

今週は、AfterEffects CC 2014の新機能の中から、HTML5パネル開発キット(After Effecs CC 2014 Panel SDK)(その1)についてご紹介します。
AfterEffects CC 2014では、HTML5が解釈できるパネルを読み込んで、AfterEffects上で使用するためのCEP(Common Extensibility Platform)環境が搭載されました。これらのパネルを使用すると、特定のパネル内で、HTML、CSS、JavaScriptを使用できることに加え、AfterEffectsでのコンポジション作成や、レイヤーの作成など、AfterEffectsでのスクリプティングオブジェクトモデル全体にアクセスできるようになります。
なお、この仕組みをAfterEffects CC 2014で使用するには、【Adobe_After_Effects_CC_2014_Panel_SDK】という、HTML5パネル開発キット(After Effecs CC 2014 Panel SDK)のダウンロード及びインストール、及びAfterEffectsのプリファレンス設定を、デバック状態にしておく必要があります。
今週のブログでは、これらのHTML5パネル開発キットを使えるようにするまでのセッティングについてご紹介し、次回のブログでは、このキットの中身を少し掘り下げてご紹介していきます。

機能拡張の搭載(CC 2014)
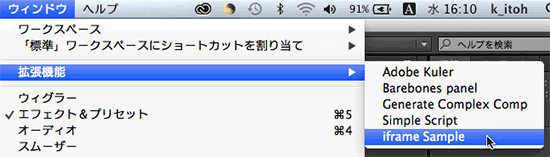
AfterEffects CC 2014から、ウインドウメニューの中に機能拡張メニューが追加され、デフォルトの拡張機能として、AI・PS・ID等でおなじみのAdobe Kulerが搭載されました。


AfterEffects CC 2014に、HTML5パネル開発キットを入れることによって、この機能拡張メニューの中に新たなメニューが構築され、そのメニューからアクセスすることで表示されるパネルの中で、HTML、CSS、JavaScriptが使用できるようになります。
ダウンロード
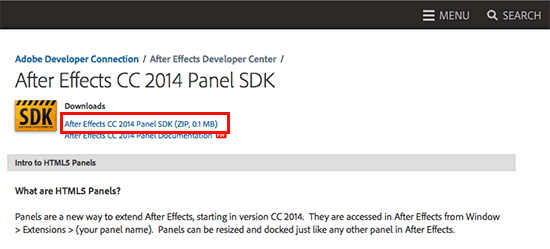
まずは、この拡張キットをダウンロードする必要がありますが、ダウンロード先は以下のサイトになります。
After Effecs CC 2014 Panel SDK
http://www.adobe.com/devnet/aftereffects/panelsdk/cc2014.html

ZIPファイルになっているため、ページのトップにあるリンクからダウンロード及び解凍します。
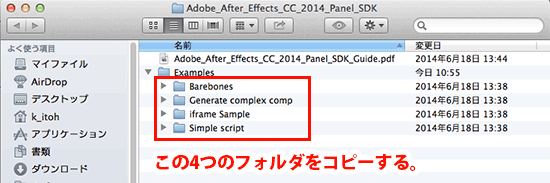
解凍すると、以下のようにPDFのガイドと、Examplesというフォルダに解凍されます。
このExamplesというフォルダの中に、Barebonesフォルダ、Generate complex compフォルダ、iframe Sampleフォルダ、Simple scriptフォルダの4つのフォルダが入っているため、この4つのフォルダを所定の箇所にコピーし、少々プリファレンスの設定を変更することで、この開発キットが使用できるようになります。

使い方(Macintosh)
まずは、AfterEffects CC 2014をシャットダウンした状態から始めます。以下の手順の後、AfterEffects CC 2014を起動すると、機能拡張が使用できるようになっています。
手順1:解凍後、Examplesというフォルダの中に入っている、Barebonesフォルダ、Generate complex compフォルダ、iframe Sampleフォルダ、Simple scriptフォルダの4つのフォルダを、以下の場所にコピーします。
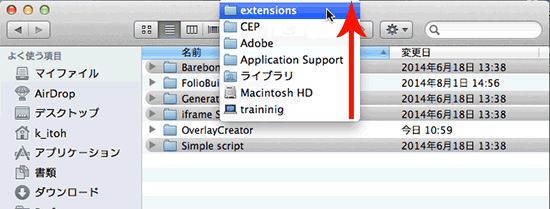
Macintosh HD>ライブラリ>Application Support>Adobe>CEP>extensionsフォルダの中にコピー

なお、CEPフォルダの中にExamplesというフォルダごとコピーすると機能しませんので、Examplesフォルダの中にある4つのフォルダを個々に入れる必要があります。
また、コピー先のファイルパスの中に「CEP」というフォルダ(ディレクトリ)が無い場合もあります。InDesignを使用している方は、InDesignの機能拡張でこのフォルダを使用するため、予めこのフォルダが出来上がっている方もいるかと思いますが、このCEPというフォルダが無い場合は、CEPという名前でフォルダを作成し、そのフォルダの中にさらにextensionsという名前でフォルダを作成し、その中に4つのフォルダをコピーします。
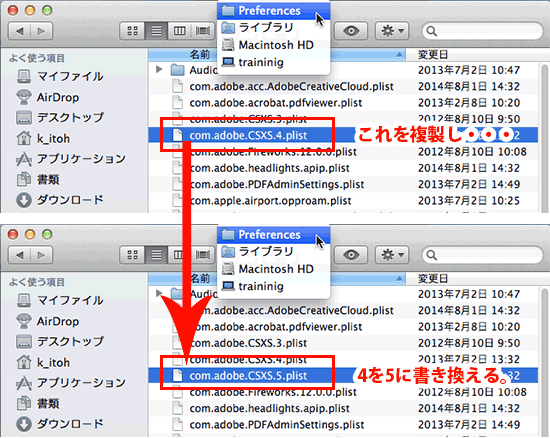
手順2:次に、Macintosh HD>ライブラリ>Preferenceの中に、com.adobe.CSXS.4.plistというファイルがあるため、このファイルを同じPreferenceフォルダ内に複製し、ファイル名を「com.adobe.CSXS.5.plist」に書き換えます。

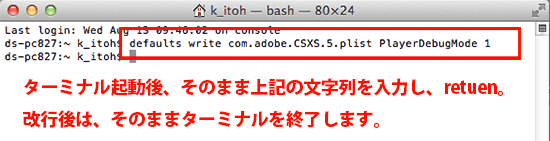
手順3:次に、ターミナルを起動し、以下のコマンドを入力し、retuenキーをタイプします(以下のソースをターミナルにコピーペーストしてOKです)。
defaults write com.adobe.CSXS.5.plist PlayerDebugMode 1
プロパティリストのデバックモードを1にし、デバックモードで実行できるようにする、というコマンドです。retuenキーをタイプしても、ターミナルウインドウ内は何も表示されませんが、入力後、retuenキーを押した後、ターミナルは終了してかまいません。

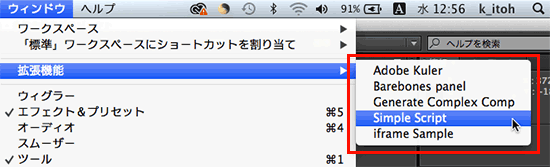
以上で終了です。AfterEffects CC 2014を起動し、ウインドウメニュー>機能拡張の中に、CEPフォルダにコピーしたものが表示されていればOKです。

使い方(Windows)
Windowsの場合も、基本的にMacintoshと同様の手順です。まずは、4つのフォルダを以下の場所にコピーします。
C>Users>(ユーザー名)>AppData>Roaming>CEP>extensions(windows)
CEPフォルダ及びextensionsフォルダが無い場合には、Macintosh同様に自作し、その中に入れる必要があります。
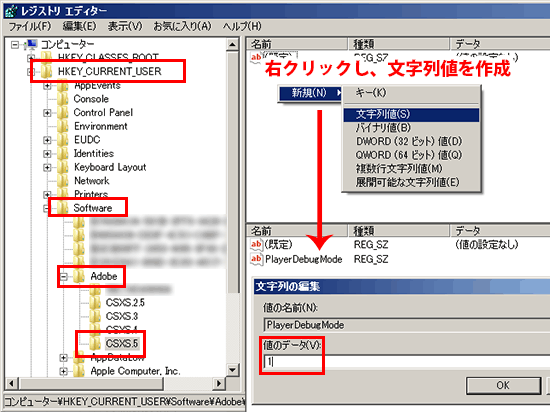
次に、レジストリエディタを起動します。レジストリエディタの起動は、スタートメニューから「ファイル名を指定して実行」または「プログラムとファイルの検索」などで、「regedit」と入力することで起動します。
起動後、HKEY_CURRENT_USER>Software>Adobe>CSXS.5を選択し、右側のウインドウ内で右クリックして、新規>文字列値を選択、名前をPlayerDebugModeに設定します。そのPlayerDebugModeの値のデータを1に変更します。

変更後、レジストリエディタを終了し、AfterEffectsを起動し、機能拡張にメニューが表示されていればOKです。
iframe sample
それでは、どのような機能拡張があるのか、今週はiframe sampleをご紹介します。

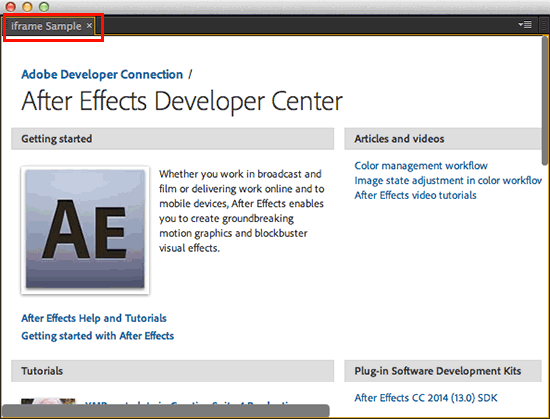
機能拡張に追加された、iframe sampleを選択すると、iframe sampleパネルが表示されます。ここで表示されるパネルが、いわゆるブラウザと同じ役割をしており、iframe sampleパネルでは、iframe要素で指定したページを表示する、という機能を持っています。
パネル内に表示されているドキュメントはHTML5ベースで作られており、インストールしたてのデフォルトでは、AfterEffectsのDeveloperCenterにつながるようになっています。

もちろん、ソースを書き換えると、以下のようになります。

そもそもこのパネルは、Google Chromeの源流となる、Chromium(クロミウム)によるオープンソースWebブラウザブロジェクトでできているようで、Google ChromeはChromiumのソースを抜粋して作られたブラウザであることから、AfterEffectsでのこのパネルは、Google Chromeでできることはすべて行え、さらに拡張することも可能にもなっているようです。
今後はこのパネルを使用した、様々なAfterEffects上での開発が進むのではないかと考えられますね。
次回のブログでは、この機能拡張で搭載されたものを掘り下げてご紹介していきます。
関連講座
↑ページTOPへ

