
今週は、AfterEffects CCから、「モーションスケッチ」と「Illustratorからモーションパスを作成」をご紹介します。
レイヤーに対してトランスフォームの位置とアンカーポイントにキーフレームを設定する際、最初のキーを設定した後、タイムラインパネルや選択ツールで数値やレイヤーをドラッグすることで、最後のキーを設定しますが、この時、モーションスケッチの機能を使用すると、マウスでドラッグした軌跡上を動かすことが可能になります。なお、このモーションスケッチの機能は、トランスフォーム内では位置とアンカーポイントのトランスフォームに使用する機能で、その他のスケール、回転、不透明度には適用することができません。
また、Illustratorで作成した様々なパスをモーションパスとして活用することも可能です。Illustratorで作成したパスは、オープンパスに限らず、クローズパスでもモーションパスとして活用することが可能ですので、今週はこのモーションパスについてご説明します。
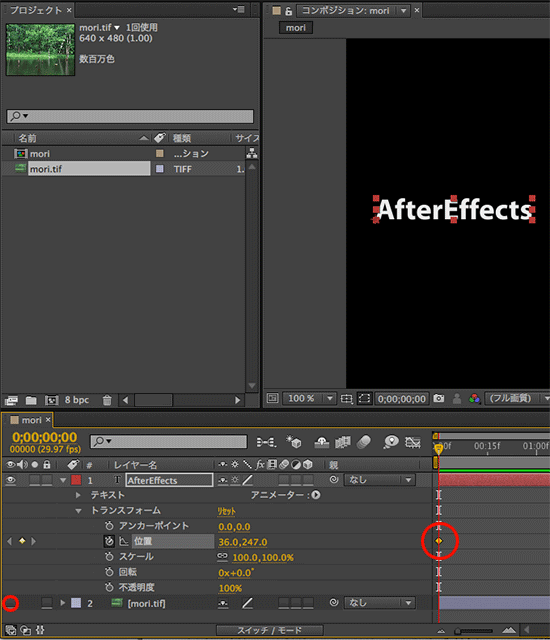
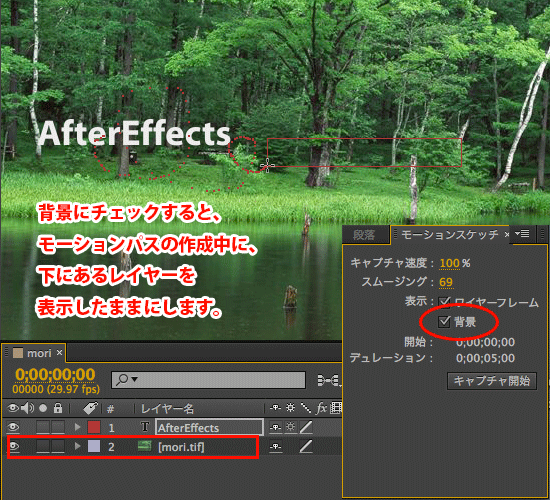
モーションスケッチは、レイヤーを、マウスドラッグした軌跡上で動かす機能です。まずは、タイムラインパネルにレイヤーを作成し、位置またはアンカーポイントに最初のキーフレームを設定します。今回は、「mori」という画像を一番下のレイヤーに置いて非表示にしておき、その上にテキストレイヤーを作成して、テキストレイヤーの位置トランスフォームに最初のキーを設定しています。

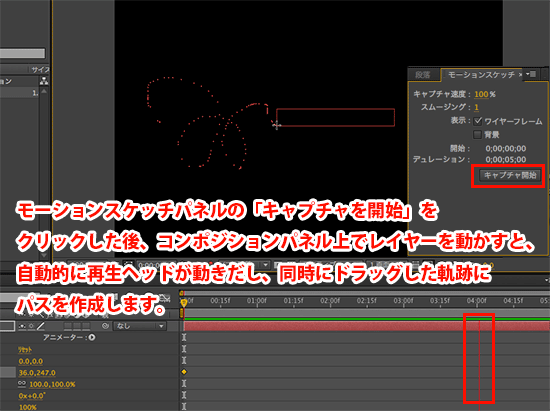
ウインドウメニューからモーションスケッチを選択し、モーションスケッチパネルを表示します。次に、「キャプチャー開始」のボタンをクリックし、タイムラインパネル上でモーションキャプチャーしたいトランスフォームを選択した状態で、コンポジションパネル上でレイヤーを任意にドラッグします。すると、自動的に時間軸インジケーター(再生ヘッド)が動きだし、ドラッグした軌跡にパスを作成し出します。再生ヘッドがタイムラインの右端に到達するまでの間、ドラッグした軌跡上にパスを作成します。なお、パスの軌跡はワンストロークで作成されるため、ドラッグの途中でマウスを離すと、再生ヘッドが動いていても、そこでパスを作成するのは終了となります。

モーションスケッチパネルの「キャプチャ速度」は、再生ヘッドの動く速度を設定するもので、コンポジションのデュレーションが5秒の場合、マウスでレイヤーを動かし出した後、再生ヘッドもちょうど5秒でタイムラインの最後に到達します。キャプチャ速度の数値を上げると、再生ヘッドはデュレーションで設定している時間よりも早く動きます。
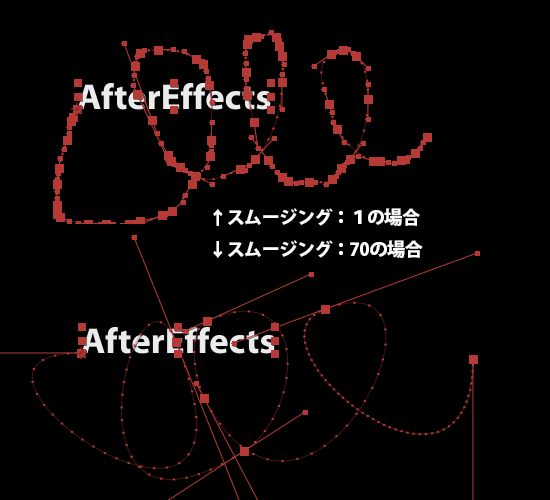
また、モーションスケッチパネルのスムージングは、モーションパスの精度を設定するもので、数値が低いと、ドラッグした軌跡に忠実にキーを設定し、結果、設定されるキーフレームも多くなります。数値を上げると、モーションパスは滑らかになり、キーフレームの数も少なくなります。スムージングの最小値は0で、最大値は1000ですが、スムージングを1000まで上げると、ほとんどの曲線は直線になってしまいますので、パスを滑らかに作成したい場合は50前後で一度作成してみて、その後、調整するといいでしょう。

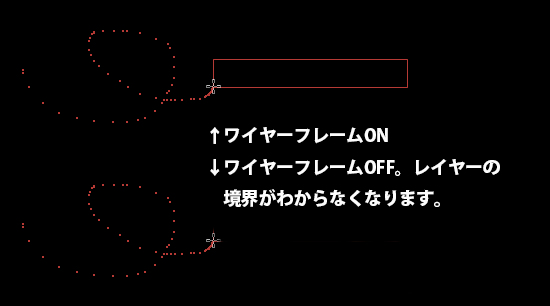
モーションスケッチパネルのワイヤーフレームは、レイヤーの境界線を表示するもので、このチェックを入れないと、移動しているレイヤーの大きさが捕らえなくなります。

モーションスケッチパネルの背景は、チェックを外すと、レイヤーをドラッグしてパスを作成している間、現在のレイヤーよりも下にあるレイヤーを一時的に非表示にします。これは、タイムラインパネル上での目のアイコンがON(表示)の状態でも一時的に非表示になります。チェックを入れると、ドラッグしてパスを作成している間も、下にあるレイヤーを表示したままパスを作成しますが、この時タイムラインパネル上での目のアイコンがOFF(非表示)の場合には、背景にチェックを入れても表示はされません。

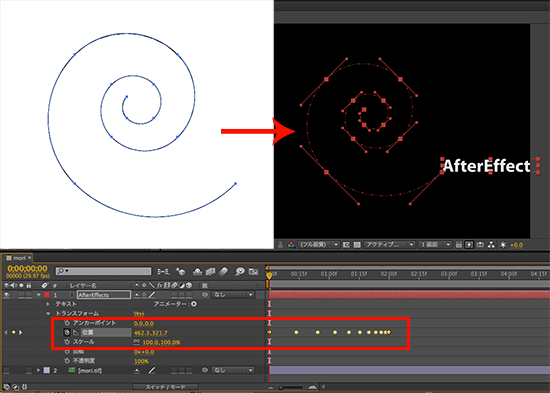
これは、特別難しい操作はありませんが、イラストレーターでパスを作成してコピーし、AfterEffectsの位置またはアンカーポイントのトランスフォームを選択した状態で、ただペーストします。パスは、レイヤーを選択した状態でペーストするとマスクパスになるため、必ずトランスフォームの位置かアンカーポイントを選択してペーストしましょう。

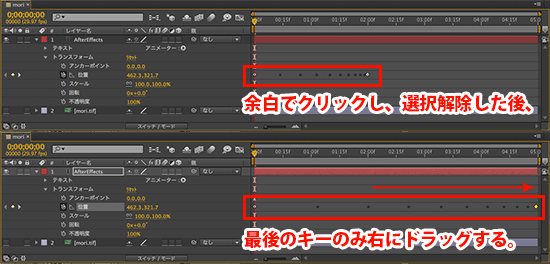
なお、イラストレーターで作成したパスをモーションパスとしてペーストすると、ペースト後にキーフレームの選択を解除し、最後のキーフレームのみをドラッグすると、キーフレーム同士の間隔を自動的に調整することが可能ですので、スピード調整が可能になっています。

パスを作成するのはイラストレーターが得意であるため、複雑な動きを作成する場合は、イラストレーターでパスを作成して、コピーペースト、という方法がいいかと思います。今回はイラストレーターのスパイラルでパスを作成しましたが、四角形や星などのクローズパスもモーションパスとして使用できるため、ぜひ活用してみてください。

