
今週は、Flash CC 2014の10月リリース新機能の中から、可変線幅に沿って拡大縮小しながらアニメートする、アニメーションガイドをご紹介します。
この機能は、クラシックトゥイーンにのみ適用できるアニメーションで、トゥイーンアニメーション用に用意したモーションガイドレイヤーの線を可変線幅にすることで、線の太さに合わせて拡大縮小しながらアニメートする、というものです。
なお、このアニメーションガイドはActionScript3.0でも、HTML5 canvasのどちらでも作成可能ですので、JavaScriptで書き出してスマートフォンサイトに実装することも可能なアニメーションになります。
まずは、モーションガイドを使用したクラシックトゥイーンそのものを作成する必要がありますので、その方法からご紹介します。
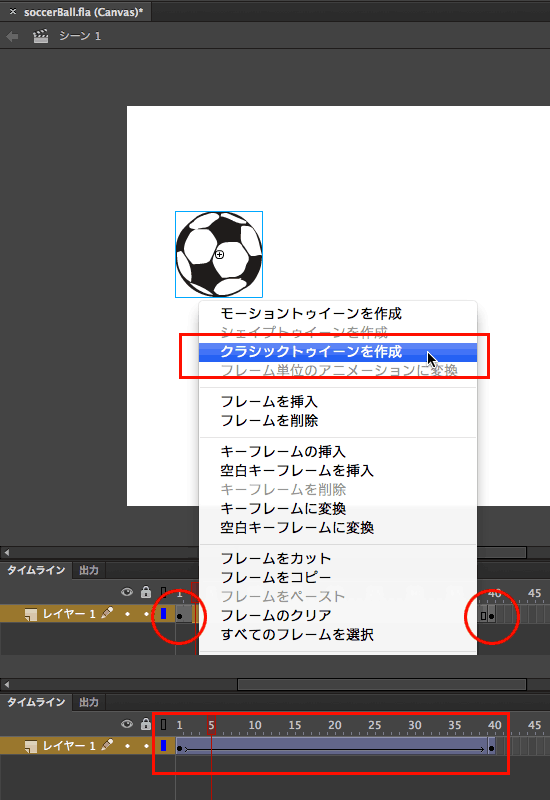
クラシックトゥイーンそのものの作成は、シェイプトゥイーンと同じように、最初と最後にキーフレームを設定し、最後のキーフレームのオブジェクトを任意の箇所に移動して、スパンを右クリックし、クラシックトゥイーンを作成、で作成可能ですので、ここまではシェイプアニメーションやモーショントゥイーンアニメと同じですので問題ないかと思います。この段階では、まだ直線的なアニメーションです。

クラシックトゥイーンはシンボルとインスタンスでアニメーションを作成するため、最初に作成したオブジェクトがシェイプのままでも、クラッシックトゥイーン自動的にシンボルに登録され、ステージ上にあるものは自動的にインスタンスとなります。
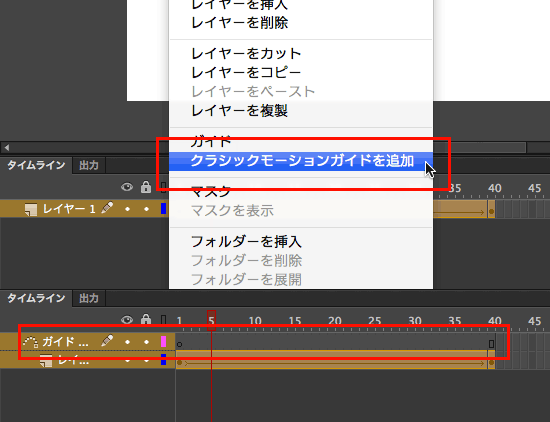
次に、このレイヤーの上に、クラシックモーションガイドレイヤーを作成します。
レイヤーの上で右クリックし、クラシックモーションガイドレイヤーを追加、を選択します。

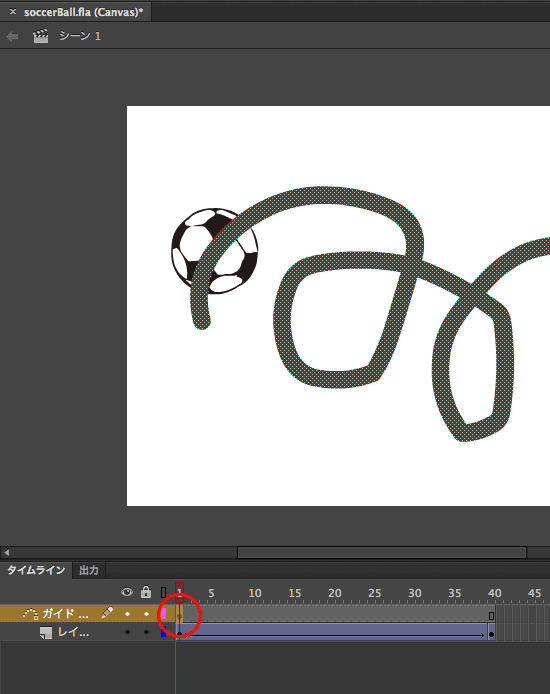
次に、ガイドレイヤーの1フレーム目を選択した状態で、鉛筆ツール、ペンツール、線ツールなどの線属性のツールで任意の線を描きます。ブラシツールで描いた線は、モーションパスとして機能はしますが、ブラシは塗り属性となるため、可変線幅として(線として)幅を変更することができません。

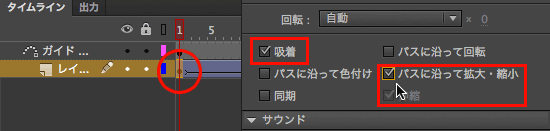
クラッシックトゥイーンを作成したレイヤーの1フレーム目(キーフレーム)を選択(スパンの上であればどこでもかまいませんが1フレーム目と覚えておくといいでしょう)し、プロパティパネルのトゥイーンから、【吸着】・【伸縮】・【パスに沿って拡大縮小】の3カ所にチェックを入れます。HTML5 canvasで作成した場合は、伸縮のチェックが最初から入っており、チェックを外すことはできません。ActionScript3.0で作成した場合は、この伸縮にチェックをいれておきます。

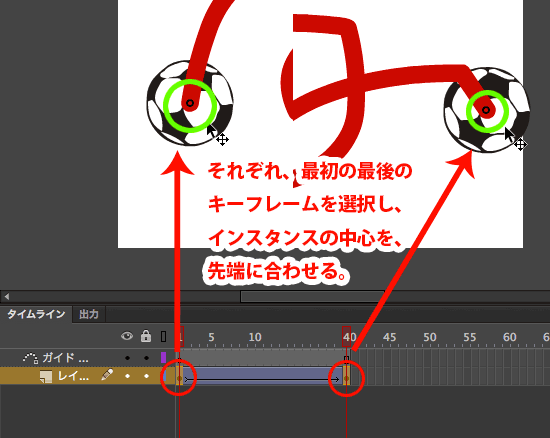
次に、クラッシックトゥイーンを作成したレイヤーの1フレーム目を選択し、選択ツールに持ち替え、インスタンスの中心をガイドレイヤーに作成した線の始点(先端。アニメのスタート地点)に合わせます。
同様に、クラッシックトゥイーンを作成したレイヤーの最後のキーフレームを選択し、ガイドレイヤーに作成した線の終点に、インスタンスの中心を合わせます。
なお、プロパティパネルの「吸着」にチェックを入れることで、インスタンスの中心が先端に自動的に吸着しますが、これは始点の方のみで、終点のインスタンスは、線の終点には自動では吸着しません。そのため、終点とインスタンスの中心が一致しないまま再生すると、作成したアニメーションが、途中でフラッシュする点滅アニメのようにみえてしまうため、インスタンスの中心をそれぞれ始点と終点、特に終点の方は必ず合わせておきます。

この状態で書き出したアニメーションが以下の状態です。線に沿ってただアニメーションします。
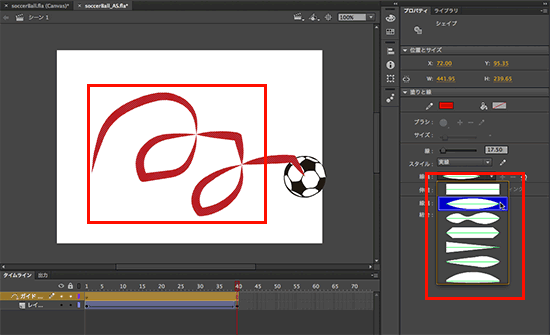
モーションパスに設定した線を選択し、プロパティパネルから線幅のデザインを任意に変更するか、または線幅ツールで任意に線幅を変更します。

再生してみましょう。キーフレームに対してプロパティパネルから【パスに沿って拡大縮小】のチェックを入れておいたため、線幅が変わるとその幅に応じて拡大縮小するようになります。
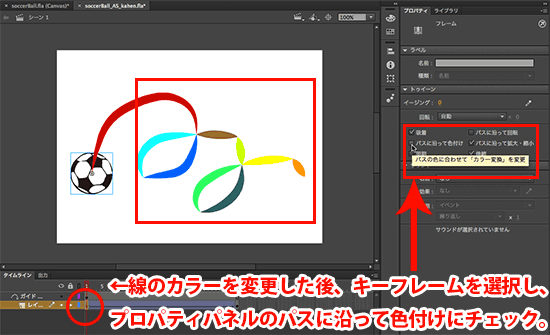
モーションパスとして使用した線のカラーを、インスタンスに適用することも可能です。部分的に線の色を変更しておけば、カラーが変更しながらアニメーションしていきます。

オペレーションとして間違えやすいところは、「モーションパスとなる線の先端に、始点と終点それぞれ、インスタンスの中心をきちんと合わせること」です。これを行わないとパスに沿わなくなり、あくまでも最初に設定したクラシックトゥイーンの直線的なアニメのままになるため、その直線的な動きの軌跡上で、かつ、パスと交差した箇所だけインスタンスが表示されてしまい、点滅アニメーションのようになってしまいます。
今回のブログの冒頭でも申し上げましたが、このアニメーションガイドはActionScript3.0でも、HTML5 canvasのどちらでも作成可能ですので、ぜひ使ってみてください。

