
今週は、Photoshop CC 2014の中から、「焦点領域」と「スマートガイド」についてご説明します。
焦点領域の機能は、画像の中で焦点(ピント)が合っている箇所のみに自動的に選択範囲を作成する機能です。作成した選択範囲を使用して、「境界線を調整」の機能と同様に、選択範囲のみ作成するか、選択範囲から新規レイヤーを作成するか、等を選択し、ピントの合っている部分のみを切り取ることが可能です。
スマートガイドは、これは機能そのものは従来のPhotoshopからありましたが、スマートガイドを使用してレイヤー間の距離を測定したり、カンバスとレイヤーまでの距離を測定できるようになりました。
まずは、画像の一部分にピントの合った画像を用意します。

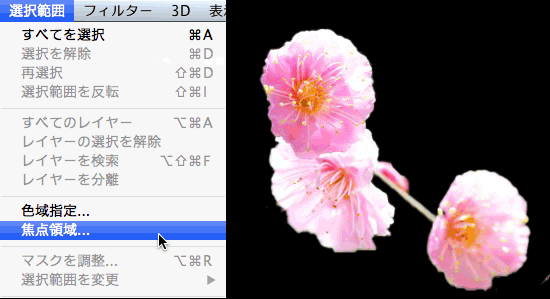
選択範囲等も特に何も作成せずに、選択範囲メニュー>焦点選択を選択します。画像の中でピントが合っている箇所を自動的に探し、選択範囲を作成します。


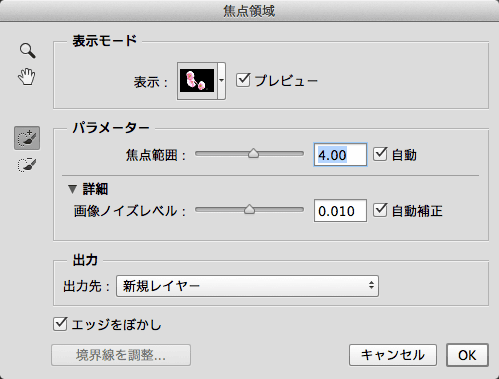
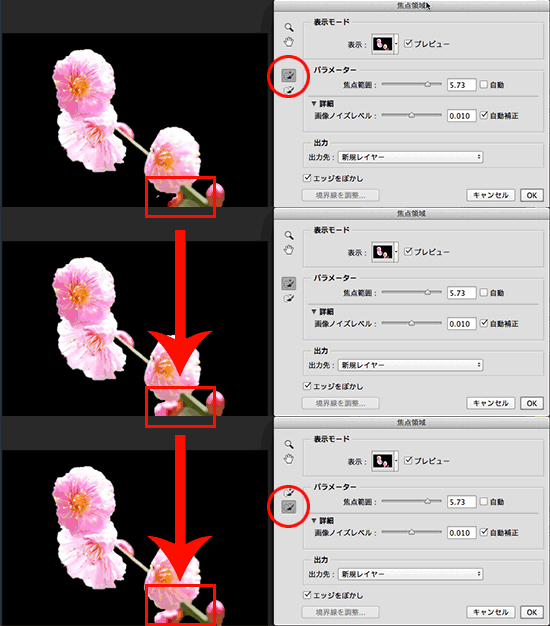
表示モードと出力先の設定は、「境界線を調整」の機能と同様の機能を備えています。また、焦点範囲のスライダーを右にドラッグすると、ピントの合っている範囲をより取得し、選択範囲を拡張することが可能です。細部の調整は、焦点領域加算ツール(ブラシの+がついているツール)または焦点領域減算ツール(ブラシのーがついているツール)を使用し、クイック選択ツールのように画像の上をドラッグすることで微調整することが可能です。

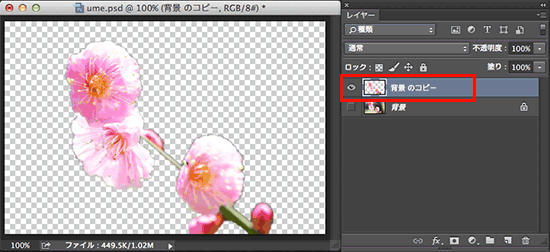
また、「境界線を調整」の機能との連携が可能であるため、作成した選択範囲の周囲を「境界線を調整」の機能でそのまま調整をかけることが可能です。出力先を設定し、OKをクリックします。

スマードガイドの拡張機能として、レイヤーとレイヤー間、レイヤーとカンバス間等の距離を測定する機能が搭載されました。

表示メニュー>表紙・非表示>スマートガイドを選択し、計測したい状況に応じて以下のキー操作を併用します。
どこに、何のカーソルを、何キーを押して、どのように操作すると計測されるのかを整理してご説明します。
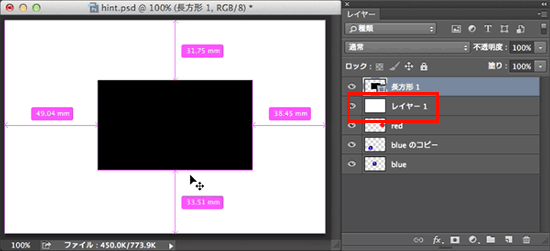
○現在のレイヤーと、そのレイヤーの複製との距離を計測
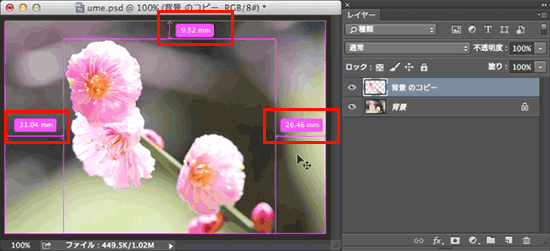
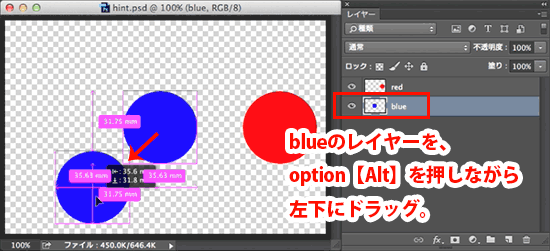
移動ツールを選択し、特定のレイヤーを選択した状態で、option【Alt】キーを先に押しておき、レイヤーを移動し出します。複製元のレイヤーと、複製先のレイヤーとの距離を計測します。なお、オプションバーにあるレイヤーの自動選択にチェックしているかどうかはこの機能とは無関係のため、どちらでもかまいません。
また、シェイプでも同様の操作が可能です。シェイプの場合、移動ツールでシェイプをoption【Alt】+ドラッグで動かすと、複製元とのレイヤーの距離を返し、パス選択ツールの場合は、複製元とのパスの距離を返します。

○レイヤーとレイヤーとの距離を計測する
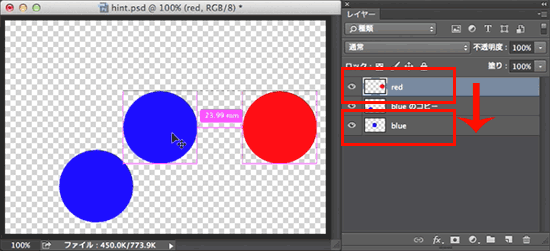
移動ツールを選択し、特定のレイヤーを選択した後、command【Ctrl】キーを押しながら、計測したいレイヤーの上(画像の上)にマウスカーソルをただ沿えます。なお、オプションバーにあるレイヤーの自動選択にチェックしているかどうかはこの機能とは無関係のため、どちらでもかまいません。
また、シェイプでも同様の操作が可能です。シェイプの場合、レイヤーパネルでシェイプが選択された状態で、移動ツールを選択し、他のレイヤーの間にマウスカーソルを沿えてcommand【Ctrl】キーを押します。パス選択ツールの場合は、パスそのものを選択した状態で、他のレイヤーの間にマウスカーソルを沿えてcommand【Ctrl】キーを押します(パスが選択されていないと距離が表示されません)。

○カンバスとレイヤーとの距離を計測する。
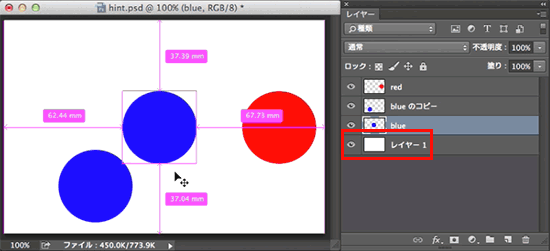
移動ツールまたはパスコンポーネント選択ツールのいずれかで、距離を計測したいレイヤーまたはシェイプを選択した状態で、レイヤーまたはシェイプの外側でcommand【Ctrl】キーをプレスします。カンバスとレイヤーまたはシェイプとの距離を表示します。なお、この機能は、計測したいレイヤーよりも下のレイヤーに、べた塗りのレイヤーまたは背景が存在しないと計測されません。背景が無い(透明)、またはべた塗りのレイヤーが存在しない場合はcommand【Ctrl】キーをプレスしても何も表示しません。


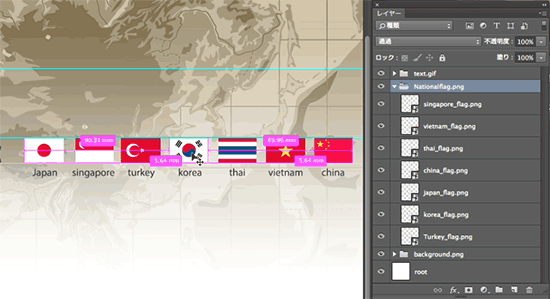
○レイヤーグループの場合
レイヤーグループの場合、移動ツールまたはパスコンポーネント選択ツールを選択し、レイヤーパネル上でレイヤーグループを選択した状態で、画像内の個々の画像にマウスカーソルを沿えると、対象のレイヤーがそのグループ内でどの位置にあるかを計測します。

なお、測定ガイドで表示される単位系は、環境設定>単位>定規の箇所で、mmとpxを変更可能です。
また、レイヤーの移動は矢印キーを使用して移動することが可能で、矢印キーを1回タイプすると1pxづつ、shift【Shift】キー+矢印キーをタイプすると、10pxづつ動かすことが可能ですので、距離を測定した後に矢印キーを使用して位置の微調整等を行うといいでしょう。
Photoshop CC 2014では、ピントが合っている箇所のみに選択範囲を自動作成する、という、新しい選択の仕方が追加されましたので、選択範囲の作成方法がさらに多様化されました。また、測定ガイドの表示機能は、Fireworksにも同様の機能として、ガイド間の距離を計測する機能がありますが、主にWebサイトのプロトタイプを使用する際などに便利な機能ですのでぜひスマートガイドはONの状態で使ってみてください。

