

今週は、Photoshop CCから、「変数」をご紹介します。
Photoshopの「変数」という機能は、画像・文字・シェイプ等の各レイヤーを、一度にまとめて編集・変更してしまう、という機能で、予め、どのように変更したいのかを定義として作成しておき、データセットとして実行すると、こちらの指定通りに変更できる、というものです。
変更できる内容は、すべてのレイヤーに対する表示非表示のコントロール、また文字レイヤーの場合は文字の書き換え、画像・シェイプレイヤーは画像の差し替えが可能です。
単に、特定の文字レイヤーの文字を書き換えたり、この画像レイヤー1つだけを他の画像と差し替える、という場合は手動ですればいいことなのですが、この変数の特徴は、変更したい内容を複数のレイヤーに対してすべて同時に実行するため、例えば、英語で書いてある文字レイヤーが10枚ある場合、その英語を日本語にすべて同時に書き換える、など、そういった場合に使用すると便利です。
Webサイトのプロトタイプを作成する目的で、あらかじめタイトルやボタン、ヘッダーフッターなどの位置を指定してあるテンプレートを作成しておき、その中の画像・文字・シェイプなどをいろいろと差し替え、シミュレーションするために使用するのに最適で、Webサイトプロトタイプ、バナー等を作成する際に使用すると便利な機能です。
なお、「変数」の機能は、「背景」レイヤーには適用できない機能ですので、何らかのレイヤーが存在する画像に対して行う機能になります。
さっそくやってみよう!
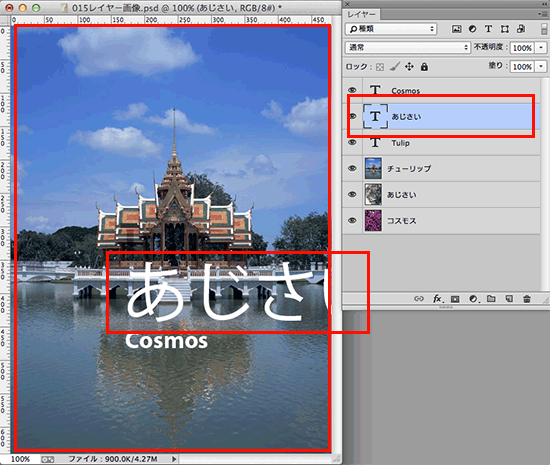
まずは、レイヤー構造になっている画像を用意します。基本トレーニングで使用している、画像レイヤー3枚と、文字レイヤーが3つの画像を用意しています。

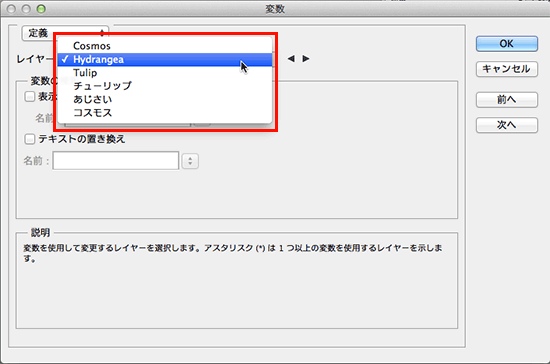
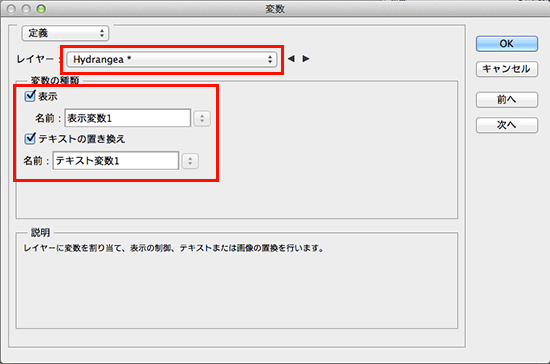
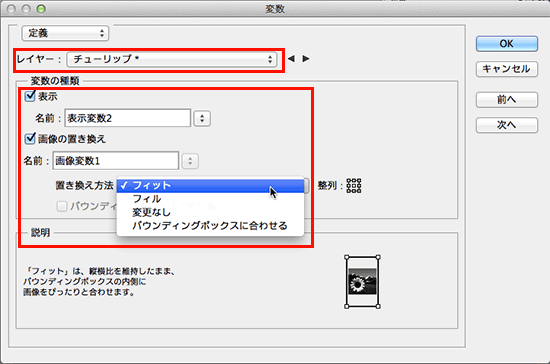
イメージメニュー→変数→定義を選択します(この時、背景しか存在しない画像はこの定義が選択できません)。1つ1つの文字レイヤーと画像レイヤー個々に、それぞれどのような変更をしたいのかを設定していきます。文字レイヤーは表示非表示の切り替えと、文字そのものを書き換えるかどうかの設定、画像レイヤーとシェイプレイヤーは、同じく表示非表示の切り替えと、その画像またはシェイプを、他の画像と差し替えるかどうか、また差し替えた後の画像のサイズが現在のレイヤーと異なるサイズの場合、どのようなサイズとして差し替えるか、を定義していきます。
なお、このウインドウ内に表示されている「名前」とは、その名前でレイヤーの文字そのものが書き変わったりするわけではありません。あくまでも定義の名前ですので、管理上自分がわかる名前であればなんでもかまいません。文字レイヤーの文字の書き換えは、次のデータセットで行います。



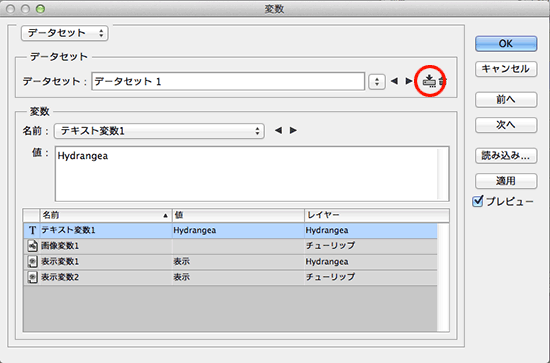
データセットで変換する。
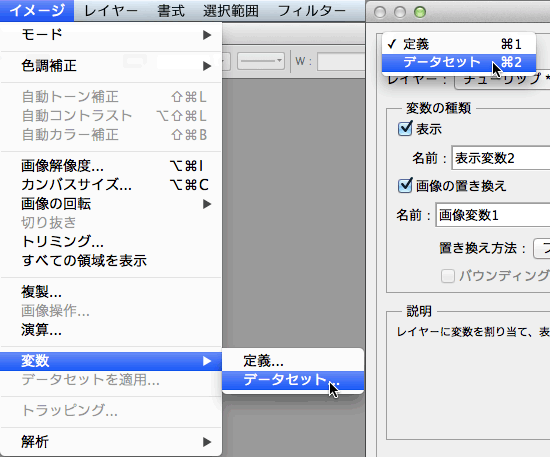
変数の定義ができた後、このウインドウはOKをクリックして閉じ、再度イメージメニュー→変数→データセットを選択するか、または、この定義のウインドウ左上にある定義のプルダウンメニューから、データセットを選択します。

初めてデータセットを作成する場合は、ウインドウ内の右上にあるディスクのボタンをクリックすると、新規データセットを作成できます。作成した定義を元に、変更する値をこのウインドウで設定していきます。
今回は、英語の文字レイヤーをひらがなに変更し、レイヤー1枚を他の画像に変更しています。


変更後、このウインドウ内の「適用」をクリックすると、実際に変更がかかります。OKボタンをクリックしただけでは、データセットのみ作成され、適用したことにはなりません。

今回は、文字レイヤーと画像レイヤー1つづつ変更しましたが、もっと複数のレイヤーがある場合にこの変数による変更が力を発揮します。いくつかのデータセットを作成しておき、状況に応じて切り替える、という方法を使うと、1つの画像で様々なシミュレーションが可能になりますので、プロトタイプやバナー制作などにぜひ活用してみてください。
関連講座
↑ページTOPへ

