

今週は、先週のDreamweaver CC 2014に引き続き、CC 2014の中から、Flash CC 2014の新機能についてご紹介します。
Flsshは、CS6からCCになった際、新しくHTML5 Canvasというドキュメントタイプでデータが作成できるようになり、これによってcanvas要素で動作するJavaScriptへの書き出しに完全対応していましたが、同時に、ボーンツール、バインドツール、パターン描画ツールなど、いくつかのツールが削除され、canvas要素で展開できるツールに絞られた感があり、ある意味スッキリと整理されました。
今回のFlash CC 2014では、ツール、ステージの追加、新しい書き出しなど、様々な新機能を搭載していますので、まずは新機能のいくつかをご紹介します。

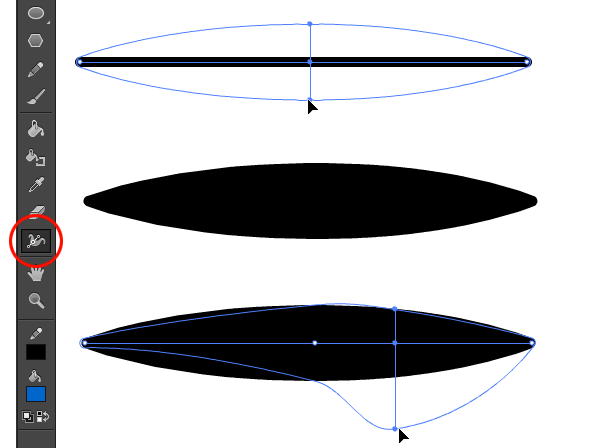
線幅ツールの追加と、線幅のシェイプトゥイーン
まずは、CC 2014からイラストレーターでおなじみの線幅ツールが追加されました。使い方はイラストレーターでの使い方と同じで、option【Alt】+ドラッグで片側のみの線幅調整が可能であることも、イラストレーター同様です。

また、この線幅ツールを使って、シェイプトゥイーンを作成することが可能です。CC以前のFlashでもこれと同じようなものを作成することは可能ですが、一度線を引いてから、塗り属性に変換し、直線と楕円でシェイプトゥイーンを作成、など、少々面倒なオペレーションの必要があり、均等線幅では無いシェイプの場合には相当やっかいでしたが、この線幅ツールで一発で作成できるようになりました。
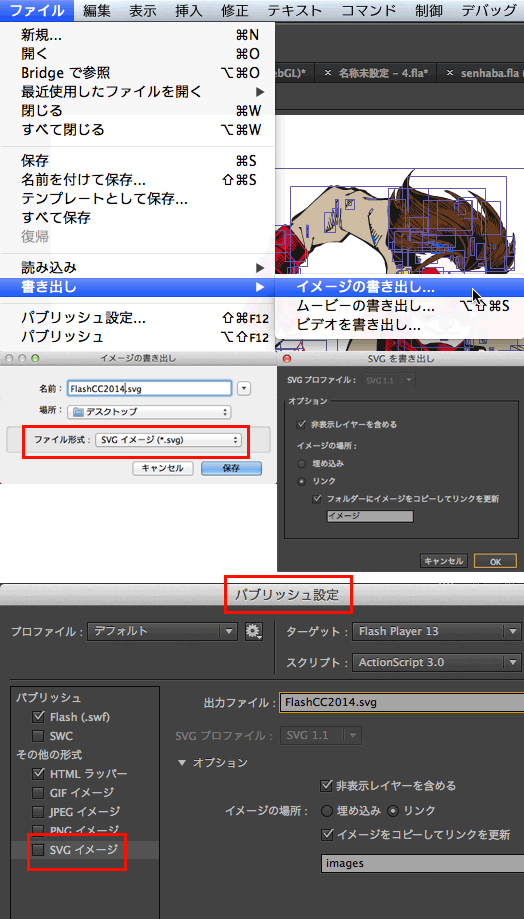
SVGイメージへの書き出し
なんと、FlashでもSVGへの書き出しが可能になりました。
書き出し可能なものは、現在選択中の1フレームとなりますが、パブリッシュ設定で書き出し設定を行ってから書き出すか、ファイルメニューから書き出し→イメージの書き出しから行います。

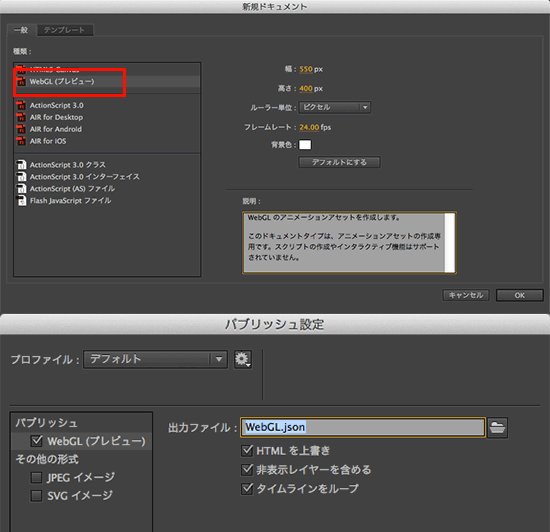
WebGL(プレビュー)
Flash CC 2014から、これまでのAS3.0、HTML5Canvasに加え、WebGL(プレビュー)でのステージが作成可能になりました。WebGLは、HTMLのcanvas要素内で、3Dグラフィック用のAPIを提供するものですが、このステージはアニメーションアセット作成専用で、スクリプト及びインタラクティブ機能はサポートしないようです。アセットですので、WebGLで作成したデータはjsonへのパブリッシュとなります。

なお、線幅ツールによるシェイプトゥイーンと、SVGへの書き出しは、ここでご紹介したAS3.0、HTML5Canvas、WebGLすべてのステージで作成可能です。今回のFlash CC 2014は、イラストレーターの機能をいくつか吸収したような形となりますが、これまでFlashで作成したデータをイラストレーターを介さずに処理できるようになったことは非常に便利ですね。
関連講座
↑ページTOPへ

