していきますが、この「+」メニューの効果の中に、jQueryで可能な様々な効果が新規で追加されています。

Dreamweaverのオペレーションとしては、非常に簡単にビヘイビアを設定することが可能ですので、ぜひ積極的に使ってみてください。
Bounce
Bounce(バウンス)というビヘイビアは、指定したコンテンツに、ボールがポンポン跳ね返るようなビヘイビアを与えるものです。
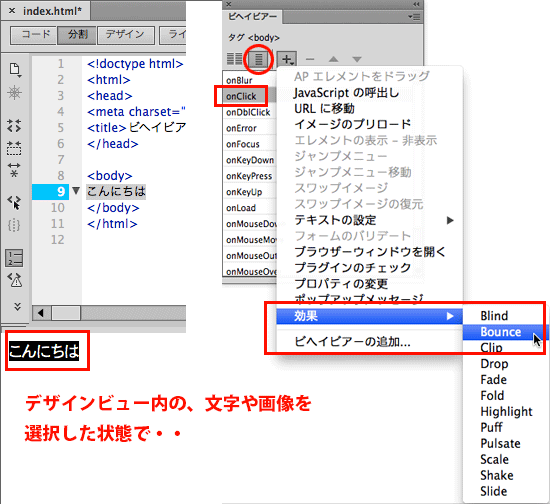
今回は、「(指定した箇所を)クリックした時に」この動作を発動するようにしてみたいと思いますが、以下のように、ページ内の文字や画像を選択しておき、ビヘイビアパネルのonClickイベントに、Bounceを設定します。

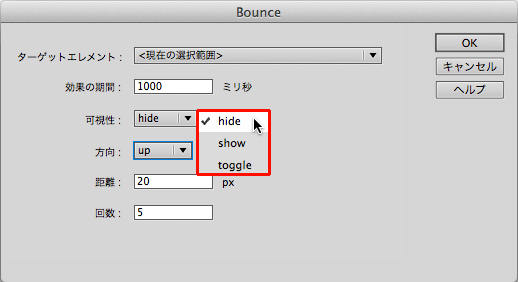
設定すると、以下のようなウインドウが表示されます。

○ターゲットエレメント
現在選択の選択範囲(この場合は、「こんにちは」の文字になります)が選択された状態になります。onClickイベントに設定したため、この文字をクリックするとBounceが発動する、という意味です。ここより下にある設定で、「どのようにBounceするか?」を、以下のように設定します。
「どれくらいの時間の間に、何回、どのくらいの距離を、どの方向に向かって、どうしたい(消す・見せる・消すと見せるを繰り返す・距離を指定する)」のかを設定します。
○効果の期間(どれくらいの時間の間に)
アニメーションする時間をミリ秒で設定します。1秒間はJavaScriptと同様、1000ミリsecが1秒に相当するため、1000と入力すると、1秒間で実行します。500と入力するとイコール1秒間に2回のピッチになりますが、回数は別の箇所で設定するため、言い換えると0.5秒に1回、というように解釈します。2000と入力すると、実際には1秒に0.5回になりますが、解釈は2秒に1回、ということになります。
○可視性(どうしたい(消す・見せる・消すと見せるを繰り返す・距離を指定する))
hideは、クリックすると、そのコンテンツをウインドウから消す、になります。showは表示する、toggleは、表示と非表示を(クリックの度に)繰り返す、pxは、Bounceで跳ね返る距離をpxで指定する、になります。
○方向(どの方向に向かって)
ボールが跳ね返るような動作を与えますが、上下左右どちらの方向に跳ね返るのかを指定します。
○距離(どのくらいの距離を)
跳ね返る距離をピクセルで指定します。
○回数(何回)
何回跳ね返るのか?を指定します。
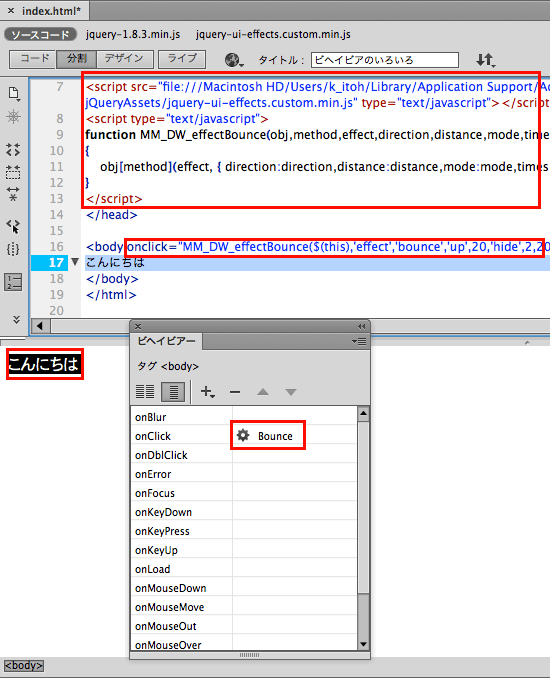
設定後
設定後は、自動的にonClickイベントを要素に追加し、jQueryAssetsにリンクしたscript要素もheadに作成します。
また一度設定した内容を変更する場合は、設定した箇所を選択した状態にしておき、ビヘイビアパネルのBounceの文字をダブルクリックすると、設定変更が可能です。

設定した動作は、ライブビューまたはブラウザプレビューで確認することが可能です(デザインビュー上では再生されません)。また、データを保存すると、SWFなどのメディア系コンテンツを挿入した時と同様に、依存ファイルのコピーのウインドウが表示されますので、htmlファイルと一緒にフォルダ毎サーバーにアップデートするようにしましょう。
Bounceの実際の動作
以下の「この文字をクリックしてください!」のテキストをクリックしてみましょう。2秒間で、上方向に20px、5回のバウンズで消える、というビヘイビアが適用されます(ブラウザ側のJavaScriptをOFFにしている方は、ONにして試してみてください)。
この文字をクリックしてください!
jQueryUIに対応したDreamweaver CCですが、これらのビヘイビアもjQueryを利用したものがいくつか追加され、よりインタラクティブ要素を追加できるようになっていますので、みなさんもぜひ試してみてください。
関連講座
↑ページTOPへ

