

今週は、先週先々週に引き続き、CC 2014の中から、Photoshopの「配置」と「パッケージ化」をご紹介します。
配置の機能は、CCから強化された機能の1つで「埋め込みを配置」と「リンクを配置」という2つの配置の方法ができました。この機能は、Illustratorの配置の機能と非常によく似ており、何らかのデータを画像に配置する際に、埋め込みかリンクかを選択して配置することが可能になっています。また、CC2014からの新機能である「パッケージ化」は、「リンクを配置」で貼り込んだ画像に対して有効な機能で、Illustrator、InDesignの持っているパッケージと同等の機能になります。

埋め込みを配置と、リンクを配置
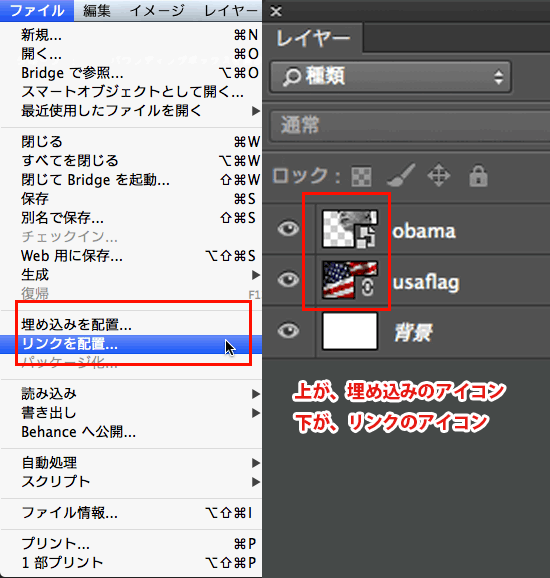
ファイルメニューの中に、埋め込みを配置と、リンクを配置とがあり、これらの方法で配置すると、配置後にそれぞれのレイヤーを個別に編集可能なスマートオブジェクトの状態で配置することが可能です。

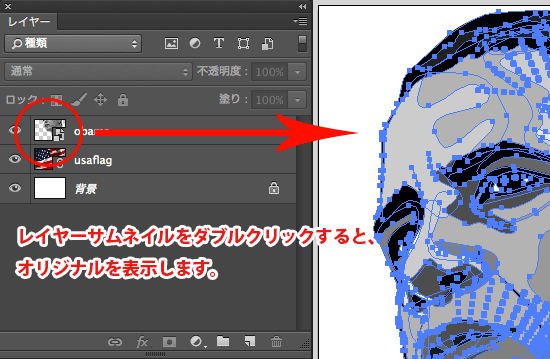
埋め込みを配置、でも、リンクを配置、でも、配置後の画像を編集する場合には、レイヤーメニュー→スマートオブジェクト→コンテンツを編集、を選択するか、それぞれのレイヤーサムネイルの上でダブルクリックすると、画像の場合には別ウインドウで画像が表示され、Illustratorのパスの場合には、Illustratorが起動し、ファイルを表示します。埋め込みを配置でも、リンクを配置でも、それぞれ編集後に上書き保存すると、配置先の画像に変更内容が反映されるようになっています。

リンクで配置したものは、他の画像にもリンクとして配置することで、結果、複数の画像と更新結果を連携することが可能になります。例えば、Illustratorの1つのドキュメントを、複数の別々の画像にリンクとして配置し、配置後に、Illustratorのドキュメントを編集し、上書き保存すれば、リンクで配置した先のすべての画像に、その更新を反映することが可能です。
埋め込みで配置したものは、あくまでもそのファイル内だけのスマートオブジェクトとして機能するようになります。
埋め込みをリンクに、リンクを埋め込みに変換
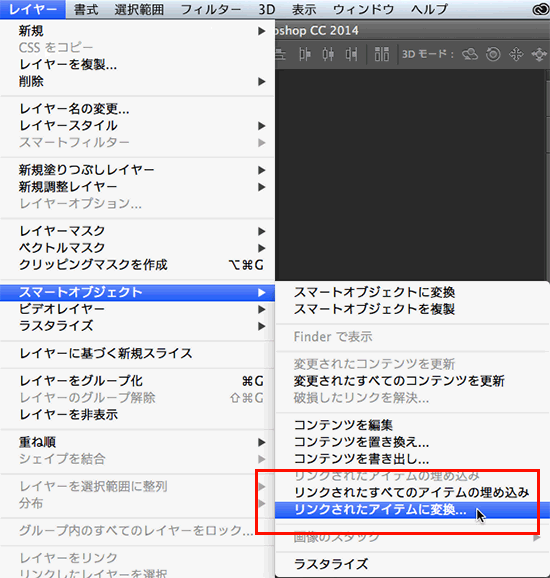
一度埋め込みで配置したものを、リンクに変更する場合は、埋め込みで配置したレイヤーを選択した状態で、レイヤーメニュー→スマートオブジェクト→リンクされたアイテムに変換…から、リンクに変更することが可能です。このとき、埋め込みで配置したレイヤーから、新規でデータを保存するウインドウが表示され、その新規保存されたファイルとリンク関係にするようになっています。
リンクで配置したものを埋め込みにする場合も同様に、レイヤーメニュー→スマートオブジェクト→リンクされたアイテムの埋め込み、から埋め込みに変更することが可能です。

パッケージ化
ファイルメニューからパッケージ化を選択すると、現在の画像と、リンクを配置で配置した画像を全て1つのフォルダーにまとめることが可能です。なお、パッケージ化は、一度も保存したことが無い新規画像の場合は、たとえリンクを配置で配置した画像があってもパッケージすることはできませんので、必ず何らかの形で一度保存したがある画像に対してパッケージを行うようにしましょう。

なお、リンクを配置で配置したものが無い画像に対して、パッケージ化を行うと、以下のようなアラートを返します。

パッケージの機能は、Illustrator、InDesign、AfterEffectsなどにあるパッケージや収集の機能と同じものですが、Photoshopの場合でのパッケージは、いくつかのデザイン案をシミュレーションする必要がある、Webサイトのプロトタイプを作成する場合等に活用するといい機能になるかと思います。
関連講座
↑ページTOPへ

