
今週は、InDesign CCから、便利な「スクリプト」をご紹介します。
この機能の搭載そのものはInDeisgn CCから始まったことではありませんが、InDesignには様々な操作を自動化する機能として、スクリプトという機能を搭載しており、このスクリプトの中にある機能は、既存のInDesignオブジェクトに適用して使用したり、また既存のスクリプトをExtendScript Toolkitを使用して編集したり、または独自のスクリプトを作成し、InDesign上で読み込んで活用する、ということが可能になっています。
今回のブログでは、このスクリプトパネルの使い方と、便利なスクリプトのいくつかをご紹介したいと思います。
まずは、スクリプトパネルを表示します。ウインドウメニュー→ユーティリティ→スクリプト、です。以前のバージョンのInDesignでは、ウインドウメニュー→自動化、の中にあるかと思います。

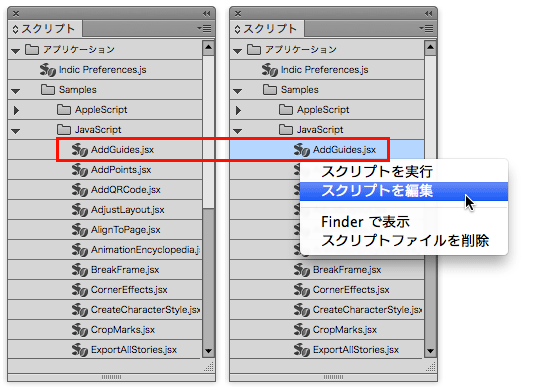
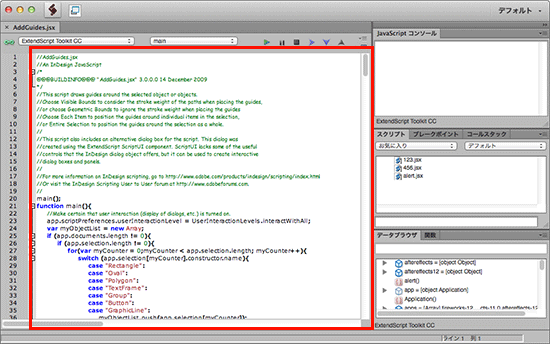
スクリプトパネル内のSamplesフォルダを展開すると、様々な.jsxファイルが確認できます。これらのファイルは、ExtendScript Toolkitで使用するJavaScriptファイルで、各jsxファイルの上で右クリックし、スクリプトを編集を選択すると、ExtendScript Toolkitが起動し、そのスクリプトの内容を表示してくれます。


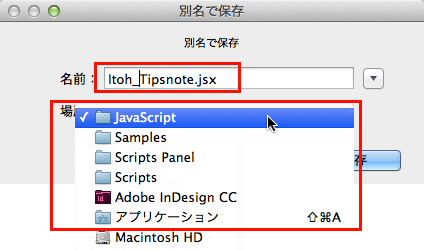
オリジナルの.jsxファイルを編集し、別名で保存してInDesign上で活用するには、JavaScriptのメソッドやプロパティを編集した後、ファイルメニュー→別名で保存を選択し、任意の名称で保存しておきます。
保存先は、InDesign CCのScriptsフォルダの中で、オリジナルファイルがあった場所を自動で指定するため、その場所に保存すると、直後にInDesign上のスクリプトパネルにそのスクリプトが反映されます(InDesignの再起動は必要ありません)。


スクリプトの編集にはJavaScriptのスキルが必要になりますが、カラー名や数値など、値の変更であれば、ソースを見ることで変更は可能かとも思いますので、試してみていただくといいかと思います。
それでは、InDesignのsampleの中にあるスクリプトの中で便利なスクリプトをご紹介します。
○定規ガイドを自動的に作成するAddGuides.jsx
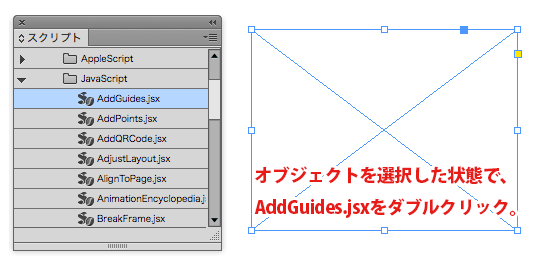
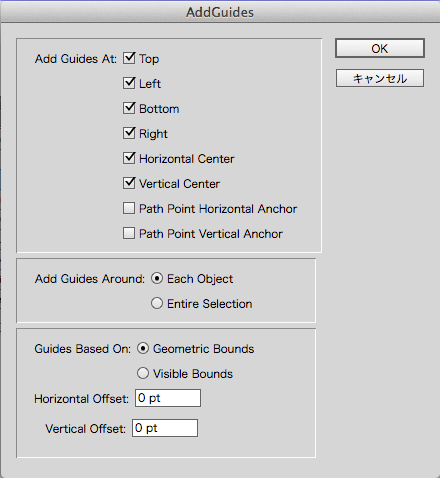
現在選択しているオブジェクトをもとに、定規ガイドを自動的に作成するスクリプトです。しかも自動生成されるガイドは、ガイド専用のレイヤーを新規で自動作成し、そのレイヤー上にガイドを作成してくれます。使い方は、オブジェクトを選択し、スクリプトパネルからAddGuides.jsxをダブルクリックします、以下のようなウインドウを表示します。


設定のウインドウは、何となく各項目を読めば理解できるかと思います。オフセットも用意されているため、選択したオブジェクトから位置をずらしたところにガイドを自動生成することも可能ですね。
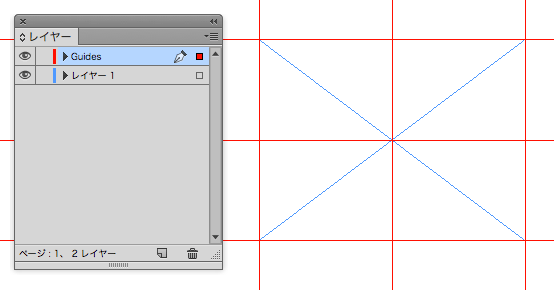
初期設定の状態でOKボタンをクリックし、ガイドを作成すると以下のようになります。Guidesという名称で新規レイヤーを作成し、その中に指定した箇所に対して定規ガイドを作成します。

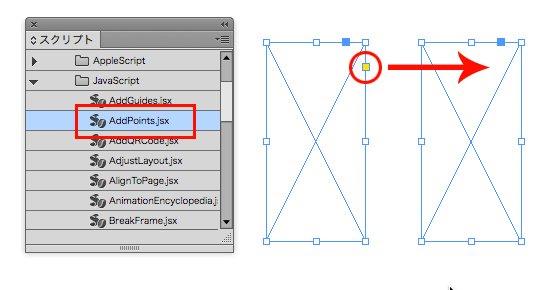
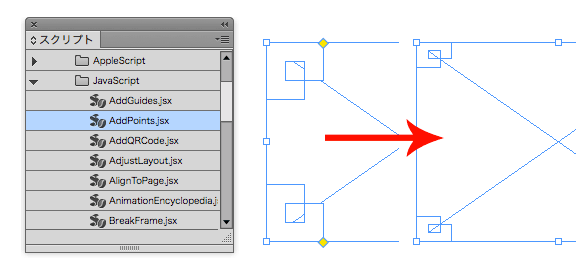
○クリックで角を編集のポイントを削除、またコーナー形状を縮小するAddPoints.jsx
各オブジェクトの右上角にある、ひし形のポイントを「クリックで角を編集」といいますが、オブジェクトからこのポイントを削除するのに使用するのがAddPoints.jsxです。なお、既にコーナー形状を変更しているオブジェクトに対してこのAddpoints.jsxを使用すると、コーナーのサイズが任意に縮小されていきます。


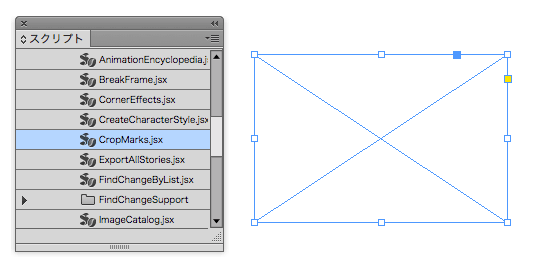
○トンボを作成する、CropMarks.jsx
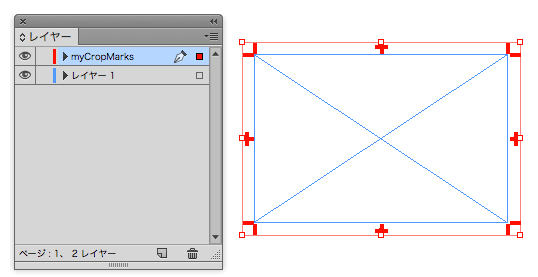
オブジェクトを選択し、CropMarks.jsxをダブルクリックするだけで、自動的にmyCropMakrsというレイヤーを作成し、そのレイヤー内にトンボを作成します。作成されたトンボは、InDesign上で作成されたオブジェクトと同じ扱いになります。


このようにスクリプトの中には、非常に便利なものがたくさんありますので、ぜひ皆さんも一度使ってみてください。いろいろな発見があるかと思います。

